Okay @kyle.miller87, I put some screen shots together that might help.
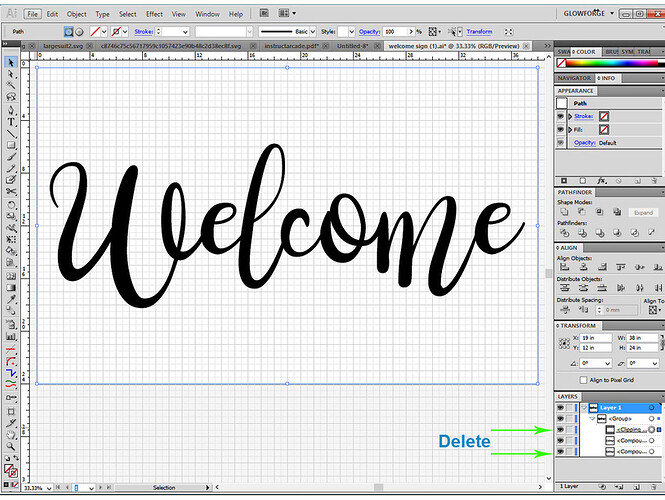
@caribis2 is right about the clipping path - you can delete that, it doesn’t translate into the Glowforge interface.
In addition when I broke your file apart, you actually had two instances of the same paths in the file, one with fill color and no stroke, the other with stroke but no fill color. you don’t need both for cutting, all you need is the stroke with no fill colors, so you can delete one of them with the clipping path.
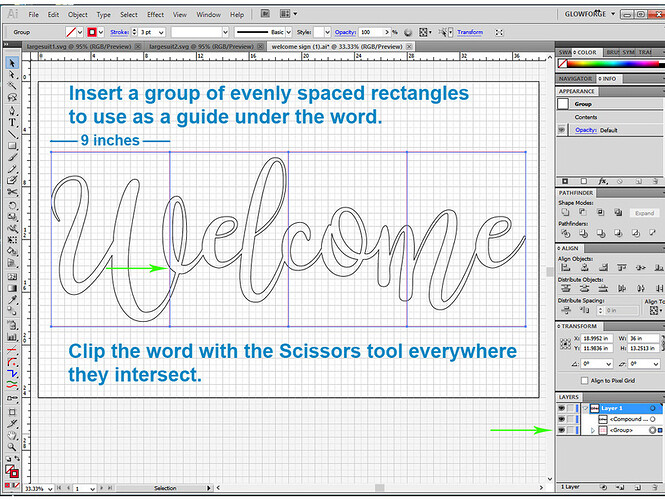
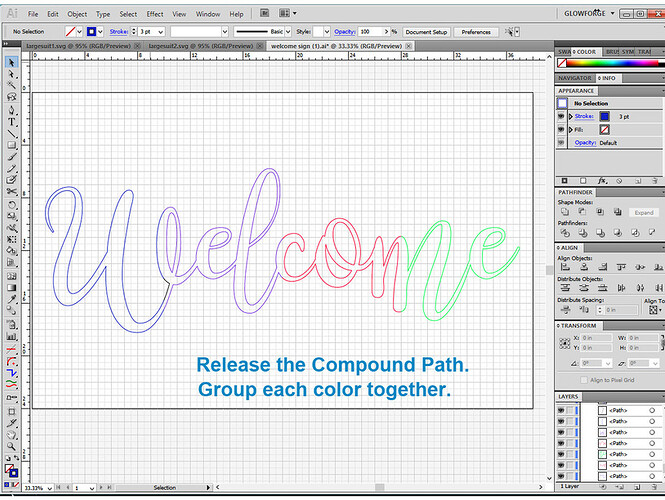
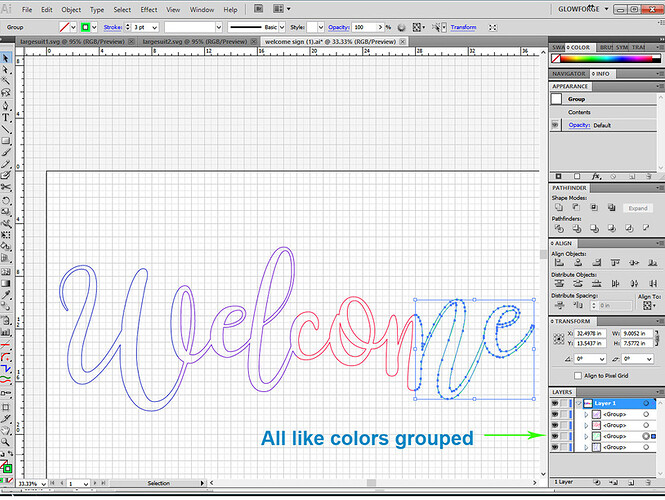
Since you like visual instructions, I just did a bunch of screen caps for this as I walked through the process. I’ll include the zipped SVG file at the end of the instructions, but I want people to understand the process so the next time they want to do one, they can make their own and not have to wait for help. Let me know if anything is unclear.

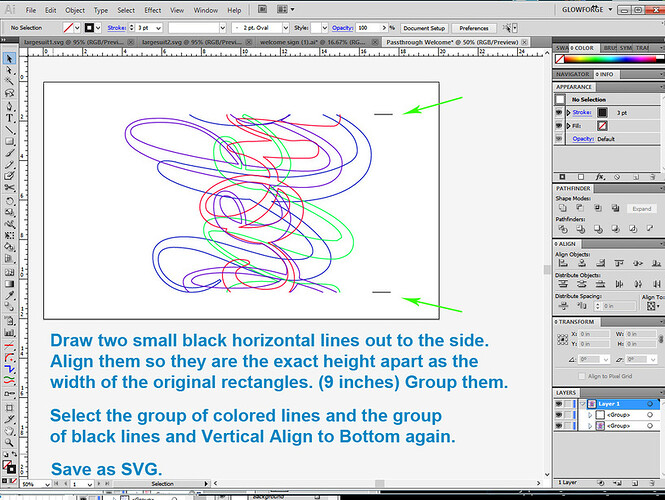
When you feed it into the machine, for each step, you will Score the Black lines first, with everything else set to Ignore, and then turn only one part on for the cut.
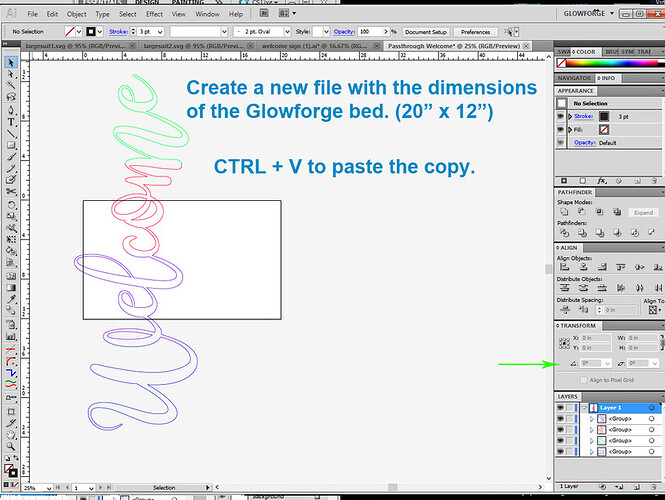
One other thing to be aware of, if you do not correctly order your colors (and most people won’t, so I deliberately did not for this example) when the file opens in the interface, the thumbnail order is not going to be set up correctly to feed through.
It’s a good idea to drag and drop the parts of the word in the left thumbnail column so that the word reads correctly feeding in. (And I like to put the black hashmarks first up at the top so they’re easy to find quickly.)
Passthrough Welcome.zip (10.0 KB)