So there are many ways to do this, I am going to do it the “long” way, with the simplest commands. Shortcuts and efficiencies can come later, but when that day comes, you can look at using offsetting or designing the whole frame as one larger shape, etc. The skills that come in here are alignment, precise resizing, and path booleans. All really fundamental things to know.
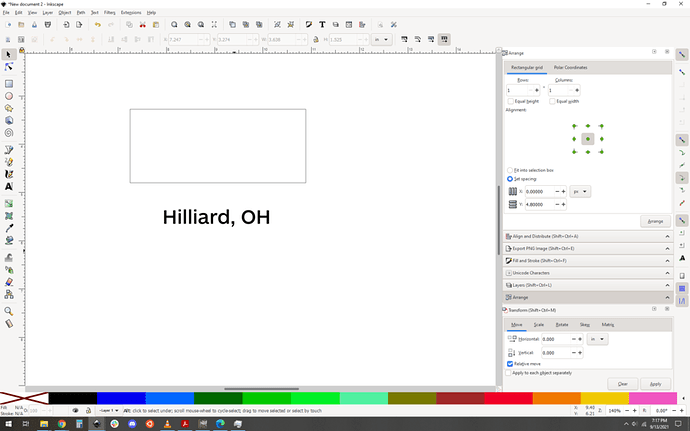
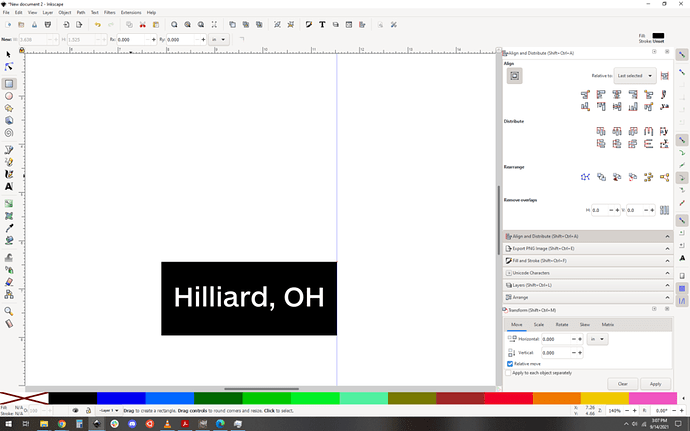
First things first, you draw your outer frame rectangle. To do that I use a guide:
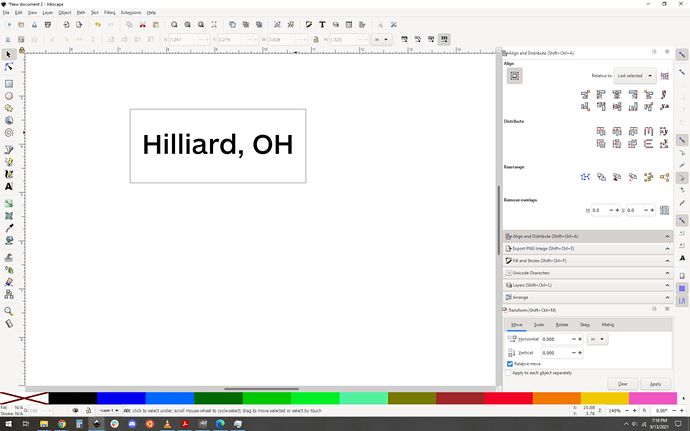
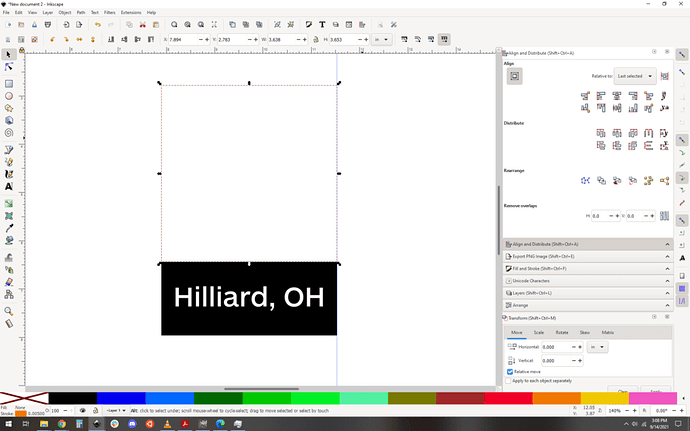
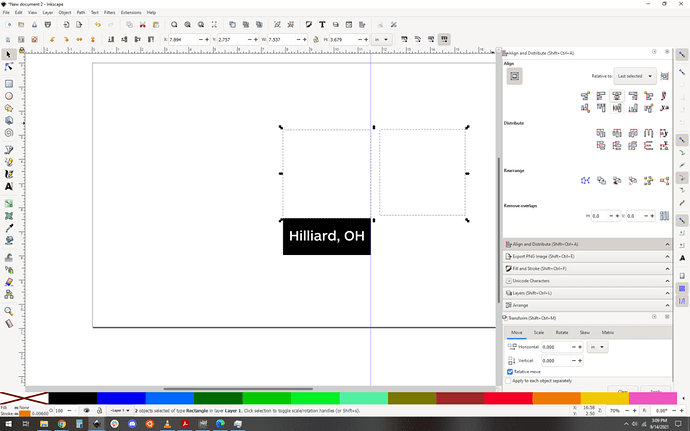
Then I start at the top left corner of my Hilliard shape, and drag a rectangle to the guide.
Excellent. Now I want to make that frame have a thickness. I chose 0.5", just as an arbitrary width. There are lots of ways to do this, I will do it the really manual and precise way:
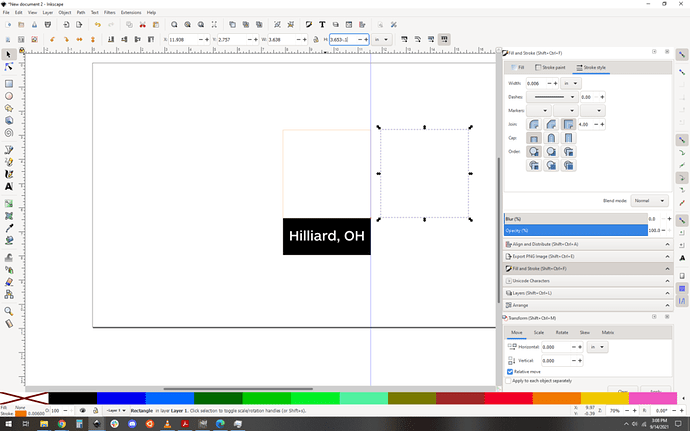
Copy the frame outline. Now you have two copies.
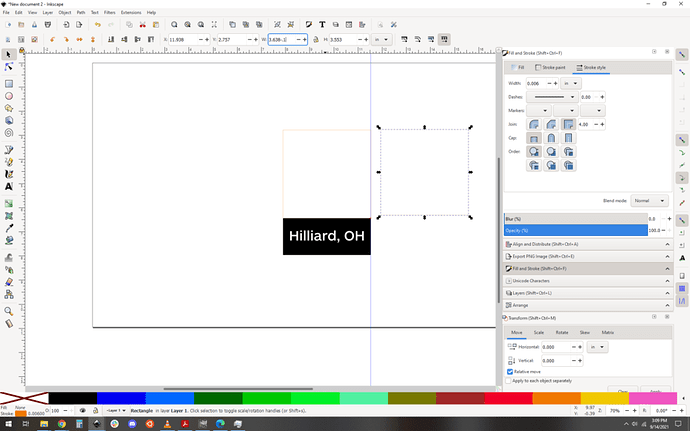
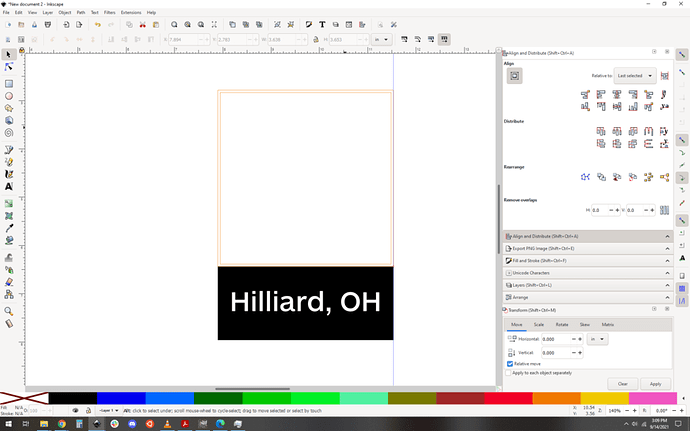
That second one is your inner frame outline, so it need to be 0.05" offset from the outer frame dimentions. Therefore, it need to be 0.1" shorter and thinner than the outer frame… subtract 0.1" from the width… (note the dimension box highlighted in blue at the top of the last photo)
And again for the width: (again, note the highlighted blue box)
And now your inner frame is set, it’s noticeably smaller than the outer frame.
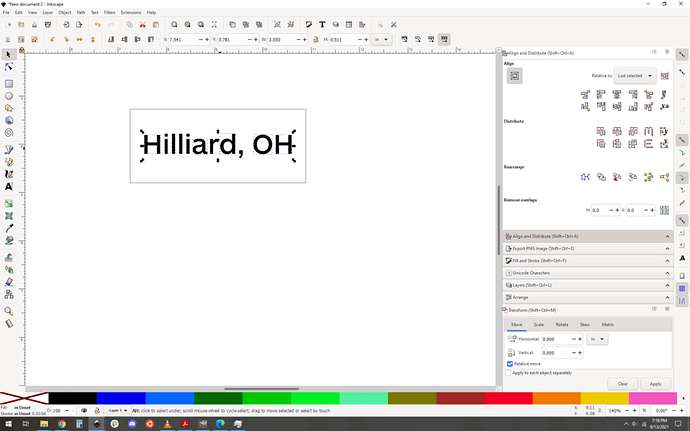
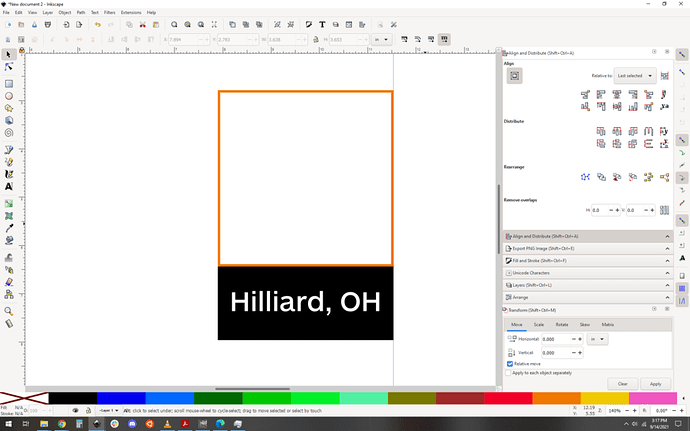
Perfect. Now align the two shapes using the alignment buttons…
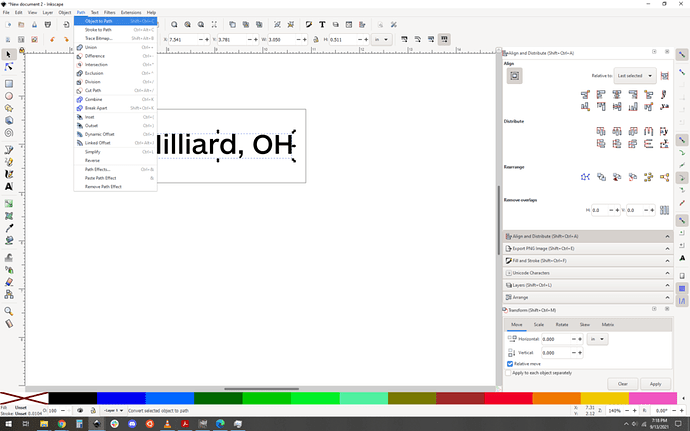
Looking good. Just like the text, we want to exclude that inner frame from the outer frame shape, so Path->exclusion, followed by setting the fill color and removing the stroke color:
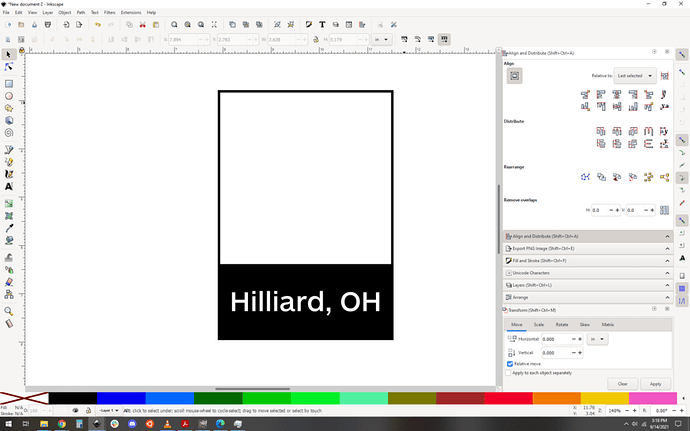
And now let’s join those two shapes, the frame and the nameplate with path->union:
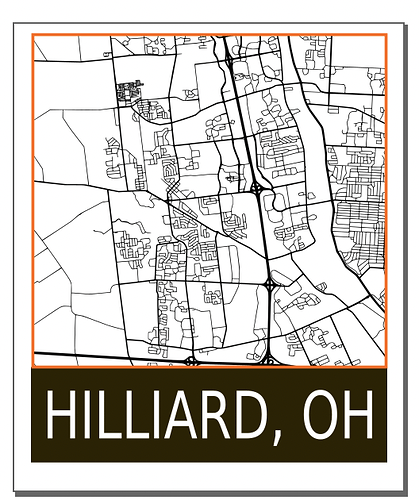
And you’re good to go.