No one:
Evansd2: What’s that?! You want a super long Inkscape hack post? ON IT.
So before I begin: This post in intended for people who are pretty familiar with Inkscape. If you don’t know how to modify nodes/paths, use clones, or rotate a guide, chances are you aren’t the target audience. That’s not to say that there isn’t something for everyone here, but just keep in mind that this isn’t intended as a beginner’s guide, so I will be moving quickly.
My goal: take an older tab-and-slot design of mine and convert it to a more editable form, to allow for cutting with different material thicknesses without scaling the whole model. Using this method will let you make quick and easy wholesale changes to the design without redoing the entire thing. Let’s start.
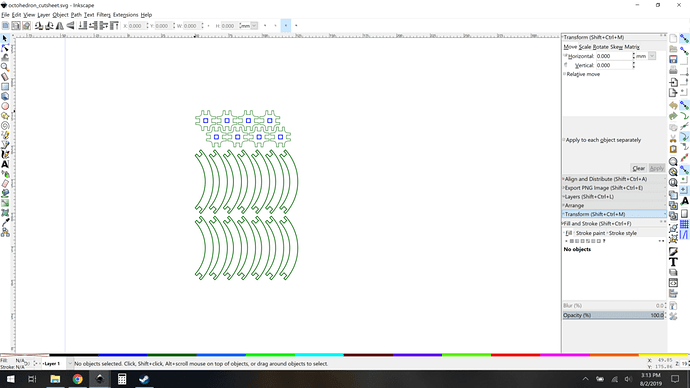
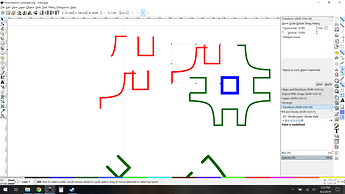
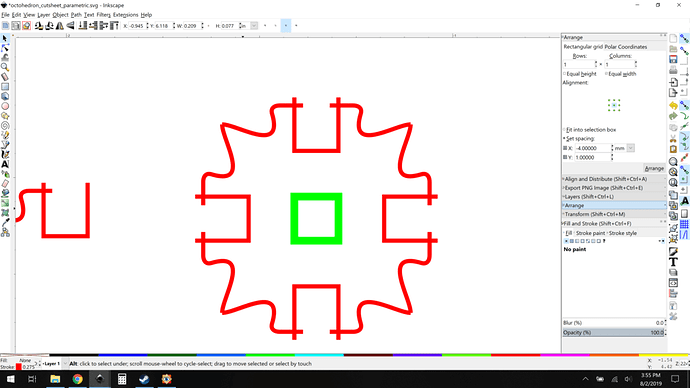
My starting point. This is a basic octahedron model, more on that later. This is a bunch of closed paths, with colors set so that the windows cut first and the shapes second. So far, so normal.
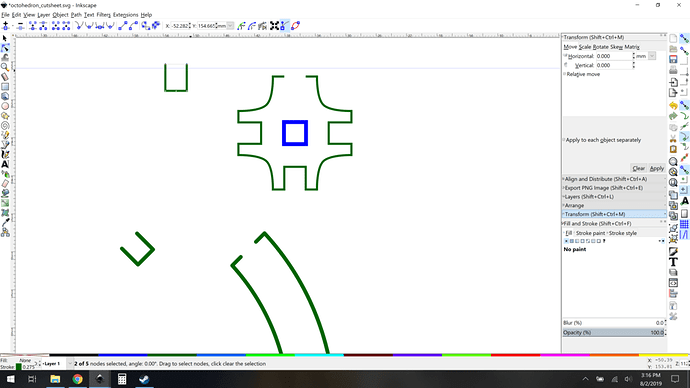
The first thing I do is isolate the notches (slots) by cutting the paths and breaking apart. Select the relevant nodes (highlighted yellow) and click the node breaker button (highlighted upper left) to break those paths.
Broken. Good.
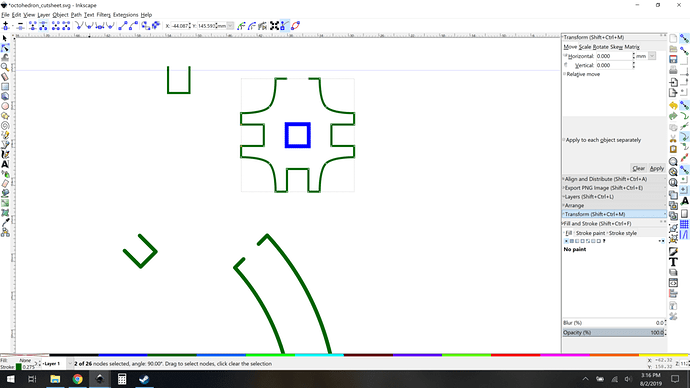
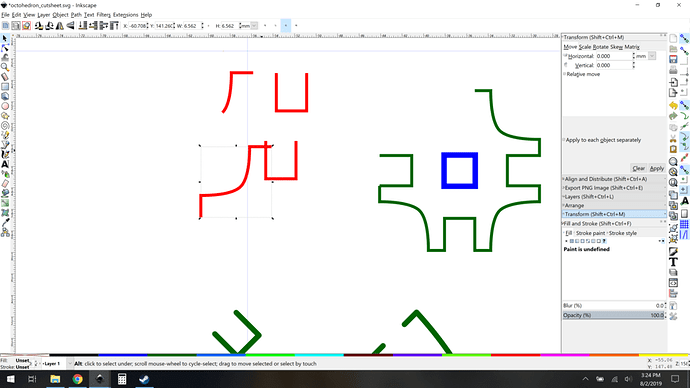
I like to add a node to the bottom of the notch, this allows for easy alignment later.
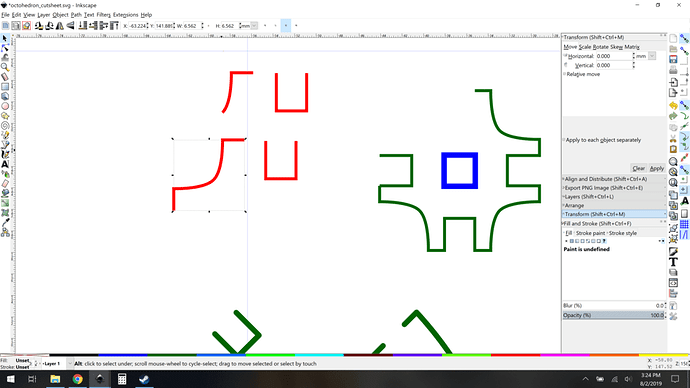
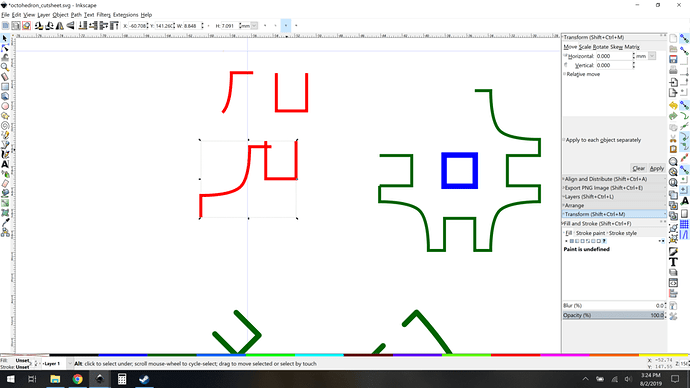
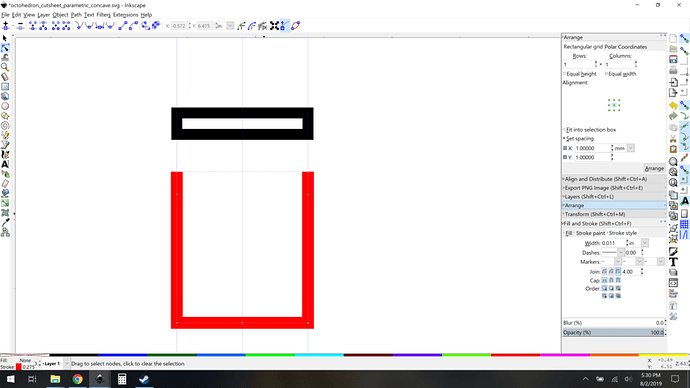
Now I also like to extend the “depth” of the notches, this ensures that the cuts will always be clean at the junctions. I also want to keep nodes at the correct position of the real depth, so I add nodes and extend the sides. (the guide is the original height. Not pictured: adding nodes at the guide height, but we did say you were an advanced inkscape user…) Now you have taller notches than you need.
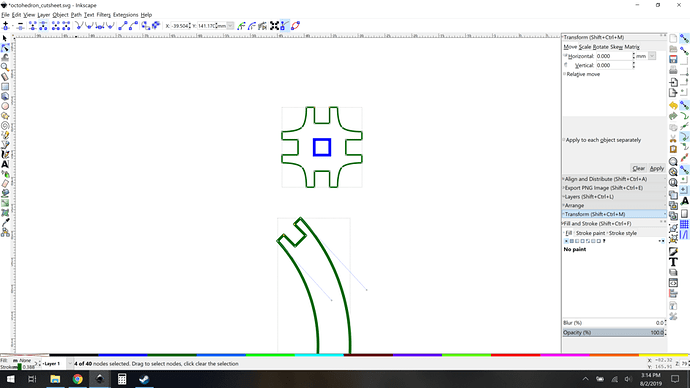
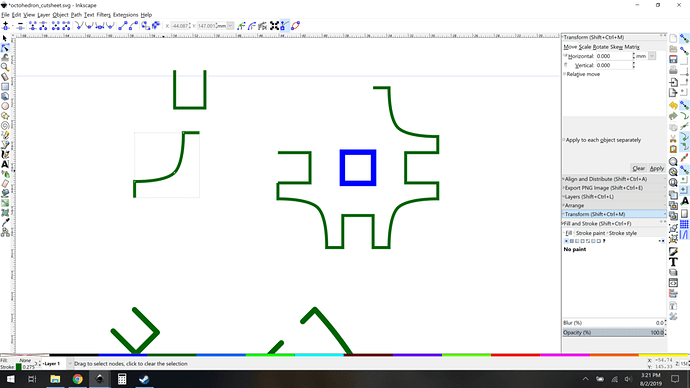
Now I want to break off the “corners” of the original piece, they’re going to be parametric too. Again, we break the path here (highlighted node on left)
Break it apart and pull it aside.
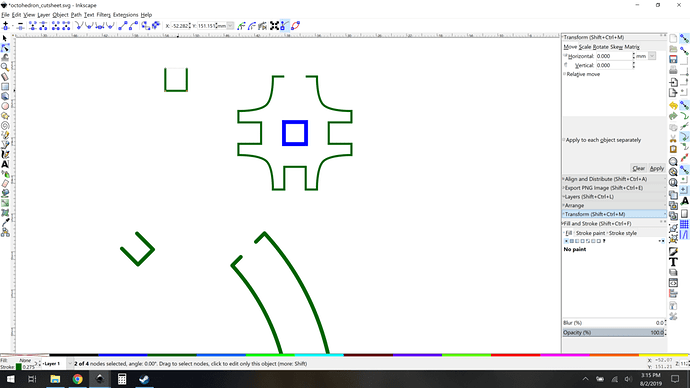
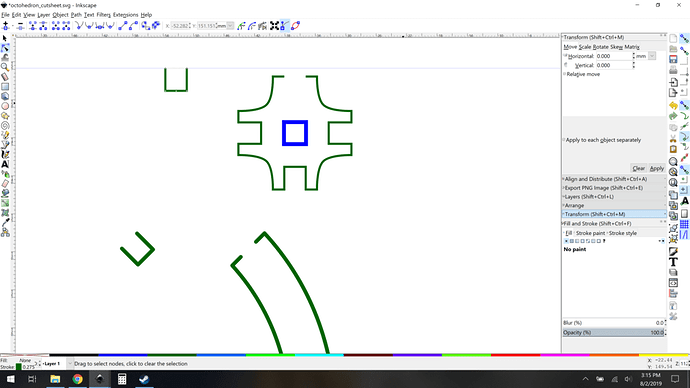
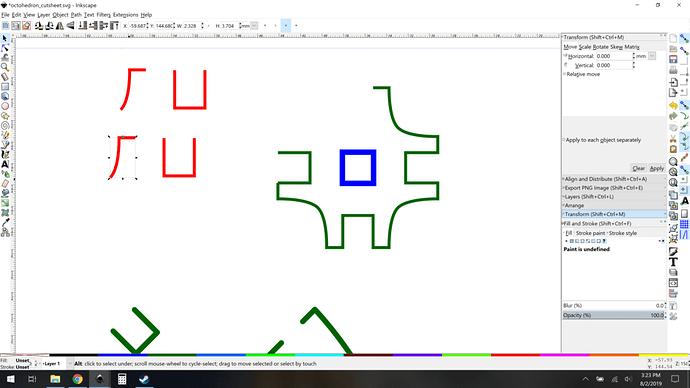
Notice that I have a center node, I break that apart, because really I want this to be a symmetric piece. This will be obvious why later, but for now trust me. I also change the color of the new smaller paths to make it easier to see which are which. Then, after I do that, I make clones and set them below the originals.
So that angled corner piece is only half of the desired end piece, so I cut and paste another clone, then with some rotation and flipping, I match them up and then group them:
Now I align them to each other. Now you can see why preserving the original nodes was important, they overlap with some “slack”.
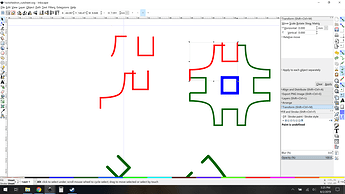
Now it’s important to take a second and see what we did there. We have two paths at top in red. The two overlapping clones underneath are made entirely of clones, which means that if I modify the original paths, the changes push forward into the new cloned parts. This is the core of why I’m doing this, more later.
OK so we have our new clones corner assemblies, lets take 4 of them and rotate/align them to each other. First, group the entire thing.
Now clone that group of clones, and use that to make copies and rotate/align them to each other. I’m going to go fast here, 5 images in a row showing the basic steps.
Clone the group
Snap to original shape
Ditch original shape.
Copy the cloned group, rotate 90 degree, and snap it to the first one.
Repeat the process 2 more times and you’re done!
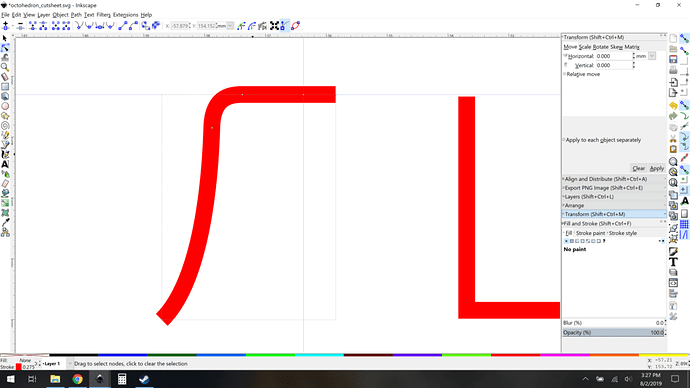
OK so now you have your recreated part. What now? Well, me, I didn't like those sharp corners, so I decide to ease them a bit. All I do is go modify my original path to have a small rounded corner:
Now I go look at my part, it’s all set!
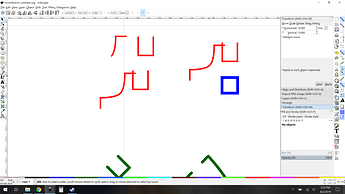
Now the real meat of the thing: slot width. This was originally designed for thinner material and I need to widen the notches, The quick and dirty way is to just scale the whole svg, but that changes the scale of the final assembly, and I don’t want that. So now, we can just widen the one notch path and all of the clones will follow suit! The trick is that you have to widen it symmetrically, push both sides out from the center. Lots of ways to do it, but here is a simple visual way:
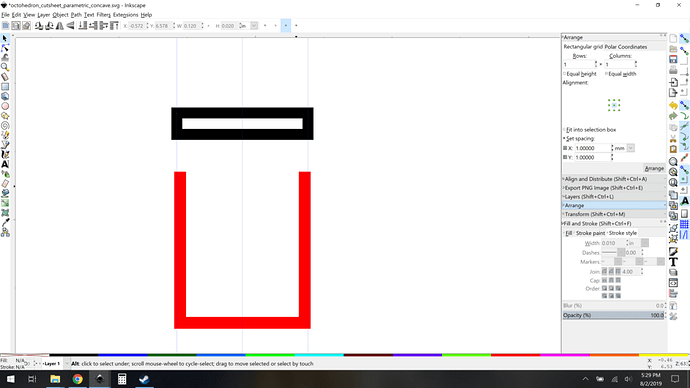
Make a rectangle at your desired width. Align it using the extra node in your notch from way back and a guide. Snap guides to the edges of the rectangle.
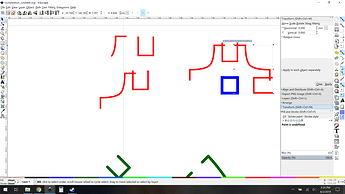
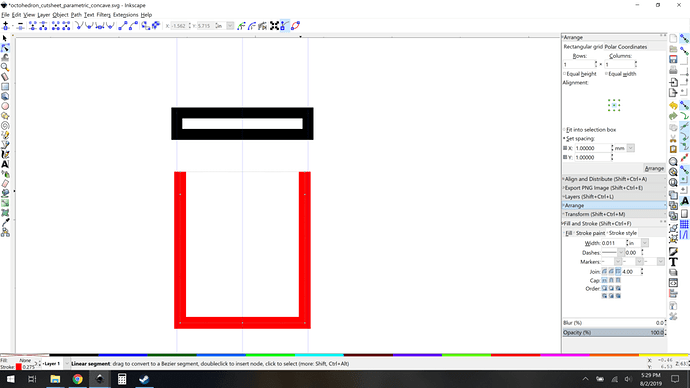
Move the nodes of your notch to hit those guides.
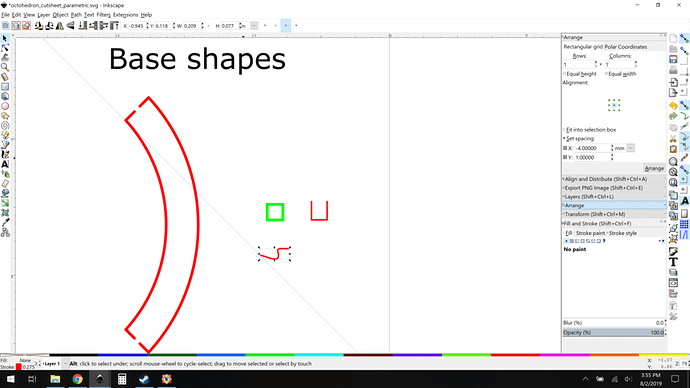
So there you go, that’s the basic idea. Whats next? Do the same sorts of things for my curved components. Pull the piece apart, make a base path of the arcs, and then put cloned slots in place. I’ll skip the intermediate steps here, and show you how it turned out:
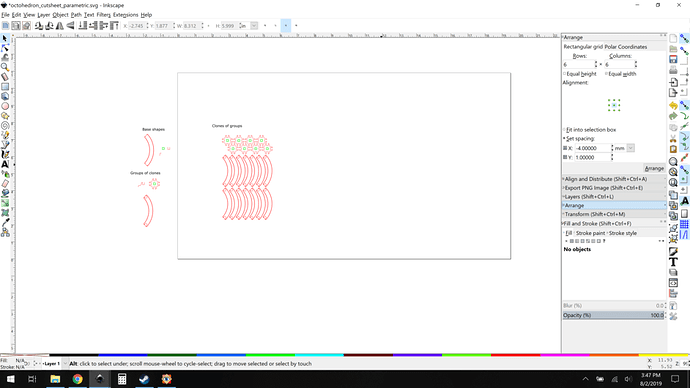
So what now? OK now we need to get ready to cut them, so lets use the arrange tool and whatnot to make a nice tight grid of our parts and also ditch my old green paths. Then add a few text labels to make sense of it all.
And that’s all you need to do.
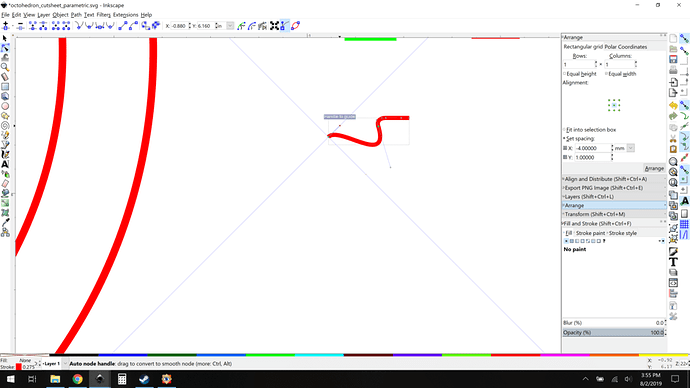
I decided that I would modify things a bit more though, since I could and it was easy… Let’s put a wave in that corner. The fun realization here is that if you place the end node anywhere along a 45 degree line means they’ll match up. It’s the axis of symmetry. Add a guide, and go nuts.:
The end result had an ugly transition, I didn’t like how the curve was broken, too sharp.
So to the bezier editor. To make this a nice smooth transition, make sure the handle
on the connecting node is perpendicular to the axis of symmetry, using another 45 degree guide:
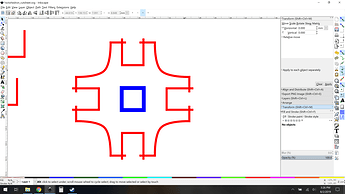
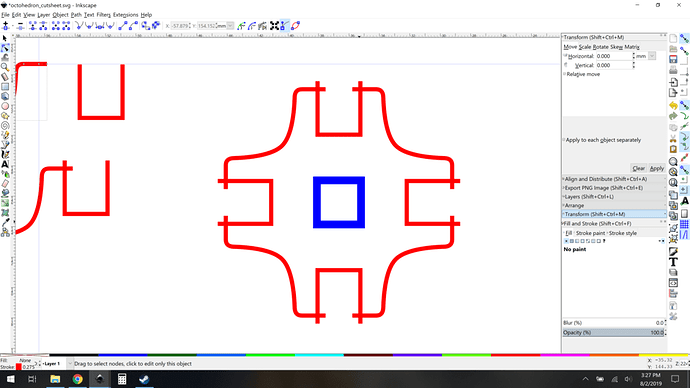
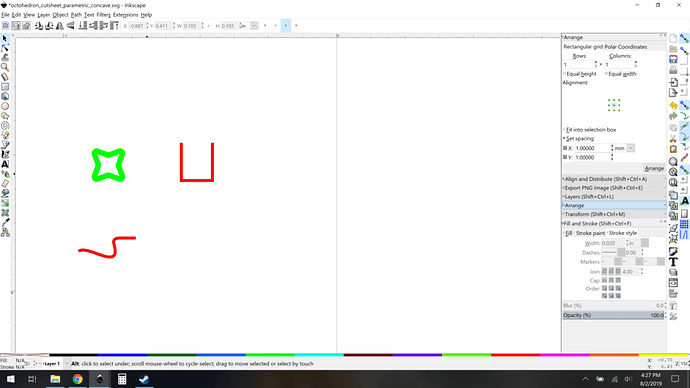
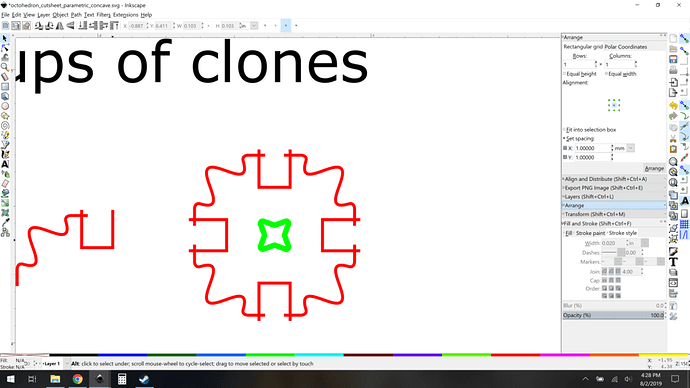
Now let’s put some style on that central hole:
And now the final result:
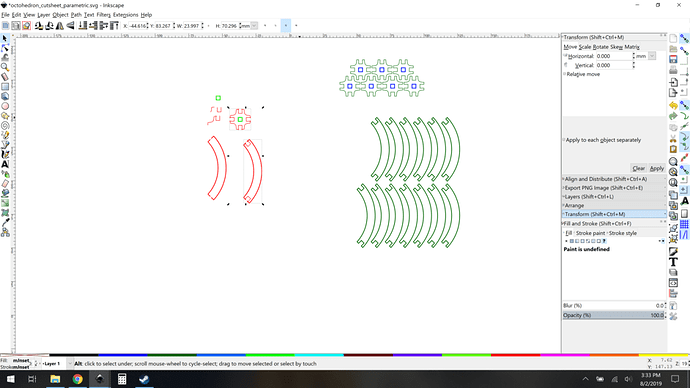
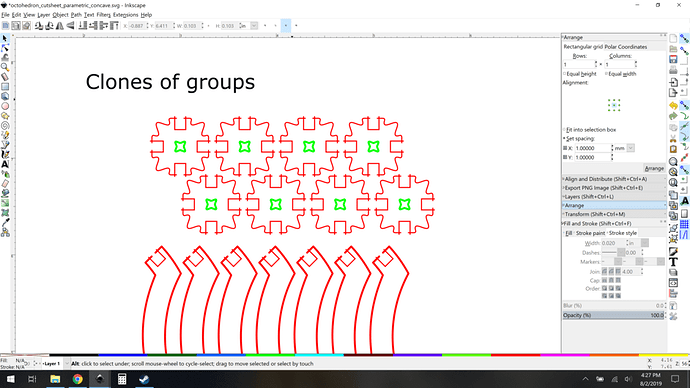
Likewise, you can use similar tricks to modify your arcs. Here’s a concave version.
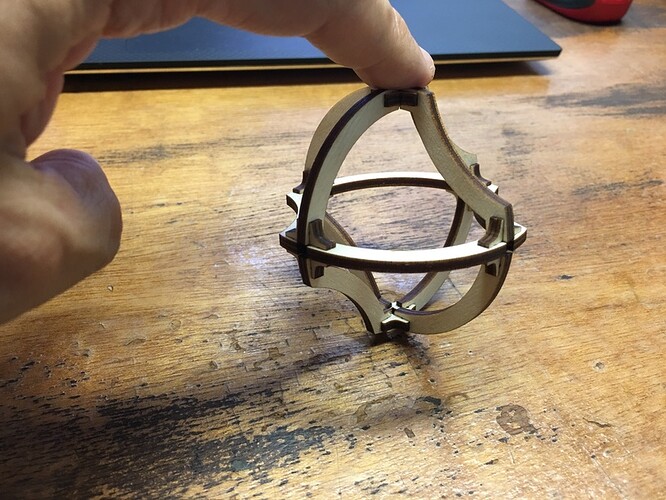
So, what does this give you? These guys.
Extra fun: I never moved the slots/tabs relative to each other in the parts, so I can mix and match these! Behold the chimera creature:
Anyway, it was long, if you made it this far, gold star. Hopefully this is useful to someone.
Want to make them and fool with the source SVGs? Here you go: