Hey folks, I’m trying to cut some a mylar stencil from an SVG, but i’m having problems with the glowforge import of the shapes; they’re coming in incomplete:
However, if I open the SVG in figma, the shapes are fine:
Any idea on how to fix this?
Hey folks, I’m trying to cut some a mylar stencil from an SVG, but i’m having problems with the glowforge import of the shapes; they’re coming in incomplete:
However, if I open the SVG in figma, the shapes are fine:
Any idea on how to fix this?
Can you change them from filled to stroked only in Figma - it looks like they may not be closed shapes…
or upload the art here and one of us can check it.
This is the svg file.
I’d have to look but the GFUI can only deal with vectors. If any of the Rectangles are still Rectangles and not simple vectors they will not print.
A quick check shows that to be the case.
what a bummer. these svgs are automatically created from a gerber output and would be a nightmare to hand edit.
There are hundreds of ways to create objects with many rules, One could go nuts breaking down objects by the many definitions. Inkscape cannot manipulate then in other than simple ways either, but selecting them all and doing Object to Path on all of them at once (only at the bottom level of groups) and they are done,
I’ll get inskape and try that. I couldn’t find a similar command in figma.
Do you think this file would be usable with any laser cutter?
i don’t think it’s fair to blame GF interface for this. if i try to print your file in the Universal laser cutter interface, this is what it looks like if everything is set to cut. The issue is that you don’t have a file that’s set up properly to cut on a laser cutter. I don’t know of any laser cutter that will cut lines that don’t exist in the file.
Yes, I think that if the file can be interpreted correctly by figma, or even the SVG renderer here in chrome, then it should be printable by glowforge. In fact; I know that plenty of people print these outputs on other laser cutters without issue.
And this is hardly my only complaint about the terrible application that is the GFUI.
except for it’s not rendered properly. you’re showing it all as fills. when you cut, you don’t cut fills, you cut the lines on the outside. you don’t have all of those lines.
this is the actual structure of your file, as shown in Illustrator with just lines showing in outline mode.
and here’s what your SVG looks like when the shapes are set up as strokes with no fills, instead of fills with no strokes.
if you look at this version of the file, it renders in chrome exactly as it renders in the GFUI. this is your SVG set up as strokes instead of fills.
if you want a shape to cut, you need to look at it as lines/strokes instead of fills. fills mean nothing for cutting. this is true of any laser cutter. i showed you what happens if you try to set this file up for an industrial laser cutter by Universal.
Those pill shapes are a problem as they are very thick lines,
I fixed them here
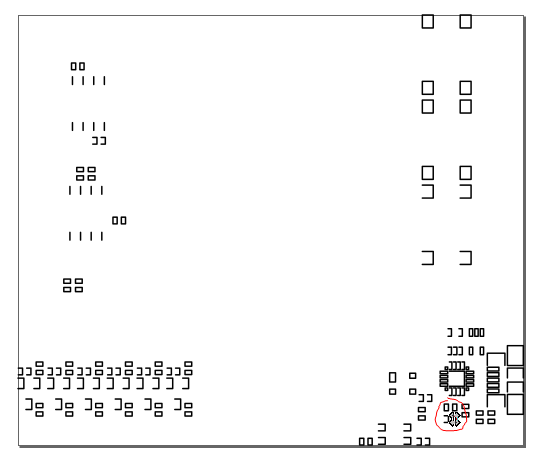
Sorry, I’m a little confused here in Inkscape. ![]()
I opened up the file, selected all, and did Path > Object to Path and then saved as another SVG and imported and still am seeing the partial shapes:
Ignoring the pill shapes for now, do you know what I’m doing wrong in Inkscape? It’s not a program I’m super familiar with.
By the way, I tried your output where you fixed the pill shape lines and it looks the same in the GFUI. Incomplete shapes.
the scale is the problem the whole picture is about 2x2mm
wrong conversion
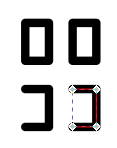
It’s literally closing some of them, and not others - I know nothing of Figma, but what’s the difference between these two boxes when you create it?


Fixing it after the fact would indeed be a long project - better to figure out why it’s creating a bad file and fix it on the starting end.
If you select a group (everything is a big group by your software) it will not work it has to be the under objects and then the pill ovals are a very thick line so the Path ->Stroke to Path is needed on those which creates an outside line and an inside line, so the inside line needs to be deleted.
I did not see any open paths but easy enough to close them in the node editor using the icon shown (they might all be done at once as with many loose nodes the program will connect only the open pairs by the closest one. If that does not work undo does)
Got it, thanks.
I think I need to figure out why the outputs are so bad. I’m trying to track that down.
Every system is created by different people so its literally “different strokes for different folks” Inkscape was designed to have very basic output to fit many uses. Gerber is designed for Gerber Machines and they have different expectations.
The Trotec won’t interpret it the way the OP desired either (which I’m not surprised by). It’s only cutting what it’s being told to cut. If it tried to close all open cutting paths, you would end up with a lot of very unhappy people, since cut lines don’t need to be closed by any means. An example of this and surprised or unhappy people is when people engrave open paths and it doesn’t interpret it how they expected.
So, this isn’t the cheapest way to fix it, but it’s certainly the fastest…
Astute Plugins for Illustrator - recognizes 84 filled, unstroked open paths
Clicking fix selected actually closes everything correctly:
It looks like @rbtdanforth and @jbmanning5 provided some great steps. It looks like the issue has already been resolved. Please let me know if have any other questions.