I am a graphic designer and my friend is a graphic designer. We both know what we’re doing in Illustrator however when he creates an .ai or .svg file and I attempt to cut, it automatically thinks it’s supposed to engrave. Why might this be happening? If I tell it to cut instead of engrave it cuts twice. (I understand Glowforge still believes there are two lines because of how it’s interpreting the file as a filled shape). Any help would be greatly appreciated!
There is some special knowledge to do graphics vs Laser If you have a filled vector, you can cut the outside of the object (the two lines) or engrave the inside of the vector. If you see a vector where the fill includes everything then as an engrave it would fill the entire space, or as a cut/score, it will be an outline of that space. this is true if the object is as wide as a circle or as narrow as a line.
If you want a single line then remove the extra or break it apart and make the other part a different color.
Check that your strokes are set to center and not inside or outside.
If you can share a sample here, it can be solved without guesswork.
The vector isn’t filled. We tested it every which way. We literally had him create a square with no fill, just an outline and save as an .svg. When I open in Glowforge it thinks it’s a filled shape. When I do the exact same thing, it knows it’s a cut line.
what if you do not save an SVG and instead copy and paste from AI??
Any vector can be engraved, cut, or scored. Sometimes all three, like a Turducken
You can change from one to the other at any time,- but the engraved area needs to have all sides. Hence the double line.
I was originally taking his .ai file and converting it to an .svg myself. Everything seemed to be fine but we run into the same problem each time.
Skip converting to SVG (it’s not necessary) and instead copy/paste from AI to GFUI - does the same issue happen?
I tried your suggestion of copying and pasting from Illustrator to Glowforge but it still believed the stroke was a fill and wanted to engrave. Any other suggestions?

That does look like a mess of a design. If you do not like the results of going with score I dont think you will find any improvement of that design. A cut or score is as wide as the laser beam. Even engrave is just many lines close together.
Thanks for sharing! I took a look at the file and I was able to reproduce what you’re seeing, and determine the reason (though I can’t say why it was built this way).
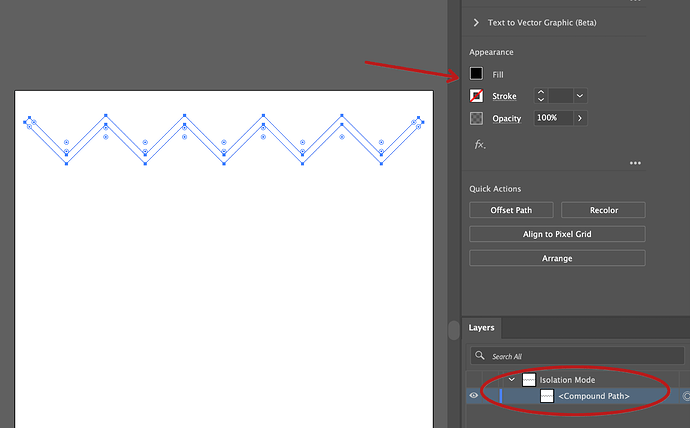
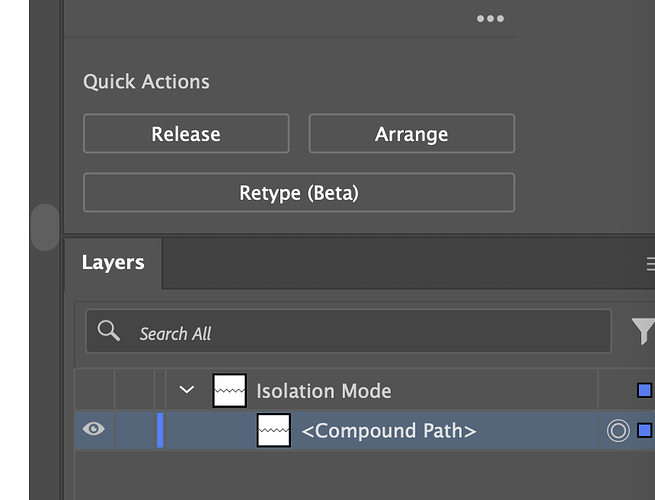
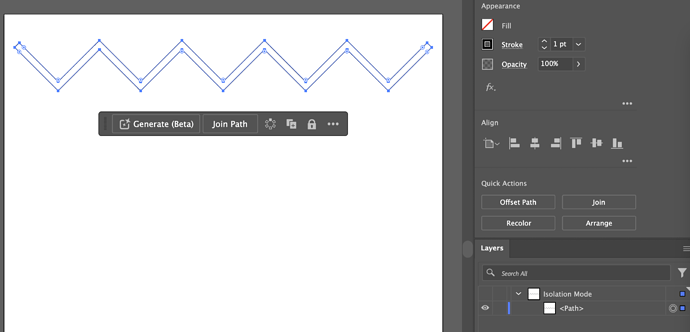
If we focus on just one of the zig-zags, we can see that it is a compound path, and indeed has a fill and no stroke.
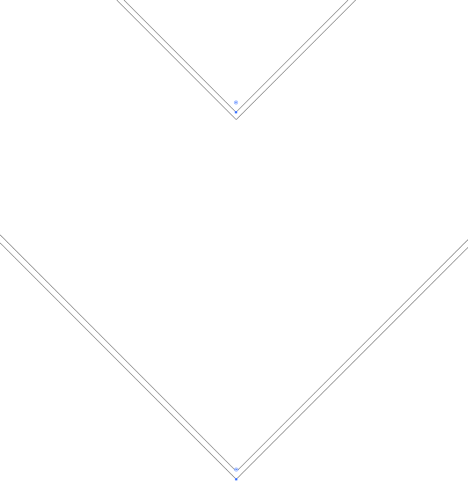
Outline mode (Cmd-Y) reveals that what looks like a line is actually a filled shape; it has an outer and inner path. This is why it cuts twice:
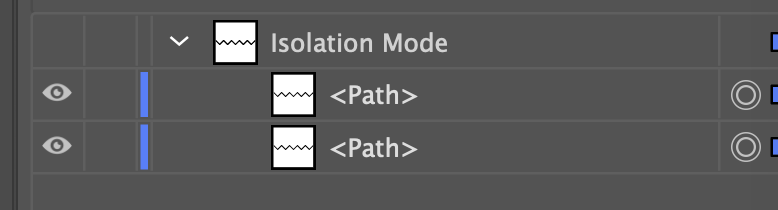
We can select the compound path and release it, revealing the two paths:
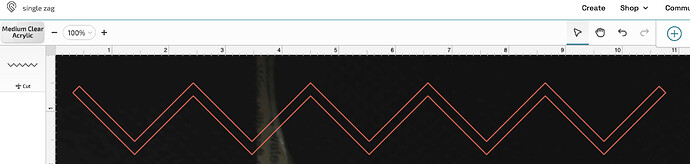
Deleting the inner path and changing the fill to a stroke results in something that now loads into the Glowforge UI as a regular cut:
File attached. Fixing the whole design similarly is left as an exercise for the reader.
For what it’s worth, it looks to me like this was the result of an “Object > Path > Outline Stroke” operation.
Wow, thank you for taking the time to look into this. The one thing I know for sure is that it was not an object-path-outline stroke. I made him create a simple and single square as an outline (no fill), save as an .svg and it did the exact same thing. I will take screenshots of your solution so we don’t run into this again. THANK YOU!!
This topic was automatically closed after 30 days. New replies are no longer allowed.