I’m happy to share my process, fwiw.
For relatively simple designs like the snake-in-a-box I generally use Illustrator. I start by making drafting-style drawings of what I’m after in front, side, and top (or bottom) views on a single layer. I draw at full scale with the dimensions the final pieces should have. I make sure that the outline of every part is illustrated in one of the drawings. I do a lot of grouping and very often I give the groups and paths descriptive names. I generally draw the parts filled to resemble the material I have in mind – various tans for wood, semitransparent for acrylic, and so on.
After iterating on the drawings until I’m happy with them, I make a new “parts” layer for each type of material used in the design and copy all the part outlines to their appropriate parts layers. On those layers I convert the part drawings to stroked but unfilled paths, and convert compound part paths to groups. I color the strokes using a palette that controls the order of operation on the GF: scores and engraves first, then holes in the parts and finally, the part exterior outlines. During this process I rearrange the parts to optimize for material use and, for wooden parts, to get the grain orientation correct.
Next I make new “cut” layers for each material, copying the parts from the parts layers to them. It’s on these layers that I apply kerf compensation to the holes and outlines. I select all the holes on a cut layer (by using the stroke color) and use offset path to make the holes smaller by the kerf compensation for that material. Similarly, I use offset path to make the exterior outlines larger by the kerf compensation. With this done, the paths are ready to be sent to the GF.
To make kerf compensation stuff easier, I’ve created some shortcut keys and actions in Illustrator.
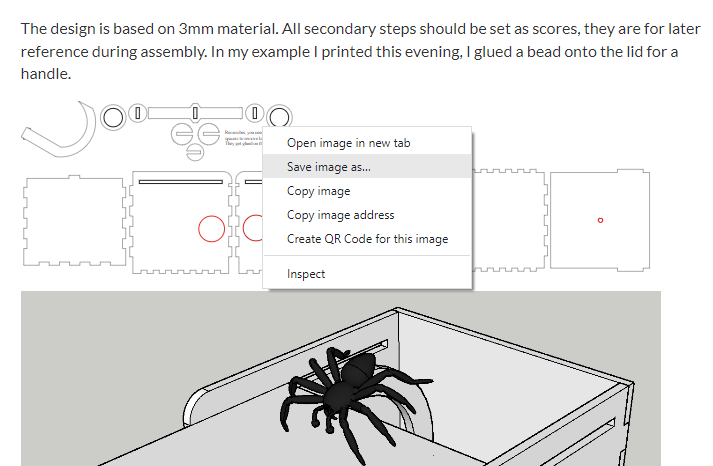
To send a set of paths to the GF I use “Save as Copy” to make a .SVG file to upload. I always just name it “CutMe.svg” and replace it each time in the GFUI.
When I find I’ve made a design mistake and need to iterate on a part, I make the changes in the drawing layer. Then I delete the affected parts on the parts layers and delete everything on affected cut layers. I copy the new versions of the parts to their parts layers, make them into unfilled, stroked paths of the right colors and, finally, I regenerate the cut layers. With that done, I’ll copy just the changed parts to a new layer to cut just them.
There are obviously ways to shortcut the design iteration process, but to not mess up while “dialing-in” a design, I’d need to be less prone to confusion about the status of what’s going to be cut than I am.
Hope this helps.