Just to report an SVG rendering issue when copy pasting it.
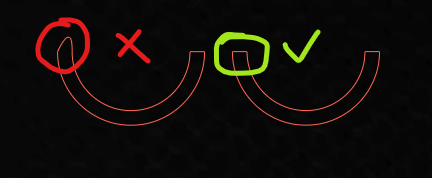
If you copy the SVG bellow and past it in glowforge UI, the top left side becomes weirdly rounded when it should be flat (see image bellow)
<svg id="a" xmlns="http://www.w3.org/2000/svg" width="30.3mm" height="15.2mm" viewBox="0 0 85.89 43.09">
<path style="fill:none; stroke:#00000; stroke-miterlimit:10;" d="M77.2,0.1c0,18.91-15.39,34.3-34.3,34.3S8.65,19.05,8.65.14h0s-8.5,0-8.5,0C.14,23.78,19.31,42.94,42.94,42.94h0c23.64,0,42.8-19.16,42.8-42.8h-8.5Z"/>

If that can help, I tried to copy/past it to illustrator and save it, it outputs a sliglty different SVG that renders properly on GF:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="30.3mm" height="15.2mm" viewBox="0 0 85.9 43.1" style="enable-background:new 0 0 85.9 43.1;" xml:space="preserve">
<path style="fill:none;stroke:#000000;stroke-width:0.28;stroke-miterlimit:10;" d="M77.2,0.1c0,18.9-15.4,34.3-34.3,34.3S8.6,19,8.6,0.1l0,0H0.1c0,23.6,19.2,42.8,42.8,42.8l0,0c23.6,0,42.8-19.2,42.8-42.8C85.7,0.1,77.2,0.1,77.2,0.1z"/></svg>