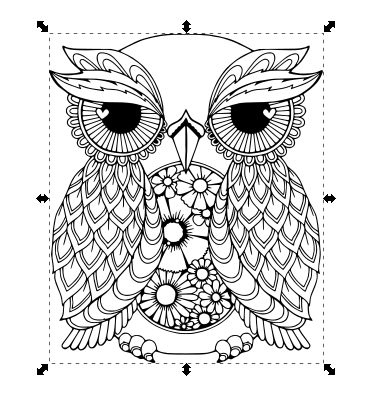
So I have a simple question that’s taking forever for me to figure out. I have an owl svg file Zentangle_owl|500x500 , but can’t figure out how to cut around the owl and engrave the inside. It just has a box around it. I’ve tried converting to png and tracing bitmap, ungrouping, break apart, etc, but when I try it on the glowforge app it only wants to engrave as one unit. I feel like there should be a simple solution but it’s driving me crazy.
Your image didn’t come through.
Try zipping it and attaching that.
I do not have your file but have you tried “break apart”.
What we did the other night was make a duplicate of our design. Broke it apart. And hit union to hold all the tiny pieces together. Used the x color on the inside to remove the color and put a red line around the outside. Then we just aligned it with the original design. It worked well for the project we were working on. Now that being said, I have some SVG files that WILL NOT break apart no matter how I try it, I’m not an inkscape pro but I’m sure someone here knows why =)
Break apart only works on path objects. Check to be sure your “unbreakable” object isn’t a group.
Is the outside box the same color as the owl? That would link the job in the GFUI if they are.
Seeing if this worksZippedFiles-SVG-PNG-EPS-JPG-PDF-PSD-Zentangle_owl.zip (4.9 MB)
Thanks for the suggestion! Unfortunately break apart doesn’t seem to work for me. If you have the time I would love it if you could open the file below (hopefully it works) and see if you have any ideas.
@drelleum Yes it’s all black. I can’t figure out how to separate the lines to make the outline a different color than the detail.
No idea how to do it in Inkscape but until you figure that out maybe this will work for you.
Zentangle_owl.svg.zip (71.5 KB)
Here’s what I got so far. modified_owl.zip (112.4 KB)
Gimme a second to make a cohesive write-up about what I did…
YES!! Thank you!! Would love to know how you did that for future reference. Thanks so much for taking the time to help me. I love owls and am planning on making it into a clock.
Alright. So
- I made a copy of the design like @secretgardendecatur mentioned doing and uncombined that.
- From there I deleted any piece of the duplicate that wasn’t attached to the outline, giving me this:

-
I then made a rectangle (any shape will do) around the owl, and beneath it (it being beneath matters for Inkscape):

-
Using the Path -> Difference on these two objects leaves you with this:

-
Now uncombine that result, and delete all the inside pieces:

-
Re-align the resulting outline with the original artwork, and you’re done!
Note: This will still engrave all the way up to and including where the cut line is, so the cut power may need to be turned down a little
Illustrator 
There’s probably multiple ways to do it, but I just did a select-all, then Unite, then compound path release, ungrouped everything and selected the outside path and changed the stroke color.
Thanks. One of these days I’ll cough up the $$ for illustrator.
Fantastic. Thanks again!!
… then you’ll be out the $$ and still have a nasty learning curve.
Inkscape is more than up to the task here, this takes about a minute to do in Inkscape with the right skillset. There are really good Inkscape tutorials out there (I’ve posted about them in the forum, you can search there if you like), don’t lose heart.
That even helps me! Thank you  I do more design with words than I do with pictures. I can trace bitmaps and all that fun stuff but then most of the time I’m done. Learning more everyday is what it’s all about. Thank you so much.
I do more design with words than I do with pictures. I can trace bitmaps and all that fun stuff but then most of the time I’m done. Learning more everyday is what it’s all about. Thank you so much.
Inkscape.
(This is an SVG. feel free to edit it and whatnot as you see fit.)
Original owl on left. (#1)
Copy and paste a copy of your owl.
Select the new copy. Notice it’s a group (as predicted above). Ungroup it. It’s a large collection of paths now. Good.
This will sound weird, trust me.
Path->combine.
Path->break apart.
Path->union.
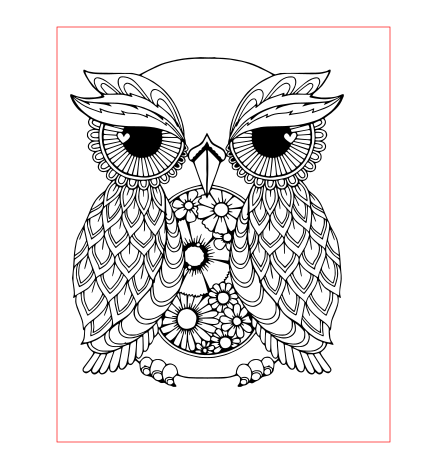
Now you have a massive black outline of your owl shape. (#2)
Decide on your border width that you want. I chose 0.05". Select your owl outline, set fill none, stroke 0.1". (The stroke needs to be twice the width of your desired offset. Alternately use the offset tool.)
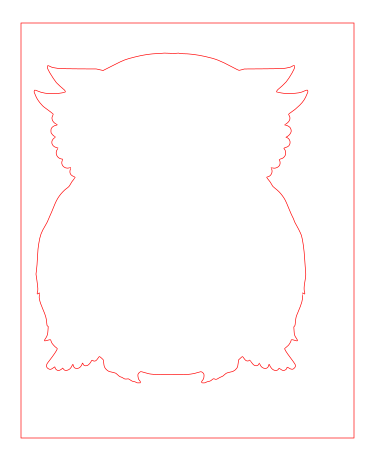
Path->stroke to path. (#4). I set the stroke to something skinny and red for visibility here, you don’t need to.
Select the stroke to pathed object.
Path->break apart. (two owl outline objects now, even though it will look like one filled object. Turn off fill and add stroke if you dont believe me). Delete the smaller owl shape, you don’t need it.
Set stroke to something skinny (0.01 worked well) and visible (I chose red.).
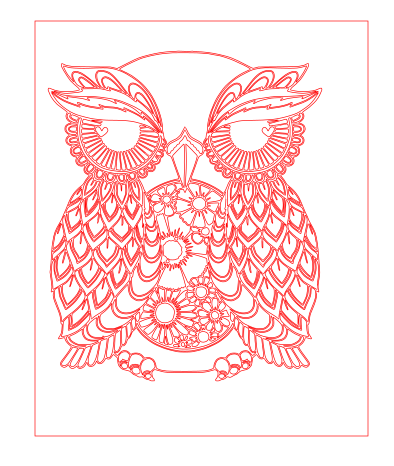
Select your outline and (if you want to – I did it here just to illustrate the concept) a new copy of your original owl. Use alignment tools to center vertically and horizontally, and voila. (#5)
Total time to do this was literally under a minute. Writing it up took several times longer. Inkscape is really capable.
@oceanwoodcreation … BTW, now that I have a copy of this owl, he’s pretty cool. What are the copyrights on the source? If it’s free, I might use it in the future, if not, I’ll delete it from my machine. Let us know.
I bought it off Etsy. It doesn’t say anything in the listing about not sharing, but it’s up to you. Thanks for the walk through!
https://www.etsy.com/listing/623644915/sale-zentangle-owl-svg-design-mandala?ref=shop_home_active_12&crt=1
I pulled up the piece with the outline, Broke it apart, duplicated the outline and recombined the part and moved the outline outside the group from there you can do as you wish with that outline,