Wait, don’t close the door, I’m sure I could interest you in a set of *SLAM!*
Apologies, but this post is going to be complex, text-heavy and kinda nerdy. You have been warned.
So I finally got to the traveling salesman problem. This is a topic that has been covered a few times before, but I had some ideas about how to do it a little differently, and now with clean corners, it seemed like it was about time.
The traveling salesman problem is a broad topic, if you have no idea what I am talking about I suggest you go read wiki on the matter. I’ll wait.
OK now that we’re all up to speed here’s what I did: I decided the thing to try was to vary the line width based on length of the line segment. To wit, I wrote a php script that does just that: color codes and thickens lines based on their overall length.
So, to start, you need to be pretty technically adventurous to try this. It’s not hard, but unless you’re a software developer/system administrator it is probably unfamiliar territory for you. The process I followed was from this page:
And after you read this thoroughly you might think “Dave, that script already varies the line width!” Yes, it does, but the way it does it is by making filler polygons and circles, not true line segments, and was completely against my plan here. I wanted to be able to make this entirely by scoring, with no engrave, filled polygons wasn’t going to do it.
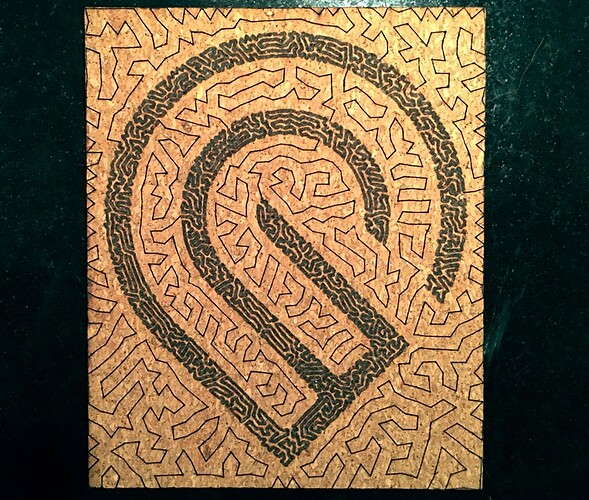
What’s this get me? Well if I can isolate the lines by length and group them into different colors, then i can treat them differently in the GFUI, specificially by changing the focus height, which will make their line weights on the final piece be thicker or narrower. I was pretty pleased by that little idea. Here’s what it gets you:
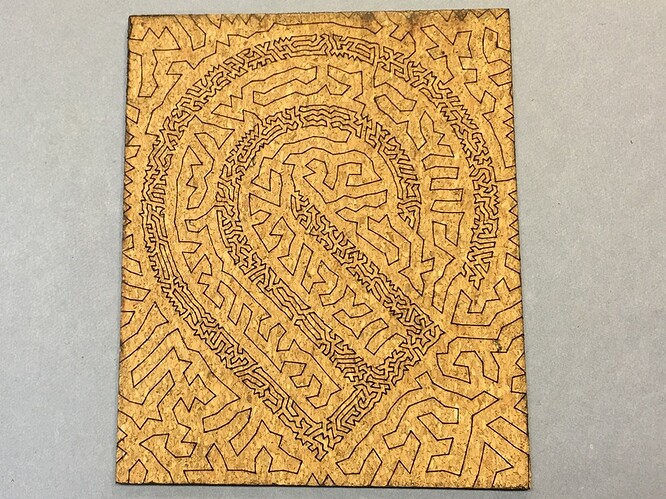
I chose cork because it scores/engraves jet black with very little power, I could go as fast as I wanted. Here it is with different focus heights to make thicker/thinner lines. This next picture is a score, a single line path, there is no engraving here.
Compare that to the first picture, where the paths were unified and scored at a nice thin focus – the lines are all thing and the same thickness. It’s still pretty cool, but I wanted the density to change:
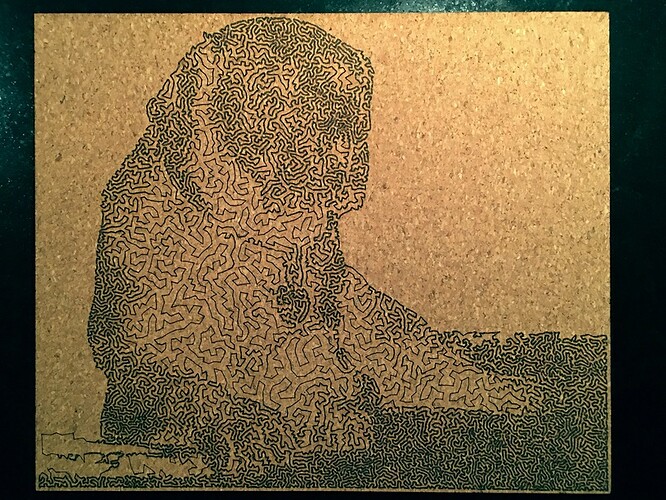
I applied the same technique on a black and white illustration of a black labrador retriever – again this is a pure score, no engraving (10.5" x 8.75", 50 minutes at 400 speed):
As a proof of concept it does work on photos, but personally I think the results are best on extreme contrast graphic images, like our vaunted GF logo. Granted, this is a sample size of two, but still.
I’m feeling givey tonight, so if you want to play with this, have at it:
(Right-click here to download the SVG)
I am also feeling extra givey tonight, so here’s the php script that will do the color coding and line weighting. To use it, grab the svg that is produced by that earlier link, break apart the path so that every line segment is a separate ungrouped path object, and then apply the php script to it.
tspchomper.zip (2.3 KB)
Disclaimer: I am by no means an SVG modifying expert. This only works for a very specific svg treatment, you have to follow the steps as written or I can’t really say what you’ll end up with. SVG’ers beware. The code is fairly well commented, but I’m not supporting this code or php installation, you guys are on your own. If you’re stuck, the internet has a metric ton of resources for how to do all that stuff, google your face off.
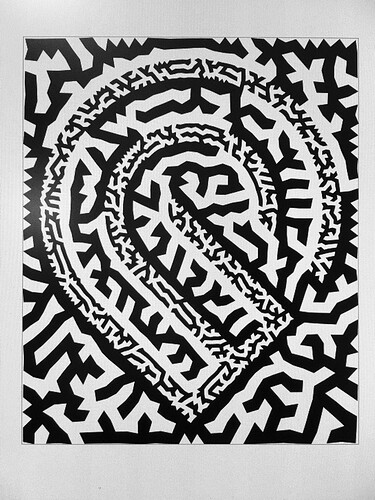
And as a super funsies project, the paths make a continuous loop, so I joined all the various nodes and set it to a fill. This would make a crazy engrave/inlay… and now that you have the file, I say you should totally do it.
So, why? Why do this? Other than aesthetics (which are subjectively kind of cool), it’s all about trying to make “engraves” that are faster than the traditional method. For example: the GF logo single line weight TSP score at 4" x 4.75" at 400 speed took almost exactly 6 minutes. Not bad.
PS also, not for nothin, but that filled file is pretty much 99.9% of the way to being a labyrinth. @jbmanning5, surely we can monetize this?