So this is the first time i’ve run into an issue with a design being rendered on the GFUI software. I imported an SVG from illustrator, as I usually do, but this time my design is warped in one area. I check the design and the area in question is round. when I import it to GFUI it comes out oblong. In another area where I have a cut out design with an outline, it renders it with a line straight through the whole thing. I’ve never had this issue before and it’s a design I’ve used before.
Photos of the problem would help.
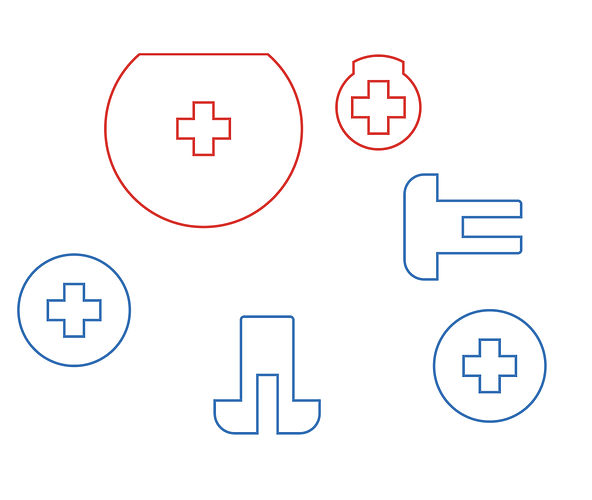
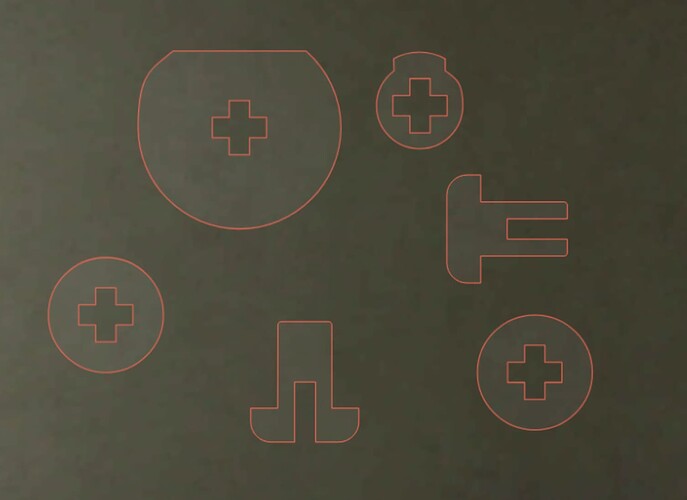
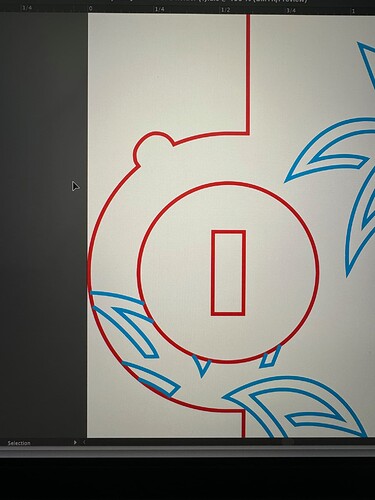
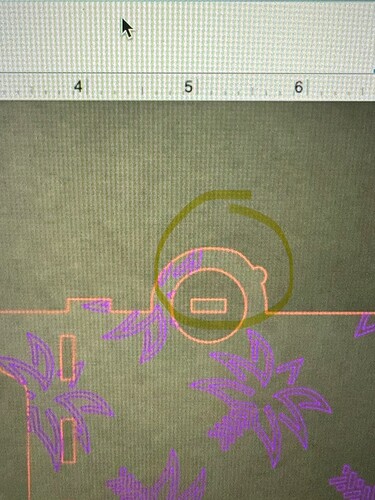
here are the photos. first is AI file, second is when it was uploaded to GFUI, third is the cut draft board. There are other part in this same design that have also been affected. so i’m not sure what’s going on.
You have a node backward that is causing that bump, and it is affecting the other nodes causing the flat area, It is relatively simple to correct in Inkscape but the GFUI has no way I know of to fix that problem.
You could sort of work around it by putting a circle that goes outside the bump and centers on the hinge, and then do an outline on your design and the circle, then removing the circle, and cutting the outline instead. Still, the outer hinge will just be bigger, and you would need to do the same at the other hinge to match it.
Basically, it would be better to fix it in Inkscape or similar program.
Your flat on a circle on a circle problem is similar and an easier fix just by adding another circle. Trying to get the nodes to make a good circle is much harder. The GFUI will accept a specific circle unlike a bit of text.
I see what you are talking about. I drew that circle area over again in Illustrator and that seems to have fixed the issue. I’m just glad it wasn’t a more complex shape, so it wasn’t a big deal to redraw it. Thanks for the fresh eyes and knowledge.
This topic was automatically closed after 30 days. New replies are no longer allowed.