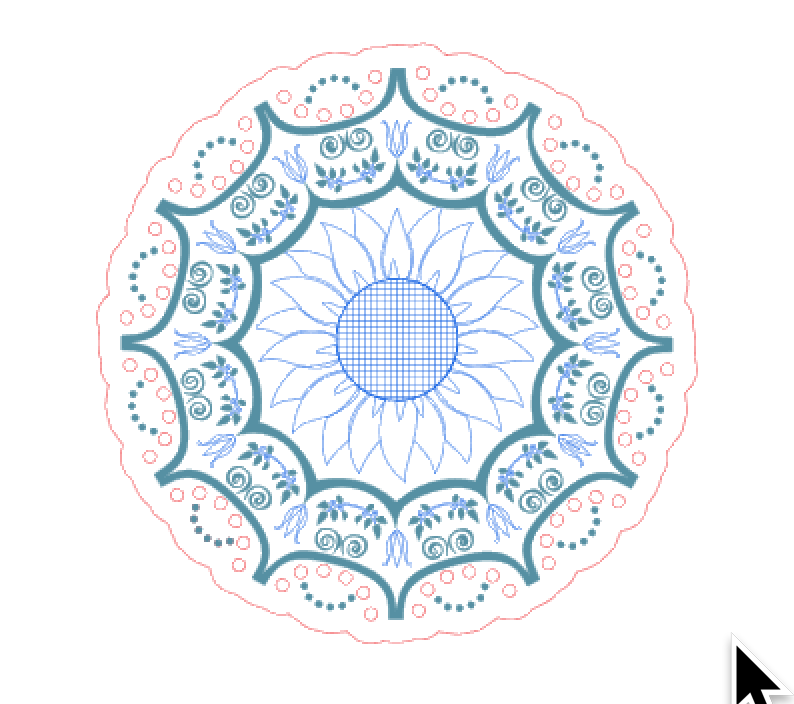
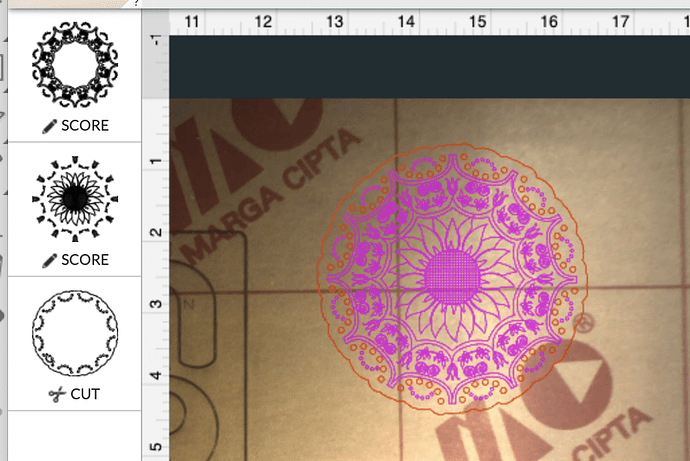
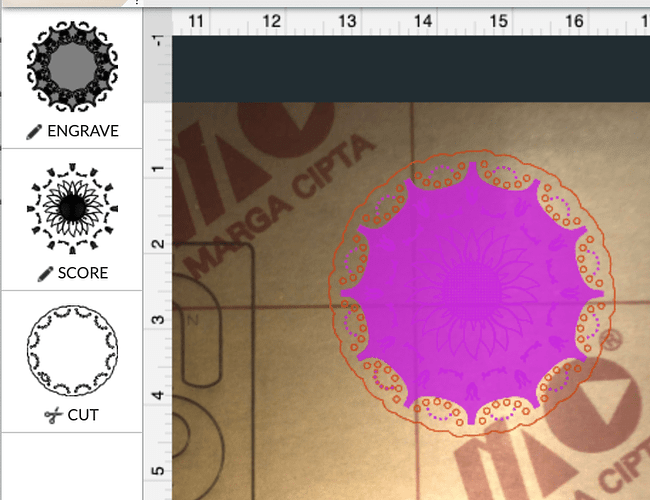
File was created in Silhouette Studio. Each action is a different color & made a compound path. Saved as SVG. I bring it into GF App and everything is correctly separated. When I toggle the engrave layer to engrave it want to engrave the entire space of the selection, no detail. I know this happened to me before, but I can’t remember what I did to fix it. Can anyone help? Thanks in advance.
Enclosed shapes will engrave solid. If you only want the outline, leave it as a score, or rasterize.
I have the score design as a separate color. That is showing up fine. It is the engraved design that I am having problems with. But, maybe I have some open nodes in the design from editing. I finished late last night after a few drinks…so…
Don’t know why it worked this way but here is how I fixed it. The 2 filled borders were created using external offsets and saved as compound paths, which is normally fine for Cameo or Curio projects. What I had to do was separate the compound paths and then fill each with different colors. -making the smaller of the two the front layer. Then I used the ‘subtract’ function and saved the result as a compound path. Repeated it for the other border and voila!
One that always gets me, is that the white parts are actually white filled. I find if a good diagnostic is to move a dark colored square behind the artwork and make sure the lines are not filled. That is frequent with traced shapes in AI.
Yes that behavior is so irritating!
If one opens the image trace panel and expands the advanced section there’s a checkbox labeled “ignore white” that I wish could be on by default.
The alternative is to simply click on a white fill and select others with same stroke and fill under the select menu. Then press the delete key.
True - more clicks though and occasionally you get a white spot that didn’t cut a hole behind it.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.