Hey Everyone,
So I started replying to individual posts only to realize that they were being added to the bottom (not in thread) so here’s my replies to everyone:
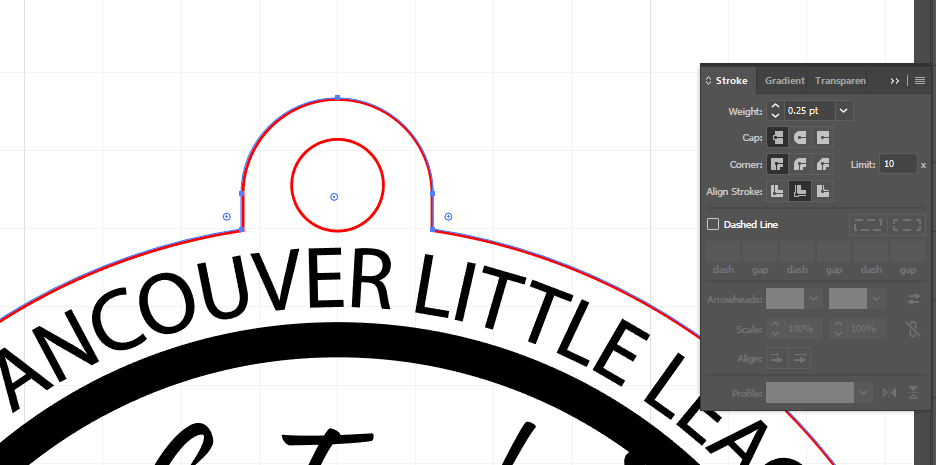
"Set a stroke color and then delete one of the lines to remove it…"
I really thought that’s what I did. I only see a single line in Illustrator. I notice you’re looking at a .JPG so perhaps that’s an issue?
"Your Illustrator file is fine. Your SVG file isn’t."
That certainly makes more sense, although it doesn’t explain why most of the stuff I create works fine. I’m trying to learn what the heck I did different here. Right now (and given the info from this group) one thing I know I did different was to “Save a Copy” instead of “Save As”. Not sure why that would make any difference but I’m not ruling anything out at the moment. 
"If you don’t want to change the AI file, you can select the compound path, release it, delete one of the two paths that it separates to, and change the remaining path to a stroke instead of a fill. You’ll also have to do the same with the hanger for the hole."
I wish I knew what you were saying. Illustrator noob here. LOL
"or just copy/paste from the illustrator file like i did, since that seemed to work w/o creating the extra outline."
I’m not sure what you mean by copy/paste from the Illustrator file? Are you saying I can copy this from the Illustrator art board and paste it into the GFUI?
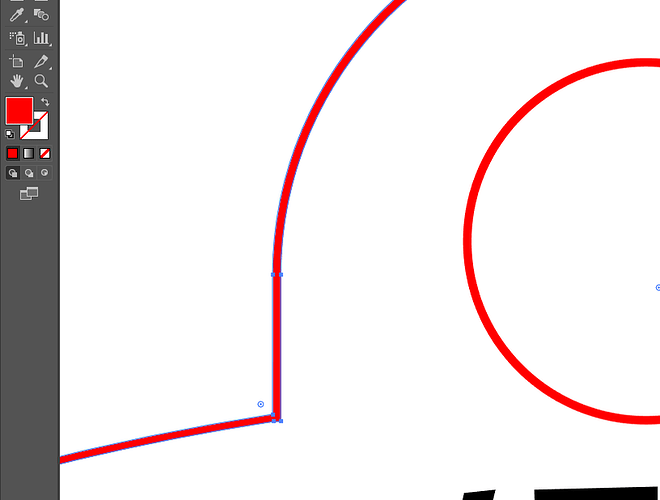
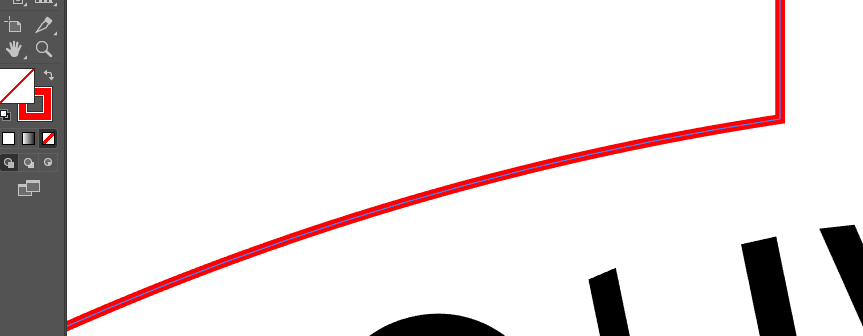
"It’s not a stroke. It’s a filled shape that looks like a stroke because it’s thin."
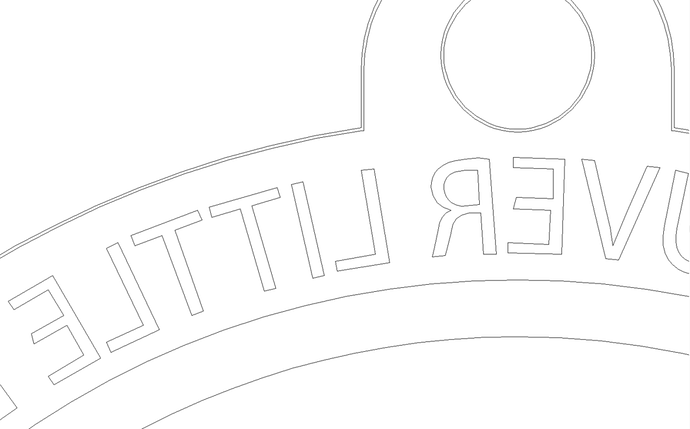
So, what I did (as far as I know) was to choose the ellipse tool like I’ve done many times before and draw a circle. Everything looked fine until I noticed it was cutting twice. That’s when the mystery started. I assumed I could just click on the path, adjust some property, and that would fix it. So far I haven’t had any luck. 
"More was done to the file than just exporting it to a SVG - because it was obviously flipped (to engrave on acrylic backside)."
Actually it double cuts regardless of the flip. To answer your question though, after the .AI file was saved I did a “Save Copy” and selected .SVG file. I then opened the .SVG (in a second tab), flipped the image, resaved, and imported it into the GFUI. If anyone knows how to mirror an image in the GFUI I’d love to know!
"buuuuttt… when i made the stroke a centerline stroke instead of an inside stroke, it exported properly."
Okay, how do I do that?
"but copy/pasting it into GFUI doesn’t have that problem when the inside stroke is on."
And… how do I do that? 
Thank you to everyone who answered. At least I know I’m not going crazy and there’s something in the process I’ve somehow done differently.
I’ve had this issue come up with some of the most basic things sometimes… such as a simple oval keychain and it’s really annoying when it happens. I’d like to know what I need to check or what I’m doing incorrectly.
-Novak
baseball_02.ai (476.9 KB)