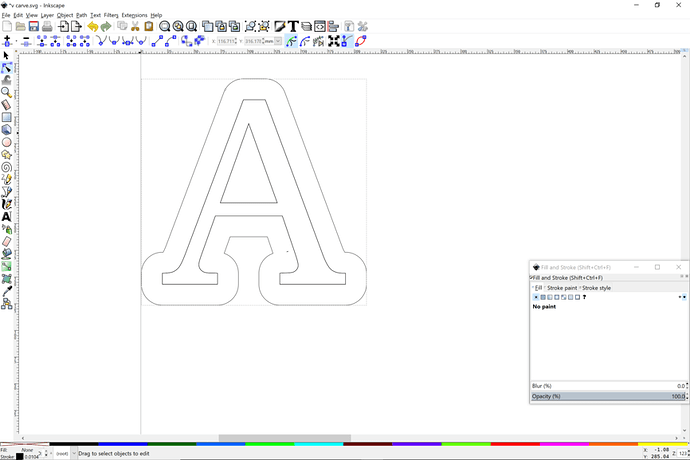
- Type out your text.
- Select text with pointer arrow and go to Path -> Object to Path
- Then go to Object -> Ungroup
- Then go to Path -> Union (this make it 1 complete image so that when you go to cut it, it around the entire word, as opposed to individual letters).
- Then go to Path -> Linked Offset
- Choose a secondary colour (something other than the original) so that you can see the offset. Look for the little square and then click and drag it outwards to create the offset. You can make it as thick or as thin as you would like.
TIP: in order to gain greater control (especially if trying to get a small/thin offset) I found it easier to Zoom In on the image when doing this step.
EDITED TO ADD: If you hold the control and shift keys down at the same time, you will have greater control when trying to get a small/thin offset as well. - Select Save As and save as a plain SVG
Very good @jamesandcaroline, I’m going to shift this to the Tips and Tricks section for you and out of the Problems and Support category. 
(Unless someone beats me to it!) 
Thanks for the tip! Always good to have extra pointers for Inkscape.
Thanks for the tip. Finding that little control node is always a challenge in this function. Especially helpful for getting an easy outline shape around a group of text.
One issue that comes up with the way Inkscape does offsets is that it doesn’t replicate exactly the contour of the original shape. You can do some tweaking with preferences, but in the end it doesn’t work very well for doing inlays and kerf offset for very small features.
Here is a good topic that puts this technic to use.
And here is a much longer and detailed topic that does a long exploration of techniques to get good offset finally be using path widths and converting stroke to paths.
Do you (or anyone else) know if other apps maintain the geometry? Referring to the way IS “rounds” the corners (it’s not even consistent, even in the example you posted - the lower part of the cross bar on the A is still straight, but everything else is rounded off)
We have talked about this issue many times on the forum and it seems to me that most of the usual applications approximate the shape as you go bigger. The discussion then went into Blender and OpenSCAD and how they would do it and make it a bit sharper.
Thx
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.