I’m not done with the inlay question. I was not satisfied with the result of the compass rose. Even though it was really a first time putting all these materials together, it went remarkably well. Yet I still have to understand a few design issues, especially how Inkscape works to get the engrave size and the inlay veneer size adjusted correctly. I also can play around with the engraving settings to make sure the depth is correct for the substrate material receiving the inlay.
So this cuts to the chase. It’s not too bad. It is very tight. I had to press it in hard to go in. I also had to clean up the shoulders of the engrave slightly to ensure I had a full depth. Just used a pin and a razor.
After I pressed it in, I sanded it a little bit with the masking still on the walnut. Then I went ahead and took the masking off the walnut and sanded it down some more. The depth of the engrave was just slightly shallow.
Sanding took off the walnut’s finish and smoothed down flush the maple inlay. That was very quick with some 600 grit and then steel wool. Then I sprayed shellac on it.
So the process of getting the engraved recessed and the inlay veneer sized correctly was the big challenge. Here is why:
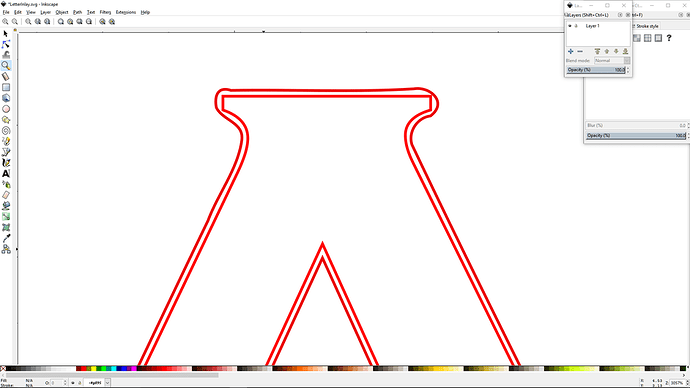
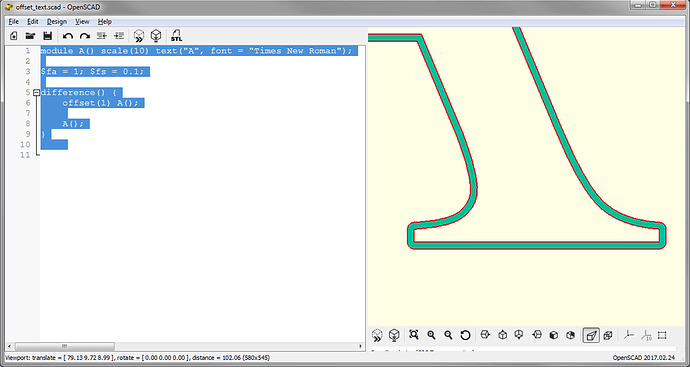
Note the outer ring around the “A”. I used the offset command in Inkscape. And as has been noted in the forum before, the outset command does not make a perfectly sized copy that is sized proportionally. It rounds it out. Using the scale command also doesn’t work to make an outset copy.
The task is to make a cutout of the letter “A” that is .005" bigger than the inner “A”. Can it be done automatically? Can’t find how it is possible, but am open to getting schooled. The way text is resized as you go to higher font sizes (this is 60 points. Making it 65 points doesn’t resize it correctly for an inlay either.
So I did the tedious hand tweaking of the outer “A” to fit right. My first attempt was just a little too big. I used .007 as a 1/2 kerf allowance. Just about half an eyelash thickness too big.
Also the engrave at 460 LPI was just a bit too deep. 340 DPI worked better but was not quite deep enough by about a half an eyelash again.
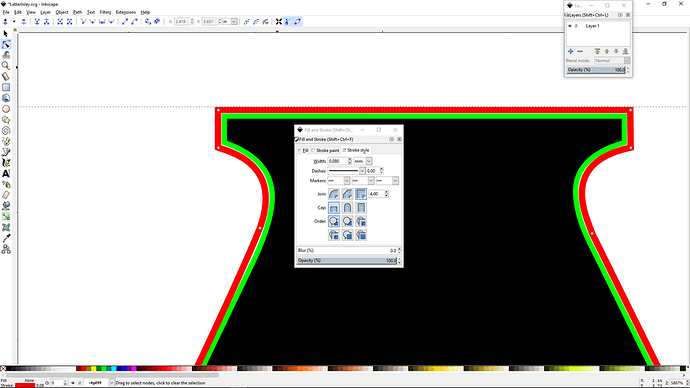
So then I did a little bit of math and conversion and played with stroke thickness settings to make it easier to follow the contour. If I make the stroke of the inner “A” engrave .065 mm and the stroke of the outer “A” which will be the cut outline for the veneer inlay .080 mm thick, then I can have the outer stroke just touch the inner stroke. That leaves a perfect sizing for the inlay. So I added the nodes and tweaked the handles to reproduce the letter with the right size adjustment.
Once I figured out to use the stroke width as a guideline, it made it a lot easier to tweak the nodes and handles to follow the contour. One letter down and 25 more to go.
This last picture is to give a size reference.
So all this inlay work is doable with the Glowforge. The Glowforge is a great tool for doing inlay. It will cut exactly what you want it to cut and engrave exactly what you want it to engrave.
But getting the design file correct takes time. Ultimately that is where the challenge is. One thing though, once the design is tweaked and works, you will have it for repeated jobs. I think that would be a cool project. To take my wooden alphabet blocks and do a veneer inlay on them. Once the design is set up, I can make as many sets as I wish.
Forgot to add this pic. You can really use every bit of material if you position correctly. Note the letter “A” stuck in some unused area.