Hello and Happy Holidays.
Does anyone know of a tutorial which would explain in simple steps how to get your font filled in when uploading a file. I am trying to engrave a cuttingboard and have been looking in topics which say to use two colors and engrave the outline and score the fill and I would just love to do that. The problem is that after I save the file as an SVG in Silhouette S,tudio or Inkscape, even though they show as filled in when I save them, when I upload the file to GFUI, no matter how I manipulate that file (create a path, compound path, weld, etc,), it always shows up as outline only and in one color. I have been working on this for hours. I am using hello happy and hello happy tails as my fonts. I would be so appreciative of help as after I solve this problem I still have to test the speed and power for an acacia cutting board and coasters of unknown lighter wood. I would
be sincerely grateful for any guidance.
Sorry, but that’s not going to work. You need to score the outline and engrave the fill. Select each operation/step in the GUI and set them that way and you’ll have no problem.
If you’re willing to share the SVG file, I’ll be happy to take a look at it and make any corrections needed. It sound like it might need some weld/merge/union tweaks…
Oh, and the fill shape must be a closed shape with no open segments or nodes.
for text to engrave from an SVG you have to convert to PATH the text objects.
as I am naturally paranoid. I select the text and do OBJECT TO PATH and STROKE TO PATH under the PATH menu.
if you don’t do that when you upload you get that says the TEXT will be ignored.
i just verified this
once it is an OBJECT you can right click on your palette. ( you do have the GF palette installed right? it helps when ordering steps. at any rate you can right click on the palette, select a color for FILL and then select a color for PATH. that way you can set stroke one color for score and the fill color for ENGRAVE
if you have any more Q’s fire away. I am about to start engraving shot glasses ![]()
so I’ll be around
I use the default proofgrade engrave settings for Cherry or Walnut hardwood on Acacia and get good results.
Thank you so much for your help. You are a lifesaver.
When I upload the svg, even though it is filled in with black and the outline is red, it only shows up as outline in gfui.
is GF Palette one of the new gfui features or is it an app i have to download?
Here you go… This is the link to that discussion and how to get it to load in using the various programs.
look on the left side of the GFUI, you should see 2 operations. picking each one allows you to specify SCORE/CUT/ENGRAVE action.
The stroke to path is not the right call here, it’s not needed.
It probably won’t cause you any problems because the default is no path stroke after object to path. This means that your stroke to path has no stroke to work on and so has no effect. However under the right circumstances (if you turn a stroke on first) it will add all sorts of unwanted paths to the mix.
The more sure way in inkscape is:
Select text.
Object to path. (This converts the text object into a group of filled paths, one path per letter)
Ungroup ( this splits the result into individual letter shapes)
Path->union (this joins all the shapes so they are now one large filled shape. Critical when using script fonts)
And that’s it. With practice and memorizing the keystrokes you can do this in a few seconds. Piece of cake!
Agreed,
I am just overly TO PATH sensitive because I tend to Glowforge under Duress, so when uploading and seeing ‘your text is ignored’ kinda kills me a little bit.
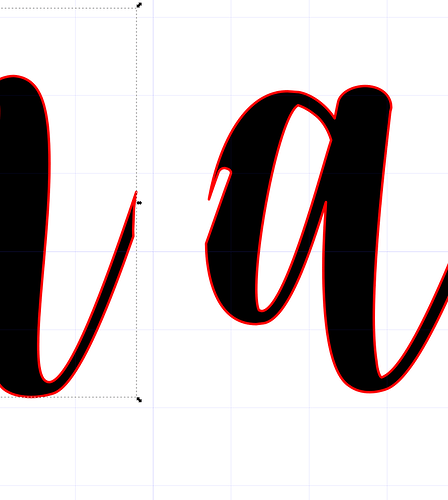
I’m running into troubles with this file. It’s strange. First it’s showing as clones. No problem unlinking. But then no matter what, I can’t get the Union to join the outlines properly.
It’s weird. I never have any problem with text and following the directions as you put them. What am I missing here?
So after ungrouping and unlinking clones it becomes clear. Ah. Somehow this was already dissected so it won’t join.
They @Act3 needs to start over from the text itself.
Or… Rasterize the text, flood fill the gaps, then trace the edges. ![]()
and
Neither of these SVGs are rendering the fill in Discourse (the forum software), but the top was input into the GUI, and exported with suggested settings in the bottom.
@Act3 - this should get you going. As others said, the file you provided was kind of beyond fixing “correctly” without starting over from scratch. I took the “good enuf” approach that will look just fine in wood.
Happy Holidays!
Good catch!
In addition to being the best way to solve the problem this is also the simplest and fastest way to do it. Rewrite the text then hit three keystrokes, done and perfect and still vector so you can scale freely without any concerns about raster resolution.
This is one of the rare cases where the best practice is also pretty much the simplest solution.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.