I wrote myself a “cheat sheet” for how to create a simple lattice pattern in Inkscape. The .svg attached has the detailed instructions which I’ve copied below - feedback is always welcome. I’m sure someone out there has a better/simpler way to do this 
Create a simple shape.
Select that shape, then Path/Object to Path to get some nodes.
Click the little Nodes icon in the left button area so you can edit the nodes.
Alter the nodes as desired (make some round ones corners, etc.)
Make a duplicate of this object (so you have a copy of the original).
Use that duplicate in all the following steps:
Set the Stroke width of your shape to be the width of your lattice lines (.15 inches).
Wiith your shape selected, got to Edit/Clone/Create Tiled Clones.
Click the Reset button on the bottom of the popup.
Enter a number of rows and columns to use.
Set Shift Y to -55% per row, Shift X to -5% per Col
Click the Create Button.
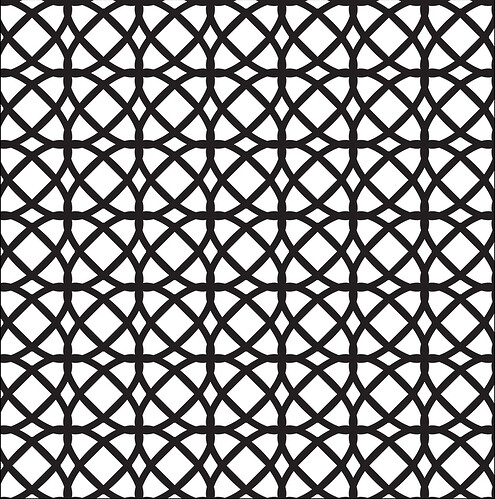
Continue to “undo”, alter the settings, and cick Create until you are happy.
Once you have a lattice pattern that you like:
Under Edit/Clone, choose Select Original and then delete that object.
Select the whole lattice you just created.
'Under Path menu, choose Combine.
With it stll selected, choose Path / Stroke to Path.
This makes the whole lattice a single stroke.
Next, set the fill to some color other than black.
Set the stroke width to 1 px.
Remove the Fill.
Set the Stroke Color to Black. >>> forgot to add this to the svg file, but it’s important <<<
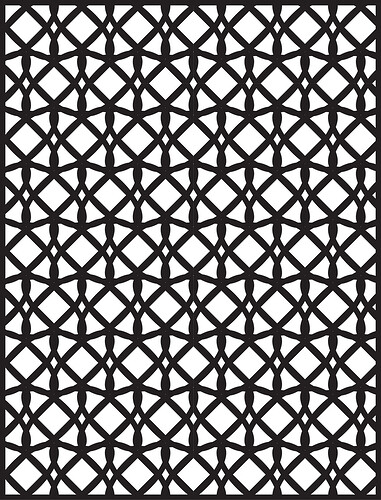
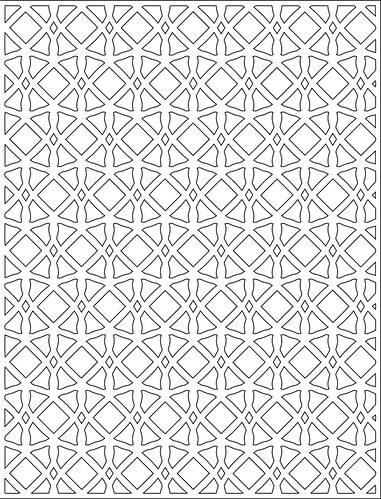
You can now duplicate the whole lattice, squish it, etc.
to get a design you like.