I know there are fans of layered art with many exceptional examples posted here on the forum. I have personally done a few of these including both ones I purchased and also pieces I designed myself. Looking for a new challenge, I’ve gone down the rabbit hole of merging 2 different layered art pieces into one unique piece. I’ve done this in the past and know what a pain in the ass it is using Illustrator and the pathfinder tools. Well, I discovered an easier method using the Astute graphics plug in buried in the Vectorscribe menu, so I thought I’d share my process.
Example #1: Adding Text to Mandala
I sell laser engraved items at a local boutique, and decided to make them a sign as a thank you for continuing to work with me. The goal here was to add the name of their store into a layered sea turtle mandala.
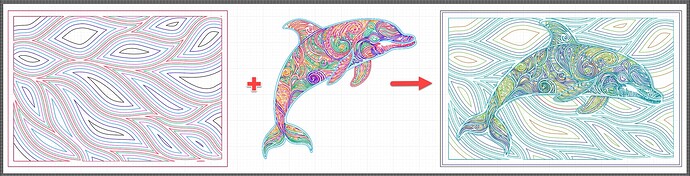
Example #2: Merging 2 Layered Art Files Purchased from Etsy
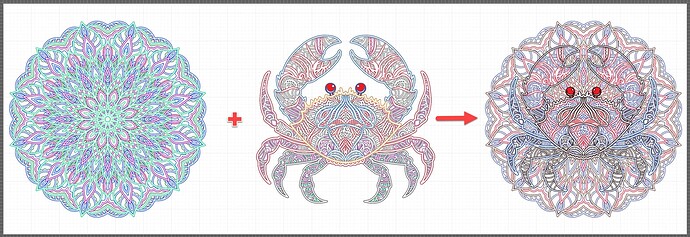
Example #3: Merging 2 Layered Art Files Purchased from Etsy
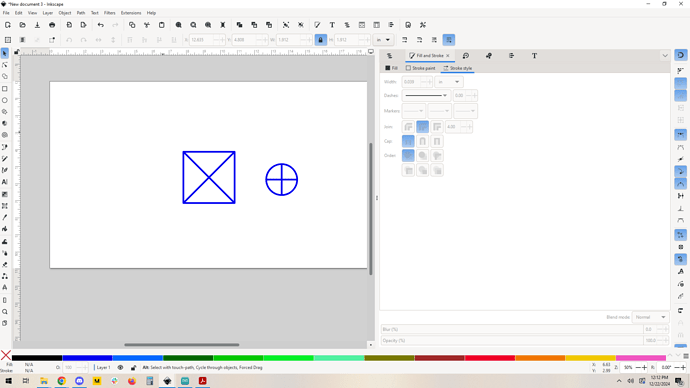
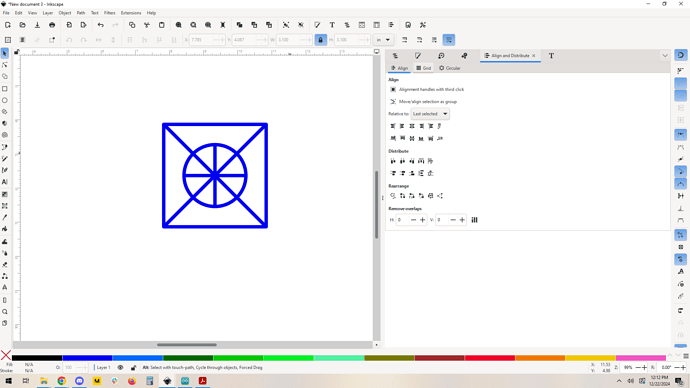
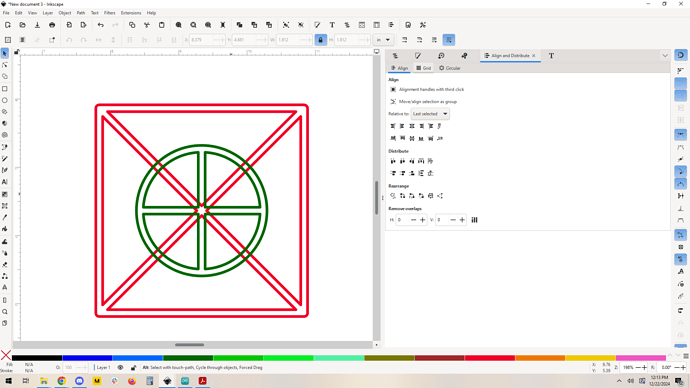
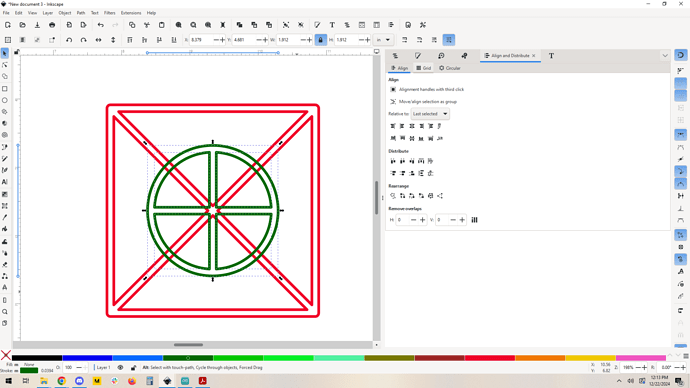
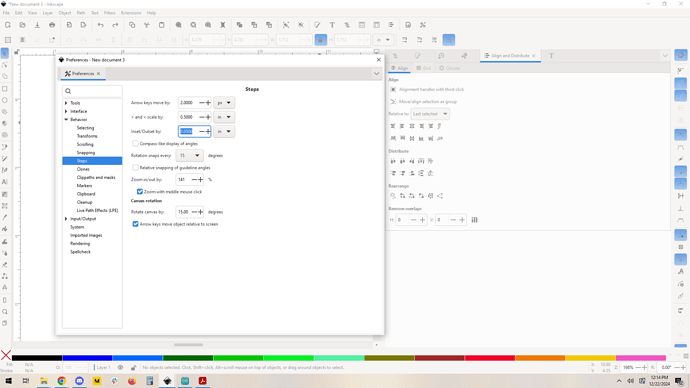
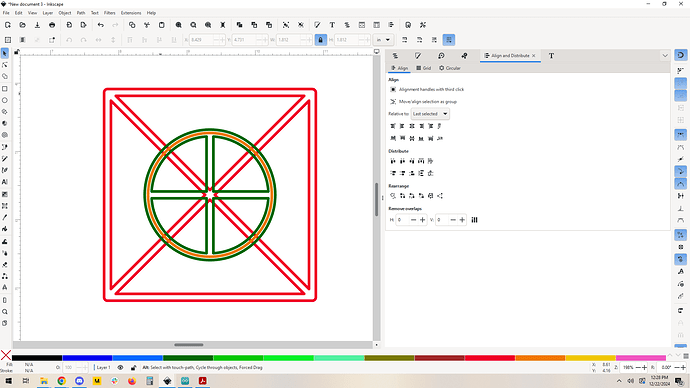
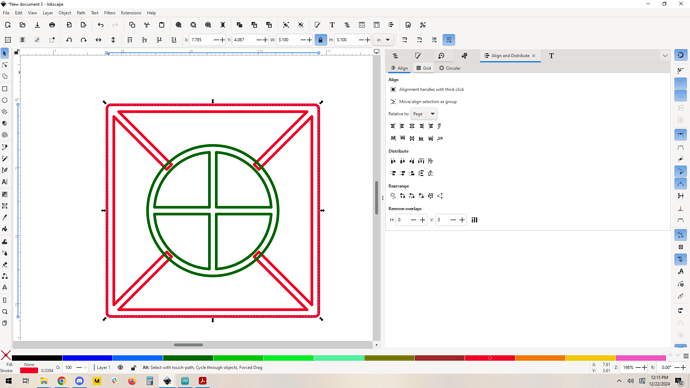
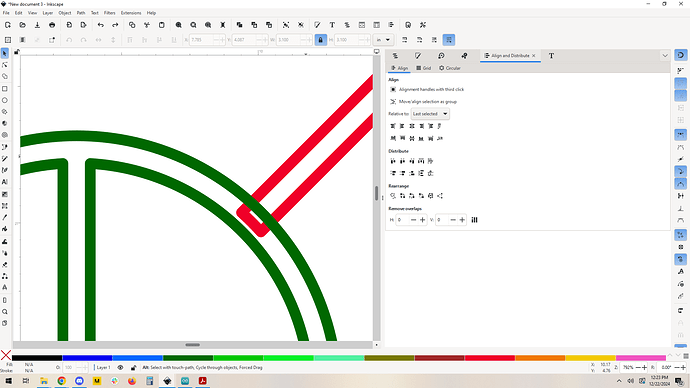
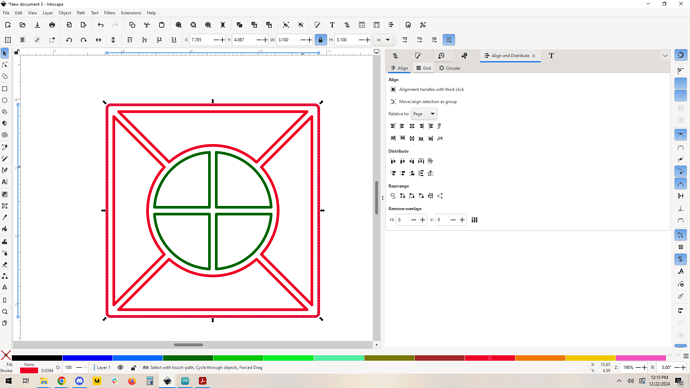
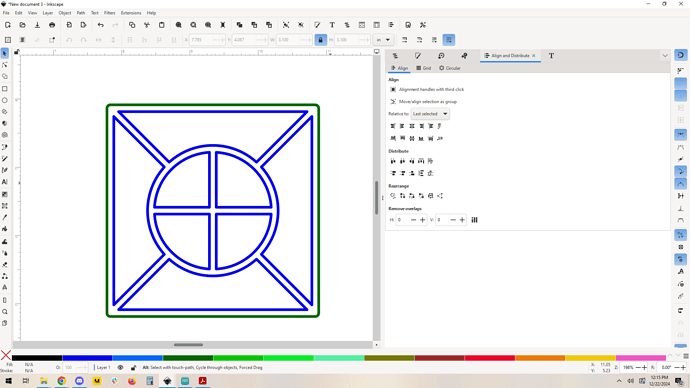
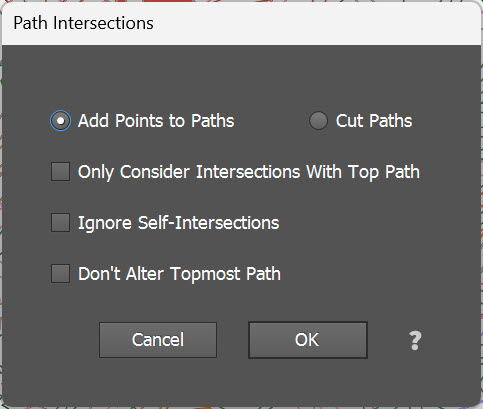
In the past, I’d use the built in Divide tool in the Pathfinder tool set, but this was problematic as it created duplicate overlapping lines which took forever to clean up. The Path Intersections tool, which is part of the Astute Graphics Vectorscribe plugin doesn’t have the issue of replicating paths. Now it doesn’t automagically merge the layers together, so you still have to go in and deleted the path segments you don’t want. This takes a long time. Like a painful amount of time, but still way faster than before. The Astute tools are not free, but this one tool makes it worth it for me.

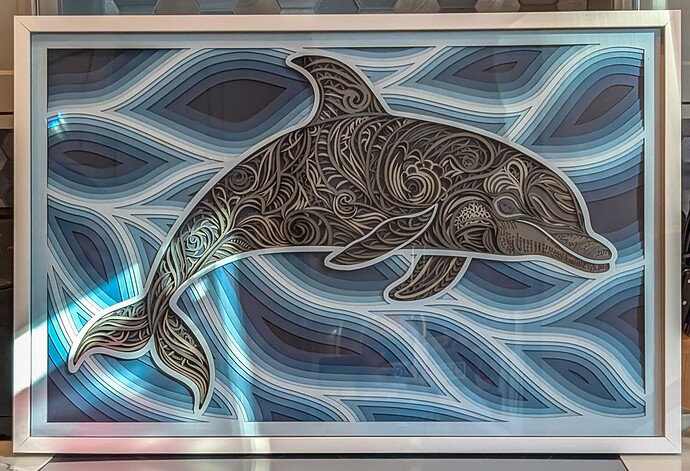
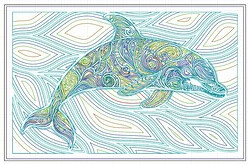
Results
Please notes that these examples were cut on a Mira 9, not my Glowforge.
22"x34" Shadowbox
This is a present I made for my mom for Christmas. Also 22"x34" shadowbox.
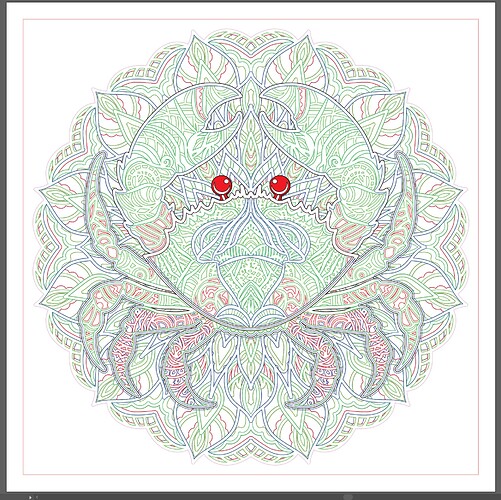
The layered crab is currently in process, and will end up in a 22"x22" shadowbox. If anyone has question on these methods, I’d be happy to share.
This one was done a few years ago, but using the same layered sea turtle.