This is an inkscape-specific thing, but may apply elsewhere.
Kerf adjustment is well-trod territory at this point, but I recently decided to see if there was anything to improve performance.
The issue: when doing a “stroke-to-path” action on an irregular shape, you can sometimes see deformation of the resulting paths.
The solution: add more nodes. The software is making a best-guess estimate, which you can improve with extra nodes.
Illustrated:
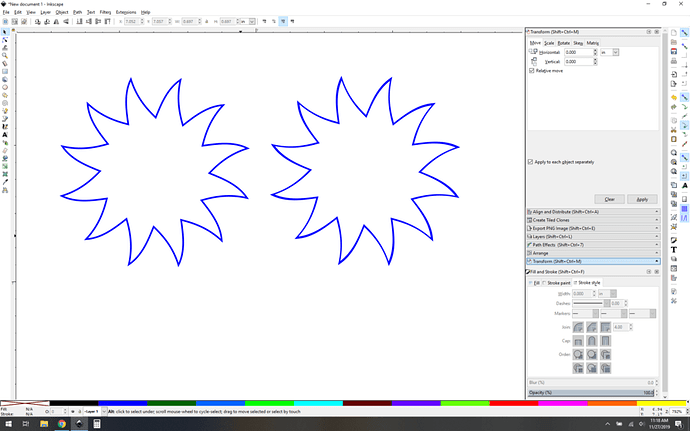
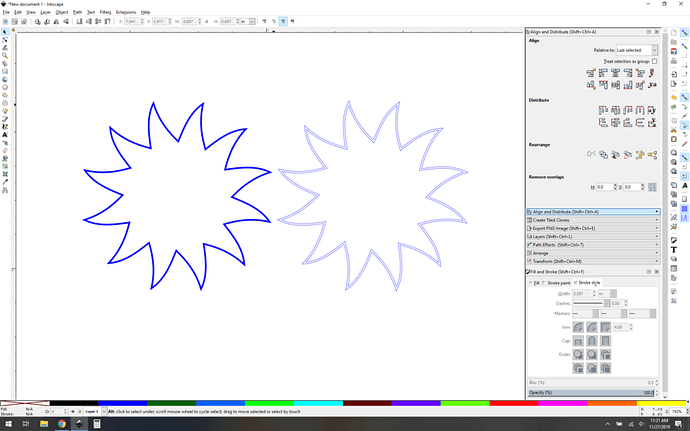
On the left, the original shape. On the right, the “stroke to path” result. You can clearly see that the path is deformed.
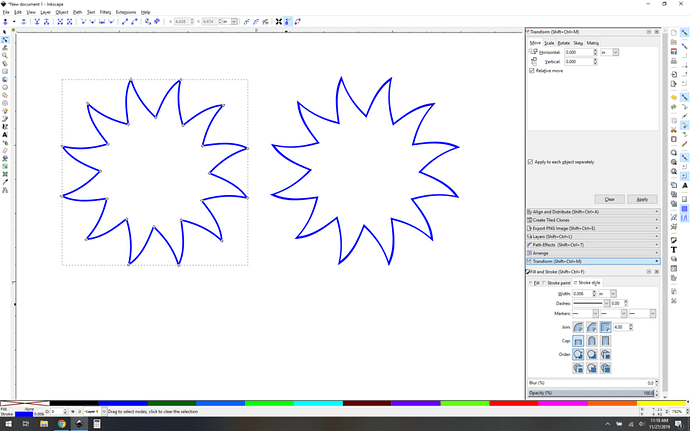
Here you can see the nodes from the original shape are bare minimum. Nice and efficient, but it’s a problem in this case, as we need dead-on accuracy for making our stroke-to-path kerf adjustment.
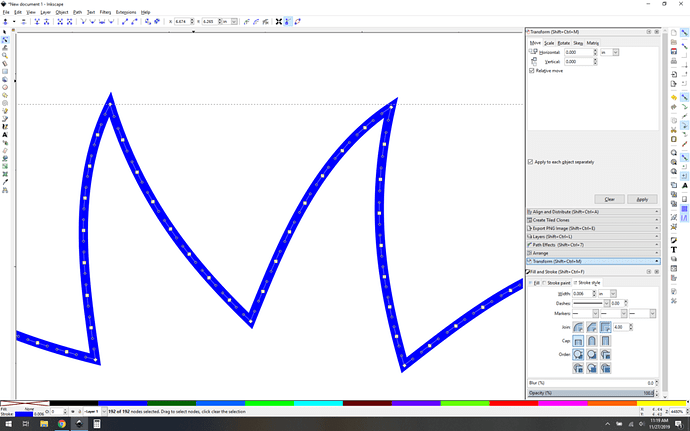
To add lots more modes, just select all the nodes and hit the “add nodes” button (Or hit shift-i) a few times. Each click will double your nodes, so use a little caution, it can get crazy quickly. Lots of nodes here.
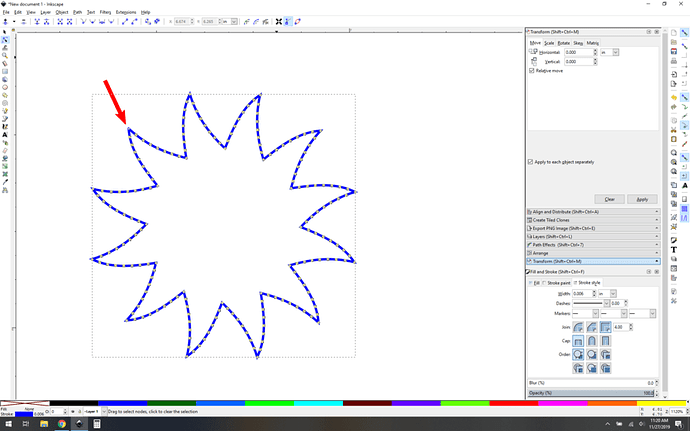
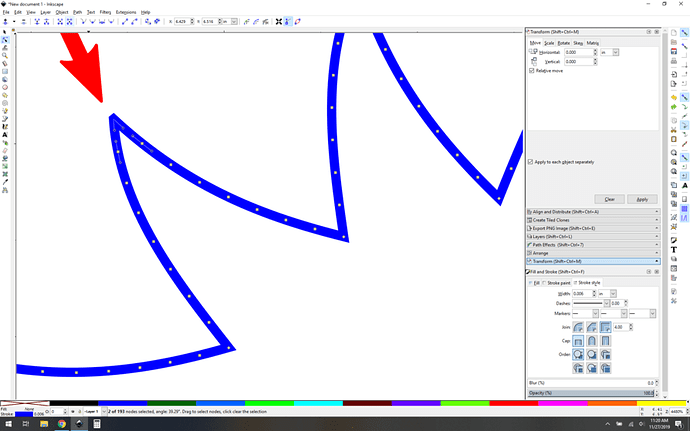
Now, take a minute to inspect your new path. You’re looking for any "weirdness’, specifically double nodes or the like. Notice that this point isn’t like the others, there are two nodes there and they need to be repaired for best result.
Click for details about my path repair method.
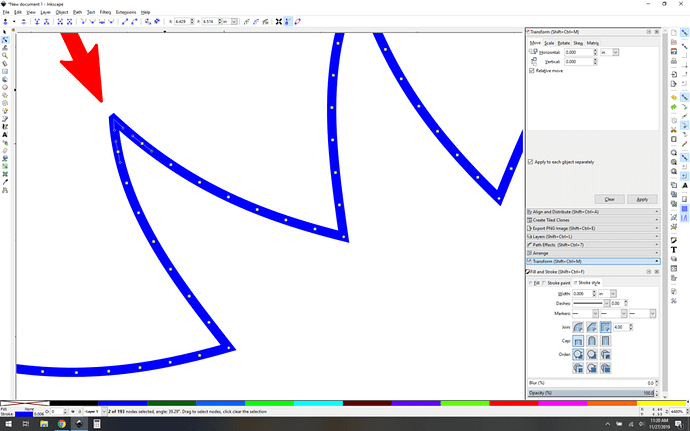
Starting here, I select the two nodes (note the count message at the bottom of the window):
Now click the “delete segment between two non-endpoint nodes” button [highlighted blue]. This will separate the two nodes and break your path…
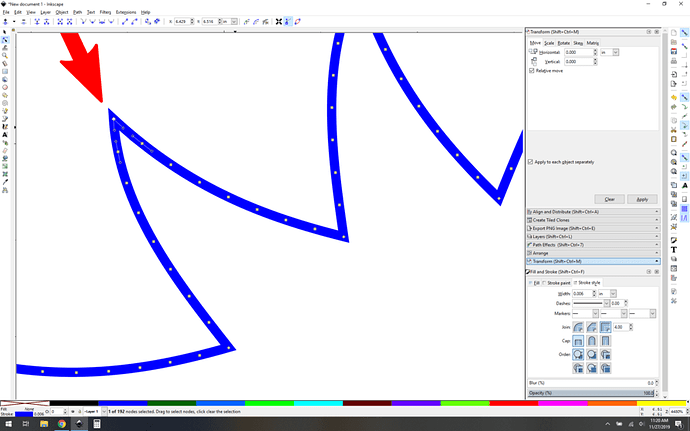
Now click the join selected nodes button, which merges them into one node. Your point will look correct.
Now once you’ve inspected your path and you’re sure it’s correct, you can run the stroke to path action and get this:
That’s it. No deformation, no problem. You’ll have to adapt the technique to your own path, but basically, anyplace you have bezier sections can be improved with a couple extra anchor nodes. You don’t have to apply the extra nodes to your entire design.








 fabulous work as usual. This is just in time to help on a complicated request I got from my Pappy. Thanks for sharing.
fabulous work as usual. This is just in time to help on a complicated request I got from my Pappy. Thanks for sharing.




