I generated a crossword puzzle SVG with an inkscape plugin.
Uploaded that just fine.
Then uploaded the attached seal (for my college).
Everything looked fine, except that there were two “layers” in the GFUI.
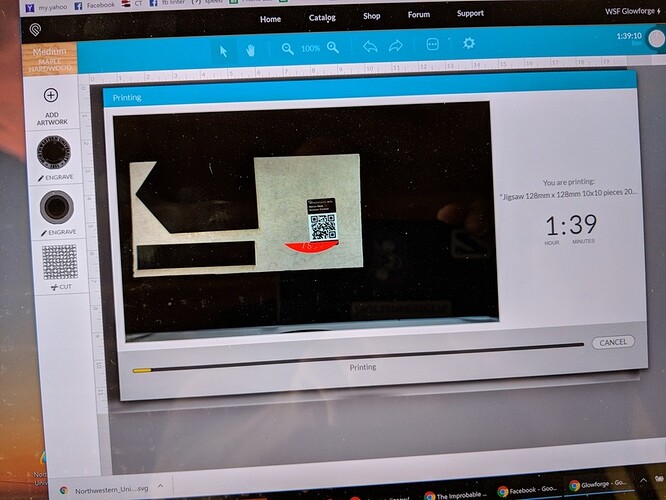
(See the screenshot image…)
I guess I should have worried about that.
Time estimate was 1h42m!
The engraving pass was slow but looked great.
But then it started ANOTHER engraving pass, eating away from the bottom (see photo).
So I cancelled the print.
I opened the seal SVG in Inkscape, there was only one layer.
Is this a rookie SVG error, or am I missing something?
Thank you!
–Ben
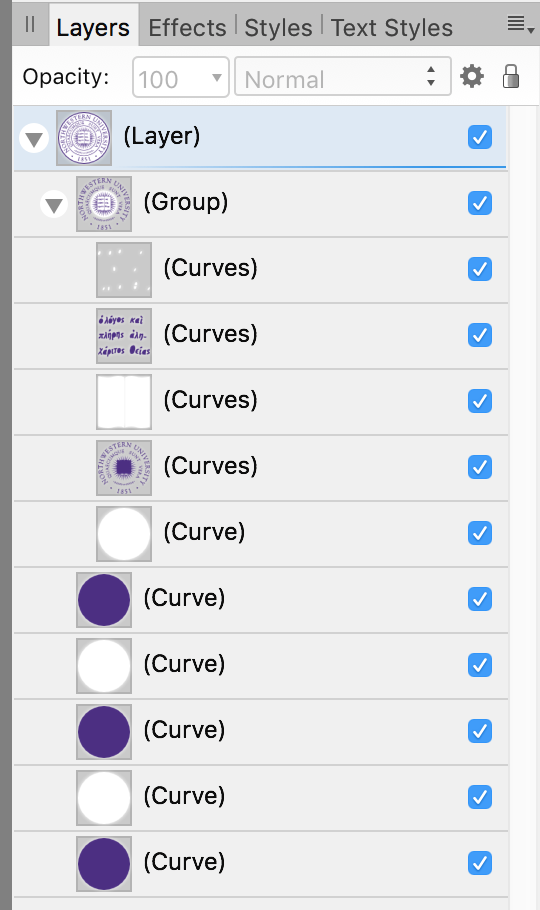
If you open up the SVG in a drawing program you’ll see that there is a series of overlapping solid white and purple circles:

(screenshot of Layers view in Affinity Designer)
The Glowforge works by color so it sees a collection of purple objects and a collection of white objects. Each color shows up as a separate item in the list of operations.
If you look closely you’ll see that even the Greek text is composed of purple shapes with white shapes overlayed to represent the centers of the letters. So on your first pass (which was the purple) the Glowforge produced filled-in letters (the purple shapes) and on the second pass (white) it would have engraved the white areas at the centers of the letters, making them even deeper.
Ahhh…so I guess Inkscape’s ability to display “layers” (or my ability to figure out how to use that feature) is deficient!
So is there a way to “flatten” the original SVG to a single color?
(I assume that would solve the problem I had?)
Thank you Tim!
What you’ll want to do is take the SVG of that seal and rasterize it (turn it into a jpeg or png image.) Then it will just make one pass for the engraving.
The right way to do it would be to use the white areas to punch holes through the corresponding purple areas. I’m not sure I’m up to explaining that. (I’ve only rarely used Inkscape; I’m more of an Affinity Designer user.)
The quick and easy way is to export a PNG.
I’m all for quick and easy.
But if I export to PNG, now it is a raster (not vector) format, so it won’t that make the GlowForge engrave in a “pixelated” fashion?
Thank you!
It eventually has to be rasterized for the engrave anyway, whether it happens in the cloud or on your computer. 600 DPI ought to be good enough to have no visible artifacts. (Don’t export to JPEG of course, that would be asking for trouble)
While you’re waiting for the engrave, you can spend some quality time with your design software trying to figure out how to combine all the paths properly. It can be a huge pain in the butt!
OK, so export to PNG at 600 DPI! Gracias!
P.S. I guess I had two hints that I wasn’t going to be happy with this job before I pressed Start:
- The two “layers” on the left side of the GFUI;
- The 1 hour 42 minute time estimate;
For a 5" x 5" puzzle/engraving, that’s too long and there shouldn’t have been the two layers.
Thank you all!
–Ben
If you need it ASAP then ignore what I am saying, but I have been working on a graphic for the last little bit and learning how to “cut” the white out of things in inkscape. Seems like a skill worth learning if you have the time on this.
No rush, I am just here to learn.
If you are able to document your steps for this magical procedure, I would love to have the benefit of your wisdom!
Thank you,
–Ben
This rankles my inner bitmap purist because of the loss of fidelity incurred with each transformation of an image.
No matter what the source of the image, vector or raster, the Cloud processing is going to re-rasterize it to match what is required by the laser. Not only is it going to reprocess the vertical line spacing, it is going to reprocess the horizontal dot pitch based on the speed of the engraving.
As @chris1 points out, if you render to a high DPI, like 600 (and probably even 300) the cloud servers will have enough information to filter the image to achieve a very good result.
The type of transformation that would severely degrade the image would be an older style of processing that used pixel-picking (picking the closest pixel to the target) rather than interpolation or filtering. Also, to be able to see pixelization in the output you would typically need to be starting from, or going to, a much lower resolution.
Using bilinear filtering, the value of a pixel being output uses information from above, below, and to either side of the fractional pixel position that represents the location in the source that corresponds to the position in the destination image. Depending on the exact filters being used, it may take into account information from several pixels away from that location. Video game consoles do this same kind of thing when they cannot run a game at the highest resolutions. They will create a lower-res image and then scale up to the final HD image. You cannot really see the original pixels in the output. Things are just a little fuzzier than if the full-resolution image could actually be created.
All that said, there might be a slight difference in quality if you were able to flatten the SVG so that all of the cut-outs were properly subtracted from the paths. (There are a number of threads here about doing that–I’m a n00b on Inkscape and Illustrator, so can’t help there). The resulting raster created in the cloud would be created with as much precision as possible. But I doubt you’d find a noticeable difference and just doing as @chris1 suggests is likely much easier. ![]()
Roger!
So…is there a FAQ or post I can read that describes the processing done on the GlowForgeCloud Servers?
Thank you again!
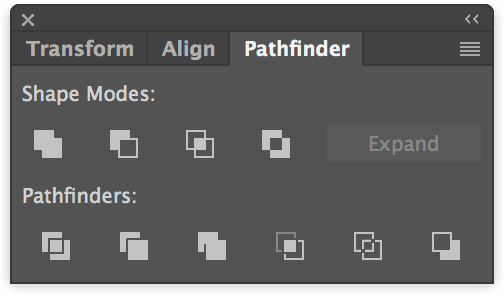
I took a crack at it just to see, it wasn’t actually that hard. I used Illustrator, and I actually only needed was selective application of the Pathfinder “Minus Front” tool on pairs of layers that had purple in the back with white overlapping. After a few false starts and undos, I got them all right, combined some of the groups into compound paths just to suit my neat freak sensibilities, and exported. It turns out the resulting file was too complex to load into the GFUI so I ran a Simplify at 100% curve precision, 160º angle threshold to get it down from 3175 to 1855 points, and then it loaded.
Of course, one could argue whether the loss of precision from the path simplification is better or worse than that lost by rasterizing it.
Anyway, here’s the result.
Wow. Thank you!
Interestingly, when I load this in the GFUI, it looks fine.
But when I use my (crummy) raster Corel PaintShopPro X8, it looks quite confused (as if a lot of points are missing…)
Is there a way to “proof” an engraving on cardboard or paper (i.e., some inexpensive material that I have on hand)?
Thank you!
Here’s one weird trick that helped me several times when I found myself confronted by these inscrutable controls:

I just create a new document, draw a red square, draw a blue square on top of it, and experiment with different buttons to see what they do.
Sometimes the “live” document you’re trying to fix just has too much going on to make it obvious what the effect is, but once you’ve found the right tool, you can go back to it and it makes sense. Either that, or read a handy tutorial like http://www.bittbox.com/illustrator/pathfinder-explained
There are also tutorials for it in the Tips and Tricks Matrix, if you don’t want to learn how to use it by poking around. ![]()
The one to start with is this one. It will answer a lot of questions about what the interface is looking for. (Ultimately saving a lot of time and frustration.)
(Plus there’s a whole category for tips and tutorials on using a lot of popular design programs with this thing.)
Perfect! Asante sana!
I’ve generally avoided the Tips and Tricks section though because it’s of unpredictable quality and some of the content is wrong or misleading. That particular tutorial, however, is excellent.