While I am making suggestions, how about the ability to name the SVG? This way I can do several at a time saved to the desktop. Just the ability to click is very nice but you know me. More, more, more. 
That is an interesting thought… how do you think we should set the name? A textbox above the button? (Defaulted to something and reset if cleared.)
You could ask on click. Javascript or a modal window.
Exactly.
Bauhus looks like a great suggestion.
Colonna looks like it would be much more difficult to properly convert to vectors. It has many instances of varying widths.
I think this would be too many clicks for the user. I usually try to reduce the number of actions required to do something.
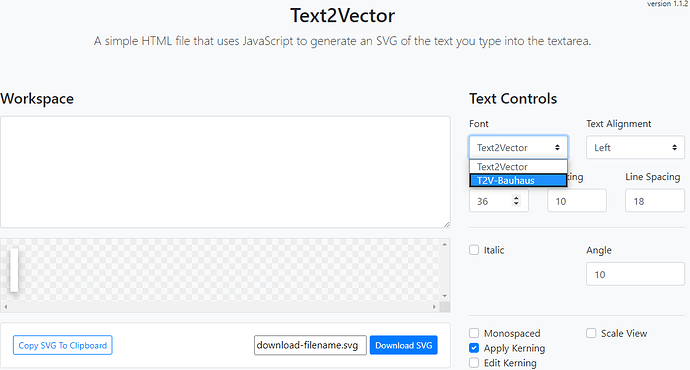
(Preview of 1.1.2)
You can say that again. I was reading the forum on my tablet in bed. I didn’t realize the sound was up all the way. Scared the crap out of my wife & almost rendered me momentarily incontinent.
Thank you for this tool.
Version 1.1.2 is live now.
The following features are new to this version:
- Version for reference (as requested).
- Ability to name files prior to download (as requested).
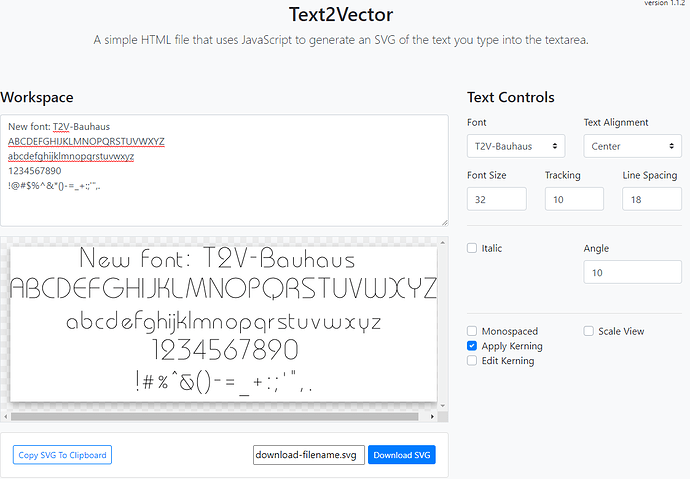
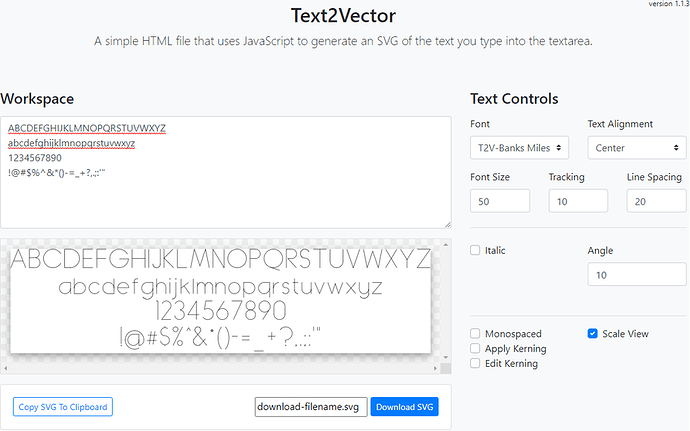
- Support for additional fonts and added Bauhaus (as suggested).
Love the new font and that we now have version control. Thanx so much for the continuing improvement on this.
Very cool—thanks so much! I like that new font.
Hi there, this looks fantastic - but I think I do something wrong: The idea is to copy the svt to the clipboard and then be able to directly paste it into the glowforge UI, right ? Being able so save SVGs is great, but for e.g. labeling of parts, pasting into the UI would be even better. I just cannot get the paste function to work… What am I forgetting ? I am using chrome…
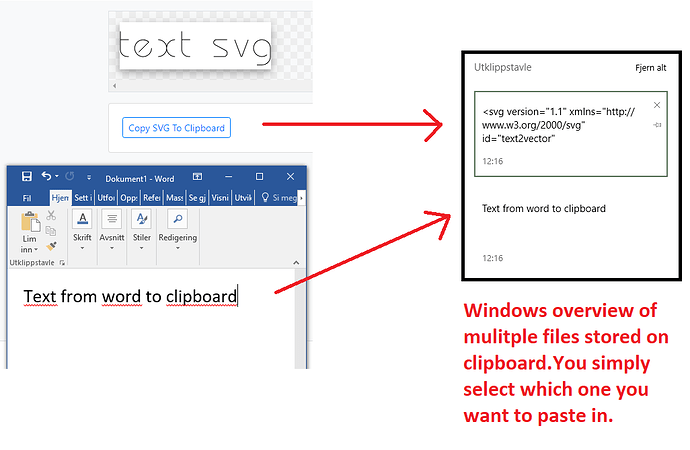
Use of mulitiple copies to clipboard:
I thought to combine this tool with Windows’ ability to store multiple files on the clipboard (https://teckangaroo.com/how-to-save-multiple-items-to-the-clipboard-of-windows-10/). When using this functionality with e.g. word characters, it is easy to select the correct file from the clipboard overview. However, this does not work with these svgs. Is there a workaround, so the clipboard shows the correct preview ? then you could easily navigate between svgs on the clipboard.
Pasting from this tool into the workspace works fine.
Click “Copy SVG to Clipboard” button:
Click “Paste” in GF Workspace:
@ToGo, if you want to use that tool, you might want to just “right-click” on the image above the button and “Copy Image”. That button converts the SVG to text so that it can be pasted into the Glowforge work-area and maintain individual groups.
If you copy the image “the regular way”, the whole SVG is grouped. If you paste that text, each line is treated as an individual object and can be moved around the GFUI independently from the rest.
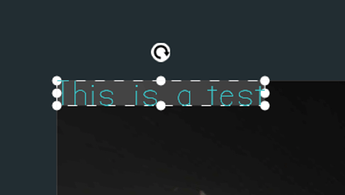
(Example) You want five tags that can be placed on different objects in the UI:
If this is typed into the tool and copied (via the button), when it is pasted in the GFUI you will be able to move each line independently of the others to place the tags where they need to go.
Wow, that Bauhaus font looks very classy.
Maybe it’s time I tried my hand at designing a font. Single-stroke Comic Sans, anybody? Or could it be time for some dingbats…?
Single stroke Papyrus. ![]()
If you do, I will would add it to the project (or you could add it on GitHub: GitHub - wmd-glowforge/text2vector: Simple HTML tool used to generate vector text for the Glowforge (or CNC routers) )
Not sure if it would translate well, it uses a lot of variable width lines.
Edit: Banks Miles looks like an easy font to add.
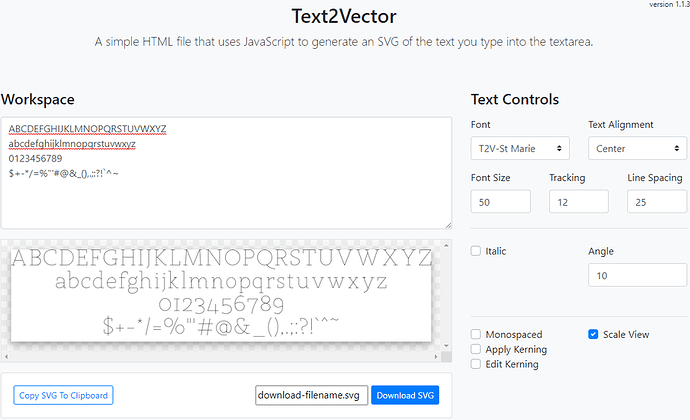
Edit: Flamenco looks possible too.
Now I’m not sure if you didn’t get the joke or you got it and are messing with me?
Version 1.1.3
This version added two more fonts (Banks Miles and St Marie).
Enhancements included:
- Remembering certain settings between sessions
- Moving kerning table data into each font’s data file
Thank you for your explanation!
I feel incredibly stupid for asking- but I still cannot get the “paste” function to work.
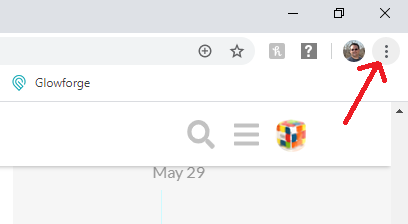
When I right click into the workspace, there is just no paste-option. ctrl+v does not work either.
It’s no problem in illustrator by the way…So I can save the files and import the SVGs.
But direct copy-paste into the work-space would be even better;-)