Excellent ! I think I have never clicked on these three dots before !!
It works perfectly - thanks for your help and for taking the time to make such a usefull tool!
Not for the first time am I humbled how people contribute to the community !!
I just create things that are useful for myself, and share them with the community. I am always glad when someone else finds them useful or fun!
P.S. - I didn’t know that trick either! @eflyguy taught it to me!
Awesome  thanks so much for sharing
thanks so much for sharing 
I have a lot of commercial use fonts — is there a way we can integrate them on our own?
I do not know much about normal font files…
If they are SVG fonts, it could be easy. If not, I have no idea how to do it.
OTF and TTF are font file types
I will have to do some research. I don’t know much about those file types or how they work.
Not sure what you are trying to accomplish. You can easily convert those fonts in a vector editing program. Maybe there is a use case that I am not thinking of, I just assumed that this tool was an easy way to produce single stroke text labels for scoring.
I install them, then they are available for use in your design programs. Either OTF or TTF will work.
Ah… I think I misunderstood. If you are just trying to use fonts you already have, you should use an image editing software (like @bwente and @Jules mentioned above.) I was trying to figure out how to integrate it with my application… and that just doesn’t make sense.
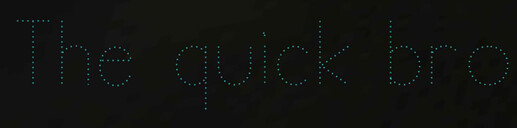
My application for creating simple single-line vector graphics based on text. It does not convert font files to SVG.
Hey @bill.m.davis - had you considered making a dashed line version for a “stitched” appearance? (Looks like a great little app BTW, if I ever get back to making things I’m gonna install it and give it a whirl.)
It would be pretty difficult to make a “stitched” look that works on the  .
.
You can use a “dashed” line style for the SVG, but  does not pay attention to those attributes (as far as I am aware).
does not pay attention to those attributes (as far as I am aware).
Yeah, I have to create a specialty brush to pull it off in AI. I was just wondering if it could be done.
(It’s okay…just thinking out loud.)
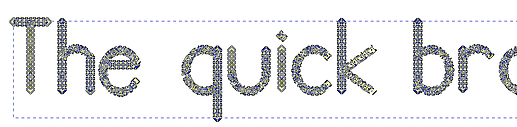
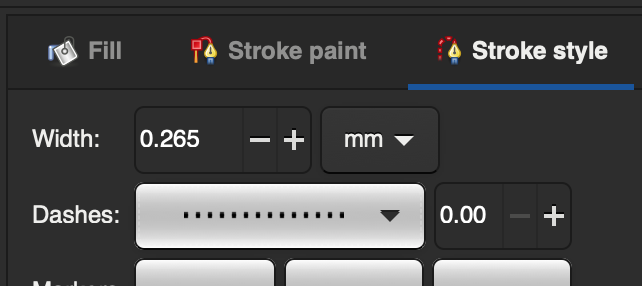
It’s quick and easy in Inkscape. Take the output produced by this util, apply the stroke style (Dashed) you want, then use “Stroke to path”.

I’m sure Jules knows how to do this in AI as well. Posting here more for the benefit of others reading who might want to use this effect.
Does the  score it like that? I thought I read somewhere that it doesn’t pay attention to stroke styles?
score it like that? I thought I read somewhere that it doesn’t pay attention to stroke styles?
That’s not a stroke style after converting to path. It converts it into individual segments.
The single-path text has 69 nodes, converted using the first dashed option as shown, it has 1,968 (at that scale, would depend heavily on size of text and dash spacing).
Wow, yeah, I am not even going to try to replicated that. That would be a LOT of work.
If that is the desired result, use an image editor. There is nothing simple about that.
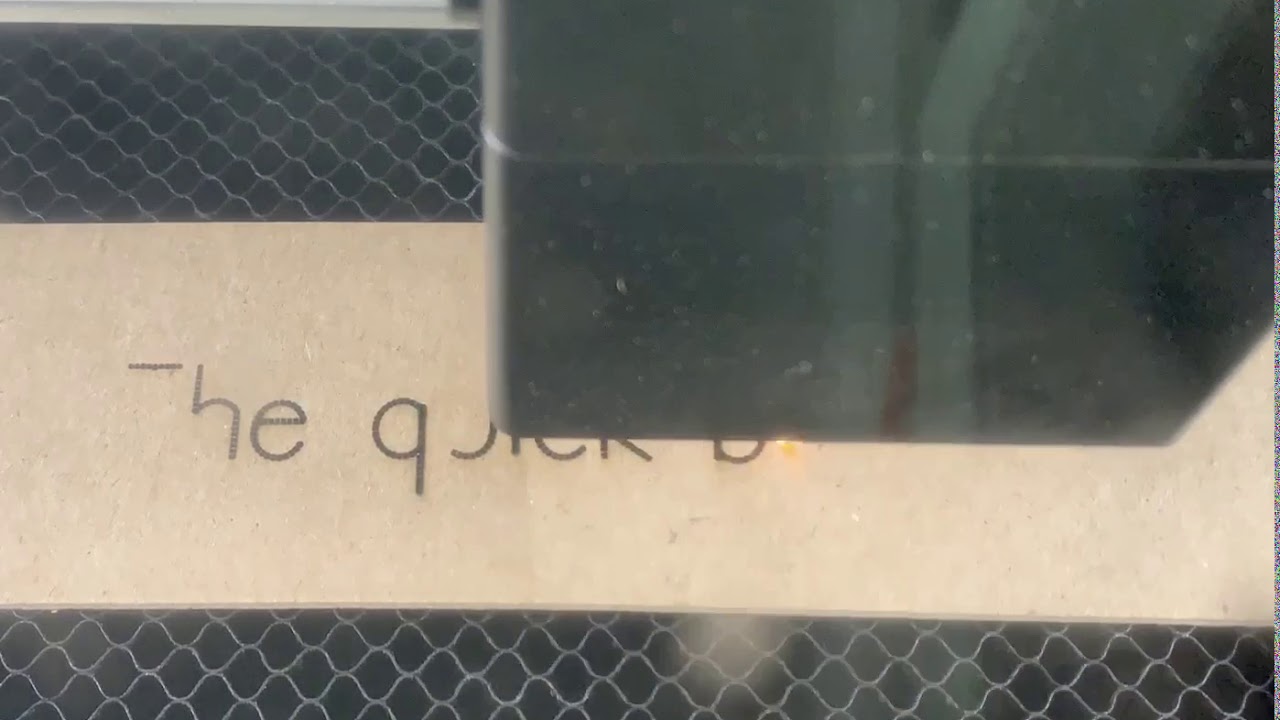
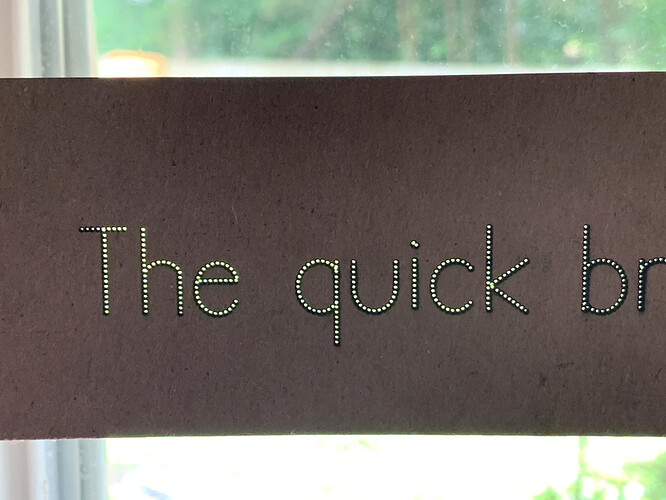
I’ve never tried it, but it would be fun to see if the GF will roughly follow the path of those segments, or just randomly fly all over the place…
Here, hold my beer…
That looks cool, but this free tool will not do that. You will have to do that in an image editor.