TL;DR: Use Save As to produce SVGs from Illustrator (as recommended by GF). Export is a hot mess.
There’s been a lot of discussion from time to time about using “Save As” SVG versus “Export As” in Illustrator. Glowforge recommends Save As, and there have been a few examples on the forum of broken SVGs produced by Export. I’m one of the people who used to prefer Export, because it puts real units in the file and it makes “prettier” looking source code. I figured the bugs were probably ironed out by now.
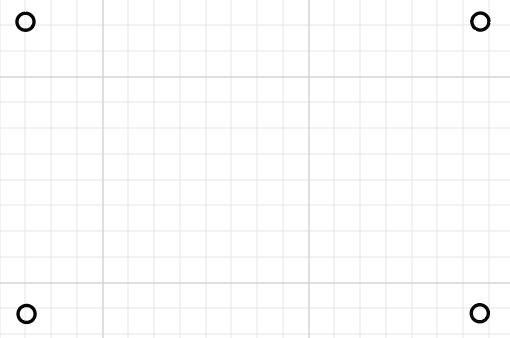
But I have here a new example, with the latest and greatest version of Illustrator 2020, that produces completely bogus output with Export. Note these four circles are exactly the same size (this is the original in Illustrator):

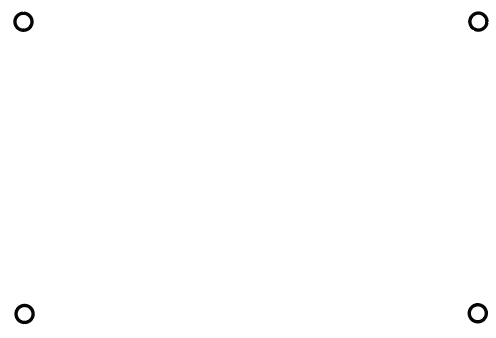
Save As… works fine:

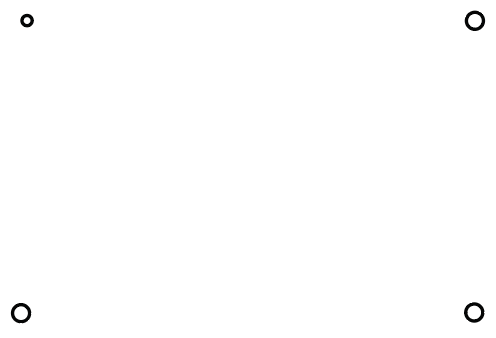
But Export As… incomprehensibly shrinks one of the circles:

Now, while the SVG is definitely prettier in the exported SVG, it is also broken.
<path d="M851.08,223.8326l.2664-.0482a2.9755,2.9755,0,1,1-1.9573,1.2778l.0014-.0022a2.977,2.977,0,0,1,1.9559-1.2756l.2636-.0482" fill="none" stroke="#000" stroke-miterlimit="11.3386"/>
<path d="M849.935,126.797l-.17-.21a2.9774,2.9774,0,0,1,4.6436-3.7277l.0023.0029a2.9784,2.9784,0,0,1-2.3527,4.8388q-.1164-.0012-.2324-.0114a2.9765,2.9765,0,0,1-2.0608-1.1026l-.1673-.21" fill="none" stroke="#000" stroke-miterlimit="11.3386"/>
<path d="M695.64,126.2046l-.15.2239a1.7745,1.7745,0,1,1,.0028,0l-.15.224" fill="none" stroke="#000" stroke-miterlimit="11.3386"/>
<path d="M693.2045,223.9715l.2693.0085a2.9752,2.9752,0,1,1-1.3415.281l.0008,0a2.9747,2.9747,0,0,1,1.3407-.2807l.2693.0057" fill="none" stroke="#000" stroke-miterlimit="11.3386"/>
Among other anomalies, the first, second, and fourth path have an arc with a radius of 2.9755, and for some reason the third is 1.7745 instead.
The moral of the story is that rumors about “Export As… SVG” being broken in Illustrator are, sadly, still true. I am going to abandon my principles and switch back to Save As.
If anyone’s curious to reproduce this, here are the files.
badexport.zip (743.0 KB)