You can avoid losing all the style information by exporting with anything other than “Internal CSS” selected.
I don’t export from Corel - I File|Save As.
Either way, it’s probably the same issue as with Illustrator, Discourse strips out embedded style sheets for security reasons. This page suggests that Corel has an equivalent option to use Presentation Attributes instead of a style sheet, which would allow you, if you wanted, to embed an SVG into a post here without having everything turn to a black fill.
That looks fantastic. Thank you for including the file. I still can’t get over putting the antlers on backward. I didn’t use any glue so it was easy to fix them. 
Mine fit together perfectly with Proofgrade walnut plywood. Not at all difficult to slot together but holds tight without glue.
Thanks - these are beautiful, and a quick print.
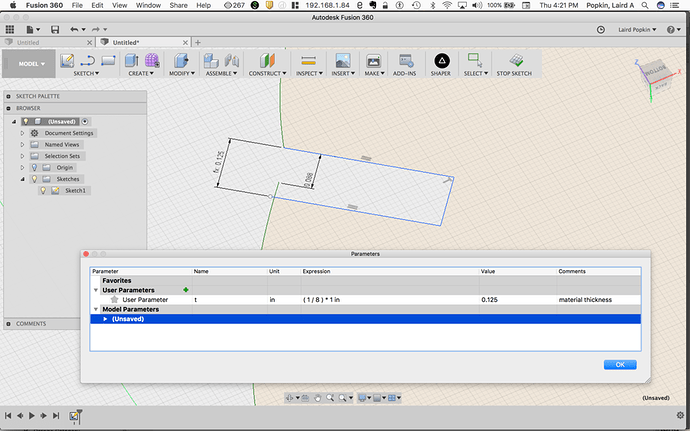
As for making it parametric, I’d model these in Fusion360 as a sketch (which is 2D), with one parameter, material thickness, which I’d use to dimension the slots. Drawing in Fusion’s sketch mode is very similar in capabilities to drawing in Illustrator - pick a tool, draw with it. The main difference is that you can then dimension your drawing so you can precisely control relationships and sizes (e.g. exactly 30 degrees angle, exactly 1/8 inch gap). And you can load an SVG into a sketch, so you can use this design as a starting point. It
Illustrator has variables, but you can’t (as far as I can tell) use them to control much about the drawing, just substitute in strings, filenames for linked files, and graphs, but not resizing objects. Unless you want to write scripts, which is much more work than using Fusion360’s sketch tools.
For example, I imported your design into a sketch, set up a parameter ‘t’ for material thickness set to 1/8 inch, then deleted the slots in the design and drew slots with width t. If you change t, it changes all the slots.
Fantastic!
Thanks for this file! I didn’t think about it at the time, but the other problem with Discourse stripping the styles is that you lose all of the colors. It would have been a lot more difficult to reconstruct everything from the solid black one as it would require finding all the paths and recoloring them, so I appreciate the second upload.
Not sure what all the brown dots and numbers are for, I’m cutting mine now and have just set those to ignore.
We’re doing our Thanksgiving a day late, and I’m looking forward to giving my guests a tour of the lab and letting them pick out some decorations to be cut to order.
What a wonderful plan. Hope you have a Happy Day Late Thanksgiving!
What show as brown dots & #s are the indicators as to what parts slot with whatever other parts. Since there are different legs for each deer it shows the legs, hips, antler base, etc that belong to each other. They’ll be hidden by the overlap on the slot. Match 1 with 1 and 2 with 2 etc.
The dots show because it’s a single stroke Hershey font with odd “fills” but they will score correctly.
I’m trying to figure out what you are referring to here. Is that SVGs generated by certain programs and procedures?
Yeah. Pretty sure that the purple color on my gobbler svg is from the red and blue layers over in this thread.
There are a few different ways to apply styles (color, stroke, etc.) to elements in an SVG file. One of them is to include a CSS stylesheet. I think it’s the default for Illustrator and perhaps others. There’s nothing wrong with the file, but when you upload it here, Discourse rewrites it and strips out the entire style section. There is another thread around here, shouldn’t be too hard to find, with some further details, but it turns out this is done on purpose, for security reasons, so it’s not changing.
The default for an SVG element that doesn’t have a style applied is no stroke, black fill. That explains the weird things that happen sometimes where people upload SVGs here. The shapes will still be there but they’ll all be filled with black.
Avoiding this is a relatively simple matter of not using the embedded stylesheet option. I’m not allowed to make suggestions, but I use the one that rhymes with smesentation smattributes.
Discourse also strips out embedded images from SVGs, but AFAIK there is no workaround.
Sorry, but ![]()
If everyone here was afraid to make suggestions because someone else saw things a different way at some point in time, it would sure be a quiet place…
Thanks. I use Inkscape exclusively and haven’t had these issues. And as far as I am concerned, you are in the running for the second month in a row for Best Forum Participant! Stay passionate!
I didn’t see anyone post a version in medium acrylic, so here it is:
The fit is loose, which I find useful for storing/transporting/gift-wrapping/etc.
BEAUTIFUL!!!
(This is filler so the stupid forums allow the post, disregard)
This is so awesome… really appreciate all the work you put in it and for sharing… just learning to use the GF and choose this as my first “real” cut. Worked perfectly! Thanks!
Glad it worked out well for you. Turns out, I need to send mine back, cause it’s broken…
I like how everyone has been experimenting with these! It’s the perfect holiday starter project for familiarizing yourself with the GF and with tools like Inkscape/Illustrator/Fusion360.
I’ll post my spin on it. I took the file into illustrator and added patterns to all of the pieces. This turned out to be a big long headache since I used the “pattern fill” tool to create and apply the patterns, and then discovered that that app.glowforge.com couldn’t work with that format. It was a long, fun (not fun) process to figure out how to get Illustrator to convert the patterns into simple paths for Laser McLaserface. I was using all strokes for the patterns so that I could score them because I wasn’t ready to be patient with how long engraves take, but all my efforts kept giving me a file full of clipping masks that the GF software still couldn’t understand. I finally learned that the Pathfinder tool only works with fills and not null-fill strokes so I settled on using fills and trimming them with the Pathfinder tool, then just converting them to scores in the GF UI.
Here’s the file I ended up with.
Color Preview:

Then I flipped the non-symmetrical shapes and cut again, allowing me to make another pair, and giving me a perfect jig to score the pattern onto the back of each piece from the first pair without having to mess with realigning anything. (I forgot to flip one pair of the antlers, so I just used the left-most pair as my backside jig)
Color Preview:

Here’s a picture of how one turned out on Medium Draftboard.