A Centerline Trace is important if you want to take an image that consists of unfilled lines, like a coloring book page, and place just one path for cutting or scoring down the center of the lines that you see on the page.
The default Live Trace option in Illustrator doesn’t create that kind of result without special modifications being made to the Live Trace settings used. The normal default will result in a filled compound shape, with vector paths placed into the interface wherever there is a color change, but not down the center of the line. This happens even for very thin lines that look like they will just generate a single vector path. (It’s how double cutlines happen in Illustrator files.)
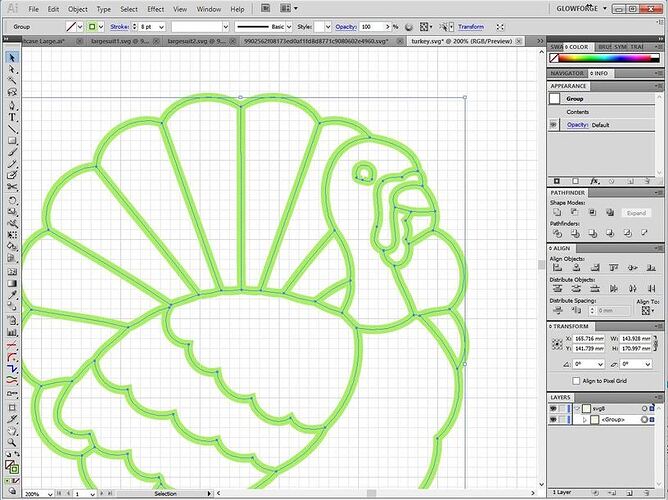
Example: Say I wanted to do a Centerline trace on the turkey coloring book image below:
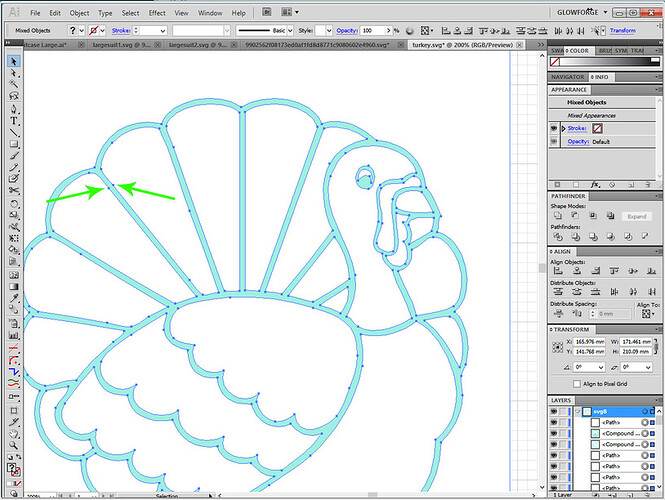
The results of the default Live Trace will create paths that look like this:
(I changed the fill color so you can see the nodes and paths more easily. It started out black.)
You can see the nodes on the paths on the outside of the original lines. Not what we want in this case.
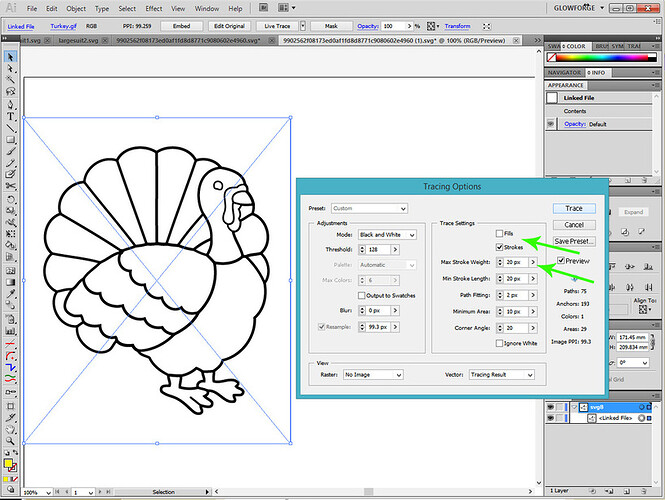
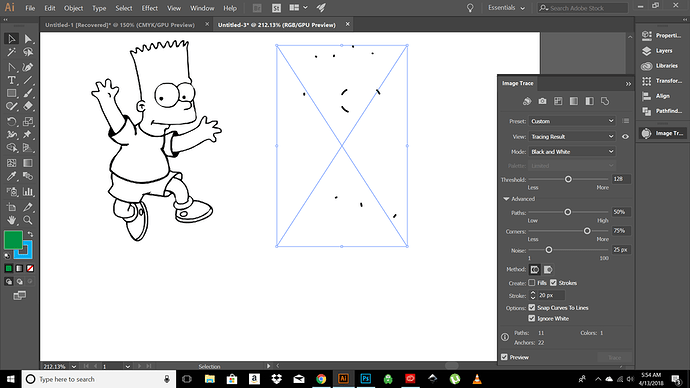
To create the Centerline trace, bring your raster image into Illustrator and select the Advanced Tracing Options.
Uncheck Fills, Check Strokes and set the Max Stroke Weight to be something really high. (The thicker the lines, the higher the number.)
When the Preview looks about right for what you want, click the Trace Button, and then the Expand button on the top row.
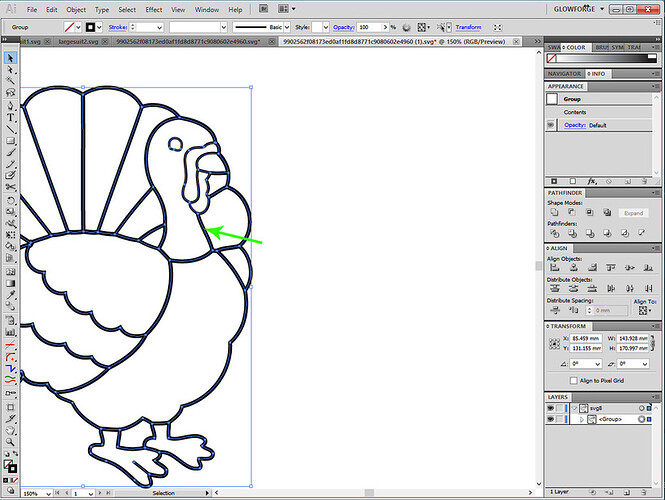
If you change the stroke color to something a little lighter, you can see the path running down the center of the lines for the original drawing.
The thickness of the stroke color doesn’t matter for Cuts and Scores. The laser is going to follow the path in the center, and now there’s just one of them.
And that’s exactly the result you get in the Glowforge interface.