@MyDogsThinkImCrazy Interesting! The plot thickens.
So I went and tried to figure out why importing into an inkscape document, and saving again, fixes this issue (I was able to reproduce that). Interestingly enough, just opening in Inkscape, and saving again, does not fix the problem.
So what’s Inkscape doing?
Inkscape seems to default to absolute positioning in a SVG path definition - at least in this case.
So my original path that looks like:
<path xmlns="http://www.w3.org/2000/svg"
d="M 0,0 v 3 a 3,-3 0 0 0 3,3 h 10
a 3,-3 0 0 0 3,-3 v -3 z"
style="stroke:#ff0000;stroke-width:0.25" id="path1010"/>
After being imported and exported out by Inkscape, ends up looking like:
d="M 0,0 V 3 A 3,3 0 0 0 3,6 H 13
A 3,3 0 0 0 16,3 V 0 Z"
style="stroke:#ff0000;stroke-width:0.25"
id="path1010" />
As you can see, those little lowercase V’s and A’s turned into capital V’s and A’s, which is the difference between relative and absolute positioning.
Somehow it seems the bug GFUI has only affects relative positioning.
The good news, is it seems you can probably get Inkscape to fix files like this for you, because it’ll save them out in a way GFUI doesn’t have a problem.
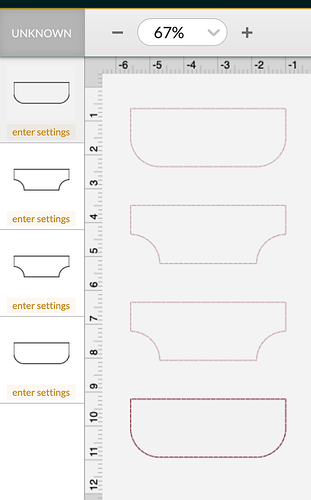
I’ve updated my test case:
GFUI-incorrect-sweep-flag-interpretation-4UP.svg.zip (1.0 KB)
This 4UP version includes 4 examples. The red and blue are the original two that use relative positioning in the path, and thus show the GFUI bug. Yellow and teal use absolute positioning and you can see GFUI handles them correctly.
Fun puzzles y’all. Now GF… please fix your bugs ![]()