I think its a issue between operating systems. I have a mac and a windows and both have Affinity Designer, Adobe Illustrator, and Inkscape. When I download the original file on my windows and open it with AD, AI, and Inkscape, they all show the corners wrong. When I do the same thing on my mac, all 3 design software’s show it correct. With all these combinations, I did not run the file through the GFUI at all prior to opening the file.
Interesting. I don’t have any Windows machines to test on.
Could you try the small sample file I posted above?
That’s a pretty simple file I can confidently say is not rendering as expected in GFUI.
Correct me if I didn’t do this the way you were thinking. I just did the following with my windows PC
-
I scrolled up to you post where you had the weird corner svg
-
Right clicked on the image of the weird corner svg and saved it to my desktop
-
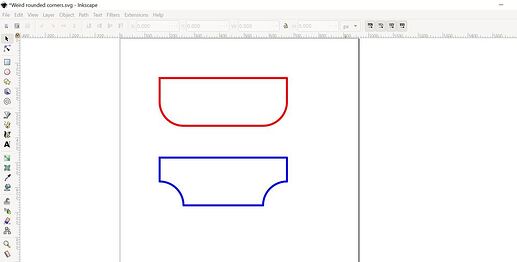
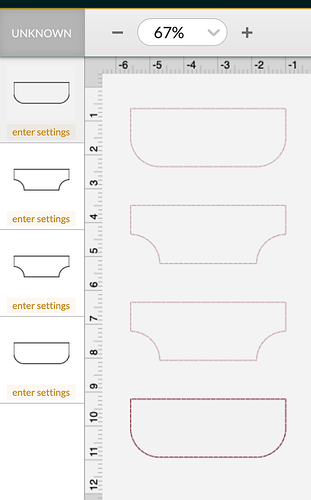
Right clicked on the weird corner svg from my desktop and opened it with inkscape. The results is below
-
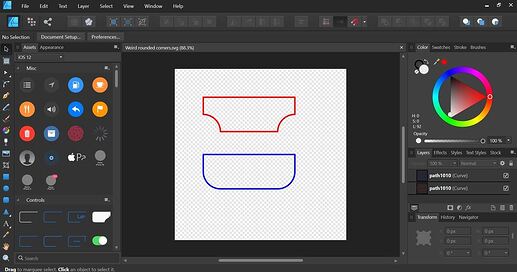
Right clicked on the weird corner svg from my desktop and opened it with Affinity Designer. The results is below:
-
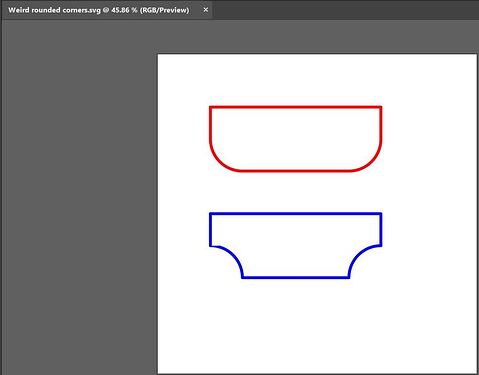
Right clicked on the weird corner svg from my windows desktop and opened it with Adobe Illustrator. Results are below:
-
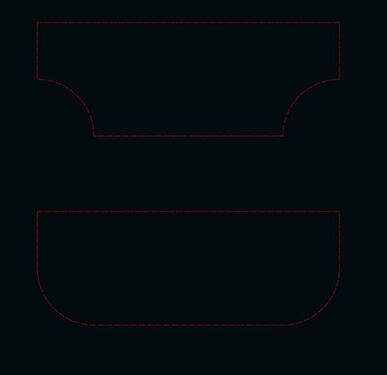
Uploaded the file to GFUI and the results are below:
This is what my windows is showing is the code:
<path xmlns="http://www.w3.org/2000/svg" d="M0,10 v 3 a 3,-3 0 0 1 3,3 h 10 a 3,-3 0 0 1 3,-3 v -3 z" style="stroke:#0000ff;stroke-width:0.25" id="path1010"/>
I can hop onto my mac real quick and update this post with how it looks there.
Awesome. This is helpful.
So what you’re showing matches my experience. Which is browsers, Inkscape, and Adobe Illustrator, handle that SVG well.
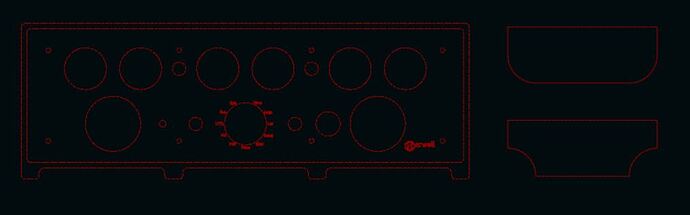
The red shape should be a little tab or foot, where the blue shape should be underpants 
But in Affinity Designer and GFUI, these shapes are rendered incorrectly, basically their swapped.
This is because in both of those programs they either misinterpret the arc-sweep-flag of the Path specification, or they somehow reverse the direction of the path, which would have the same affect.
Probably no need to test on your Mac.
GF folks – this is definitely a bug – and not one that I see an obvious work around to suggest to folks who see it happen.
So on my mac, Inkscape, Affinity, and Adobe all show the file correct (where the red is convex) but the GFUI is showing it reverse.
Furthermore, @Deleted image of the first svg is showing AI to have the corners wrong (although I am not sure what OS that is). So that would mean Affinity, GFUI, and Adobe all have a bug?
Wow. I didn’t realize I’d cause such a fuss…  Thanks to all for your help, input and conversation, that’s what makes this forum amazing. I will post pictures of the final item when it’s all together…
Thanks to all for your help, input and conversation, that’s what makes this forum amazing. I will post pictures of the final item when it’s all together…
Cheers.
Nick
Lol I wouldn’t call it a fuss. I think you more of peaked a curiosity from some of us. I am not intending to be argumentative in any of my posts and I don’t take any of the other post as argumentative. I am intrigued at what is going on. After reading @jestelle response, I do agree that there looks to be a bug in the GFUI but I also think there is something more to it.
Nick, This is meat, we love these kinda problems, to puzzle out!!!
Jonathan
@jestelle, the only thing I do not understand is that to fix both the original and your demo file, all I had to do was the following on my Windows PC:
- Save the original SVG to my computer
- Open a new inkskape window
- Import the original SVG’s
- Save the new inkscape file
After doing that I then import the new inkscape file to GFUI and GFUI shows the results below:
Both designs are perfectly correct (I also imported them separately).
So is a work around for the bug just to create a new blank svg and import the original? I did no editing the original after importing. If so, how does this work around trace to the GFUI bug?
@MyDogsThinkImCrazy Interesting! The plot thickens.
So I went and tried to figure out why importing into an inkscape document, and saving again, fixes this issue (I was able to reproduce that). Interestingly enough, just opening in Inkscape, and saving again, does not fix the problem.
So what’s Inkscape doing?
Inkscape seems to default to absolute positioning in a SVG path definition - at least in this case.
So my original path that looks like:
<path xmlns="http://www.w3.org/2000/svg"
d="M 0,0 v 3 a 3,-3 0 0 0 3,3 h 10
a 3,-3 0 0 0 3,-3 v -3 z"
style="stroke:#ff0000;stroke-width:0.25" id="path1010"/>
After being imported and exported out by Inkscape, ends up looking like:
d="M 0,0 V 3 A 3,3 0 0 0 3,6 H 13
A 3,3 0 0 0 16,3 V 0 Z"
style="stroke:#ff0000;stroke-width:0.25"
id="path1010" />
As you can see, those little lowercase V’s and A’s turned into capital V’s and A’s, which is the difference between relative and absolute positioning.
Somehow it seems the bug GFUI has only affects relative positioning.
The good news, is it seems you can probably get Inkscape to fix files like this for you, because it’ll save them out in a way GFUI doesn’t have a problem.
I’ve updated my test case:
GFUI-incorrect-sweep-flag-interpretation-4UP.svg.zip (1.0 KB)
This 4UP version includes 4 examples. The red and blue are the original two that use relative positioning in the path, and thus show the GFUI bug. Yellow and teal use absolute positioning and you can see GFUI handles them correctly.
Fun puzzles y’all. Now GF… please fix your bugs ![]()
Ah! your write up is awesome! I had no idea all the aspects of design software. This certainly has peeked my curiosity. Thank you for closing this one out!
This one will be closed out when GF fixes their bug ![]()
But at least we have a reasonable work around if other folks bump into this. (Import into a blank Inkscape document, Save it out)
Thanks so much for bringing this to our attention, @nickstock, and thanks everyone for sharing your investigative work. There’s some incredibly helpful information in this topic! I’ve passed the details about this issue on to the team, and we’ll be looking into it. In the meantime, I’m going to close out this thread. If you run into any other trouble, please start a new topic. All the best!