So the key to a good GF palette is that your colors must be pretty different from each other, and in ascending hex code order. The colors being different from each other helps you differentiate between them at a glance, the hex codes in ascending order is for the GFUI, it sorts colors from low hex value to high.
I built a page that generates a ton of colors and presents them in order, allowing you to click and select colors and fine tune your options to ensure good contrast.
To use it, download this:
simplepalettes.zip (16.7 KB)
Unzip it, and open the resulting html in your browser.
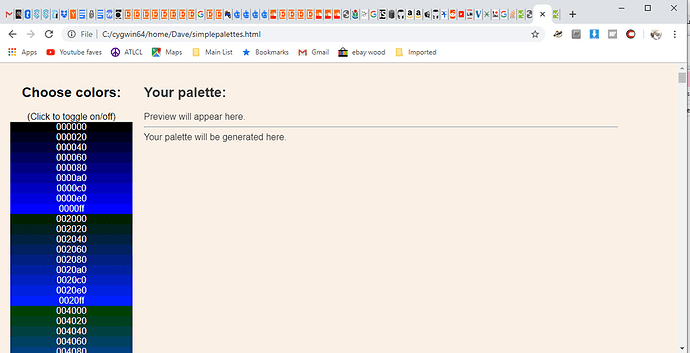
You’ll see this:
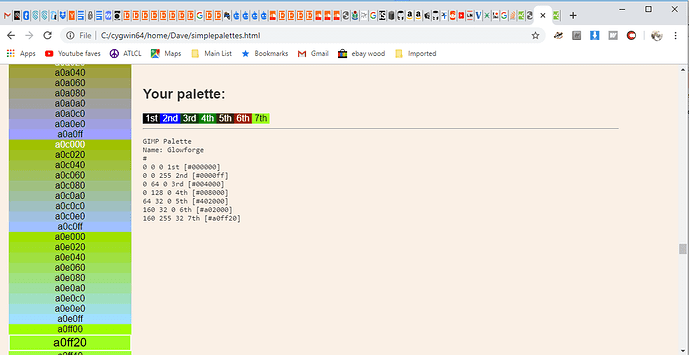
Click some colors on the left…
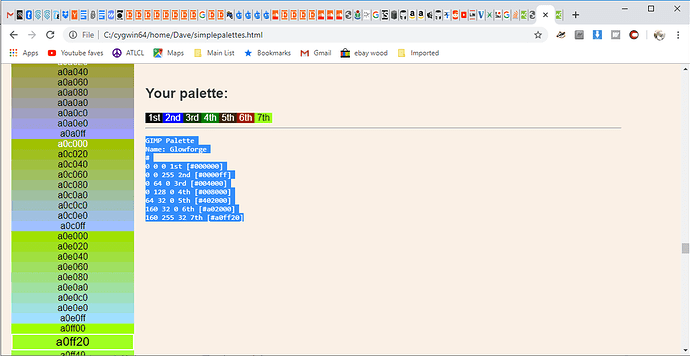
Now select the generated palette on right and copy/paste it wherever you like, follow the instructions in this post to get it all set up.
Notes/caveats:
- I only tested it in chrome for windows… but-
- It’s html and javascript and should be fairly cross platform.
- You need to know how to save a palette file and place it in the correct place. For that, we have this:
Custom Inkscape, Illustrator, CorelDraw and Affinity Designer Color Palettes for ordering operations in GFUI (The palette in that post served me well, but there were a couple of colors that were too similar to each other, made for difficult viewing) - I bear no responsibility for anything that goes wrong with your palettes.
- Go ahead and modify this if you want to make it generate AI palettes or something, it’s free for the taking.
- Yes I know it’s rough, yes I know the JS and CSS are not optimized. I wanted a simple way to make a new palette and here we are.