The search for true single line font sets goes on… (They can be scored instead of engraved, which is a HUGE time saver when you have a lot of text to process.)
Good news - there’s a way to make them happen. ![]()
Bad news - it’s very limited for a couple of reasons. ![]()
First, the only way I’ve found to make them work with Illustrator is through Rhino, which carries a fairly hefty price tag. If you have access to a student or teacher, you can buy the student version fairly inexpensively, but it’s priced well out of the range of most hobbyists. I wasn’t able to find a reliable freeware alternative. The only other option I saw cost just as much. (EngraveLab)
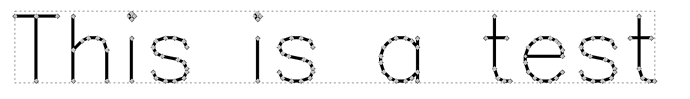
Second, there are very few true single line fonts available out there. Most of the ones that list as hairline or single line fonts actually have doubled up segments that laser twice or three times in the same place… makes for a very rough looking font when it’s lasered.
Quick and dirty explanation for this - Most TTF and OTF type fonts rely on closed paths - it’s just a function of the drawing programs they tend to be used in. Closed paths are created with a vector path on either side of the filled line that you see. It’s not really a single stroke, so you get double burning when you have a laser trace around a filled closed shape.
In order to correctly express single stroke fonts as curves, you need to take them into a program like Rhino, which will correctly express them as a single stroke, not a really skinny filled rectangle.
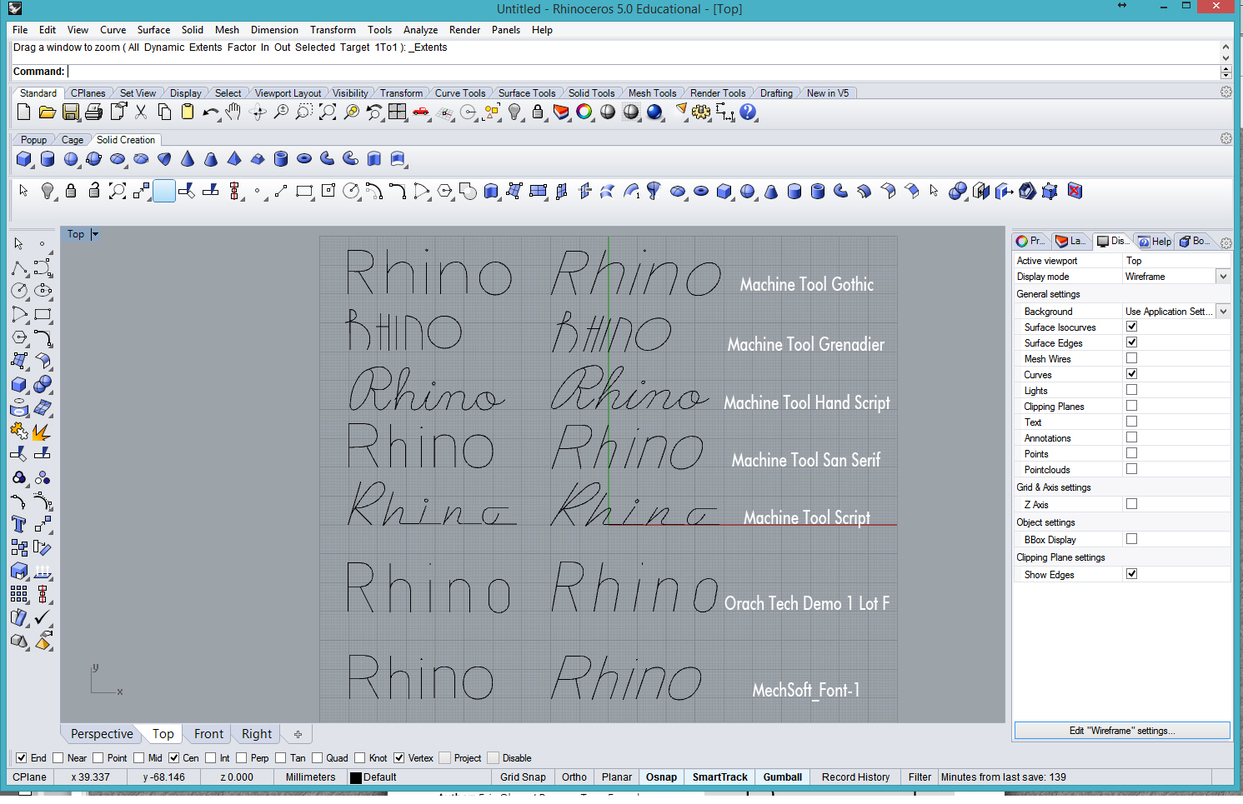
In Rhino, be sure to turn on Curves in the Display, and select the options shown below when you are typing your text:
Once you have typed out your text in Rhino, you can save the file as either an AI file or as a DXF file. Either one can be brought into the drawing programs and converted into an SVG for the Glowforge to use.
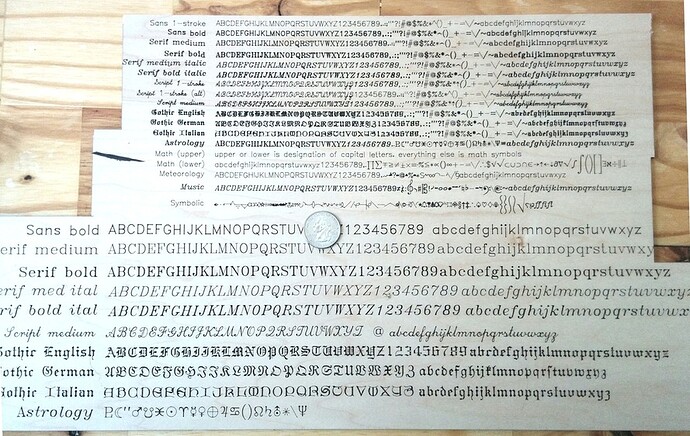
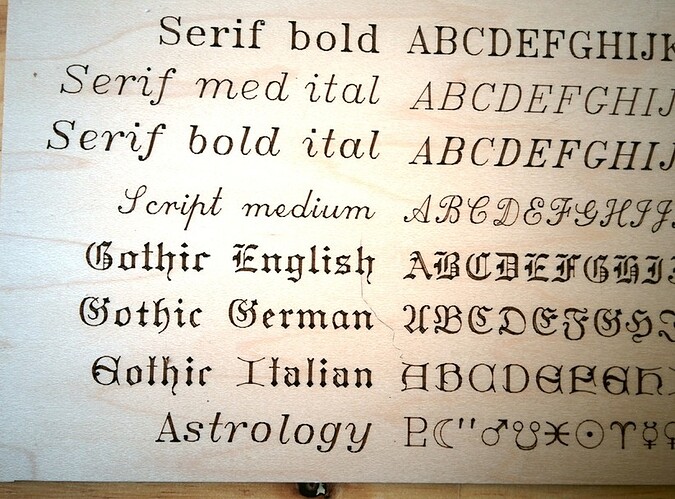
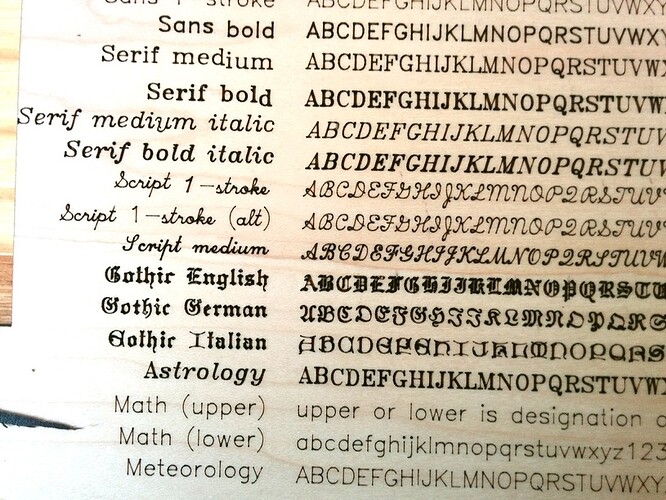
Okay so like I said, I tested a bunch of supposedly single line fonts, and the only (free) ones that actually are single line that I’ve found are displayed below:

These will actually just run once over the letters.
http://www.e-engraving.com/fonts/One_Line_Fonts.htm Orach Technic
Engraving Fonts for Rhino [McNeel Wiki] MecSoft
Wish List item: SINGLE STROKE FONT - #12 by sochin - Rhino for Windows - McNeel Forum Machine Tool
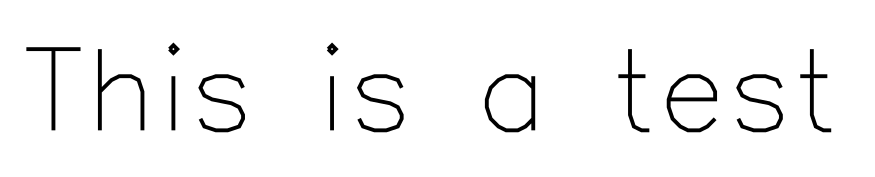
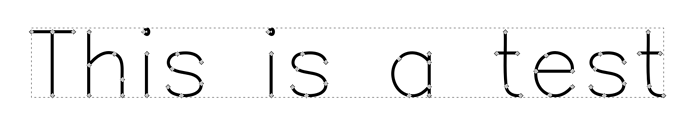
And the results:
Took about two minutes. ![]()
Update:
Whoops, I forgot…as mentioned below, there is a Hershey font set available in recent versions of Inkscape.
To access it, go to Extensions > Render > Hershey Text.
The font set is created with segments instead of curves, so it’s going to load with a lot more nodes than the others shown above, but it might process adequately for small jobs. (Haven’t tested this one.)
Anyway, it’s another option to try. ![]()
Update 04/22/2021:
Speaking of which, there are now a couple of new candidates that @jbv and @jestelle have located that look extremely handy:











 ), then it works fine for me. I shared the file for that pic on GitHub and Instagram, but
), then it works fine for me. I shared the file for that pic on GitHub and Instagram, but  linking is hard
linking is hard 