Update - I’ve written a guide to using jigs that covers this and other jig types, I recommend reading it first:
This post is still useful but it’s a more specific example of how to use a corner jig.
I got a set of slate coasters. Unfortunately slate’s a pretty analog material, and each square was very slightly different. Under normal circumstances, this would not be an issue, as the differences were very small… but these are to be a matched tiling set, and so alignment was crucial.
The way I solved for it was to make a “consumable” jig.
Carefully measure your coaster: length, width and height. Be sure to mark the bottom somehow so you know your orientation later.
Go to your favorite SVG editor, and assemble your coaster design. In my case, it was an engraving with a score line around it. Then, as a last step, make a rectangle in exactly the size of your coaster, (even adjust for kerf if you really want to get into it. Keep in mind with inkscape that you have to elimiate stroke width from your alignment rectangle, the easiest way to do this is to set the geometric bounding box preference. Align the elements properly – this was a pure center for my case.
Now, remove two of the enclosing rectangle’s sides. You should end up with something like this, Dark blue outer outline, light blue score line, and engraving:
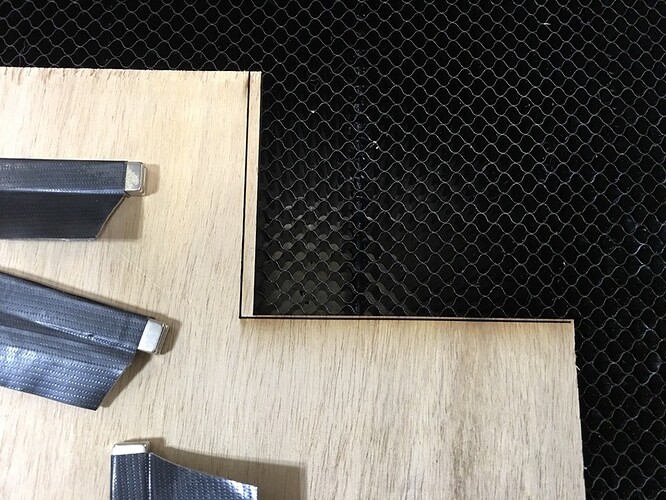
Send that to your Glowforge. Ignore the engrave and score for now, but set the dark blue “L” to cut. Insert your consumable jig material and cut out a corner, like so:
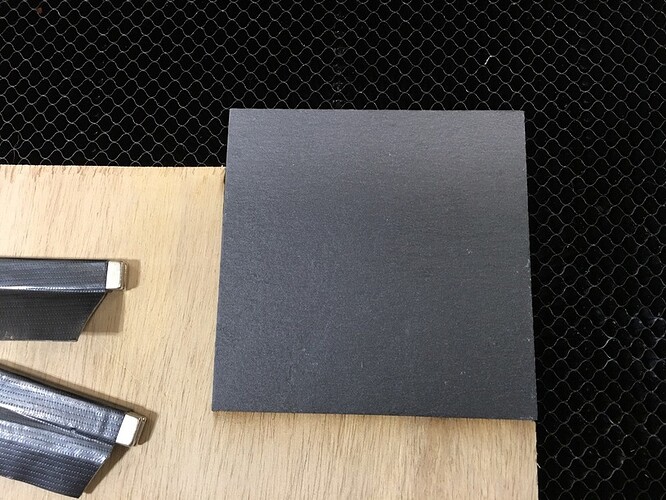
Be careful not to move the jig material at this point, remove your waste cut and carefully align your target material…
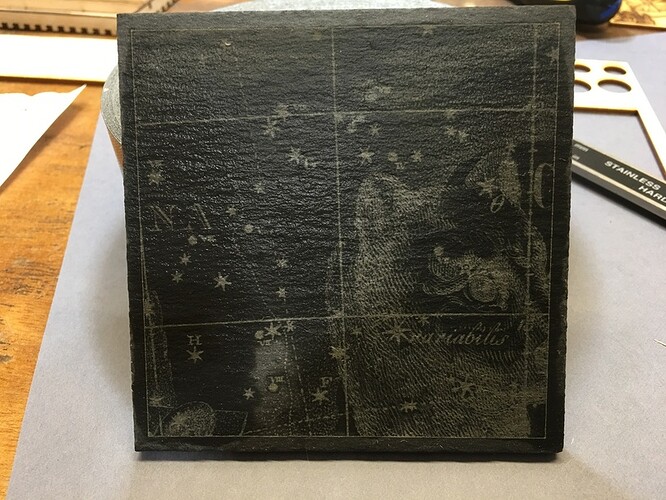
Now, ignore the dark blue L-cut, set your engrave/score parameters, and enjoy the alignment! It’s as perfect as I think you can get with irregular and possibly not even square materials for which you can’t cut your own outline.
You can repeat this procedure for each coaster, just shave off a bit of the consumable jig each time.
If you want to do multiples at a time, this technique can be adapted to work with cutout rectangles, but I liked how little jig material this required, and since each coaster is a different size and is inherently fiddly, doing them one at a time suited me perfectly.