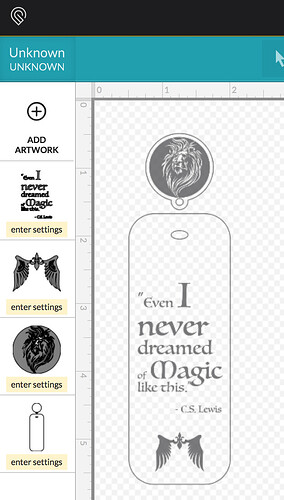
Here’s a “fixed” version of the file made in Affinity Designer:
And here’s how it looks in the GFUI:
I fixed it by reversing a bunch of the paths so that the non-zero rule produces the right results. Here’s what I did:
-
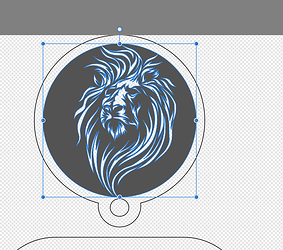
Select the path:
-
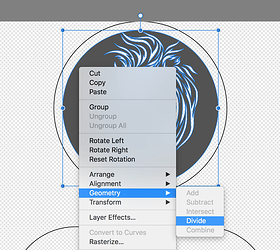
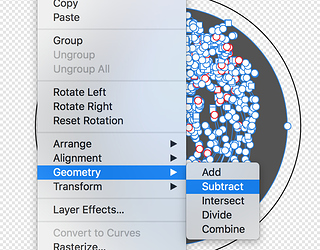
Geometry->Divide
-
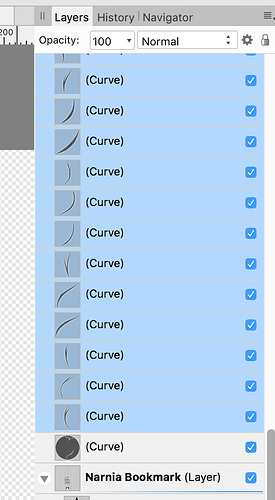
Deselect the curve representing the background shape:
-
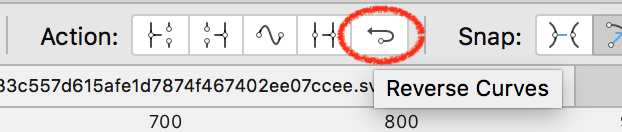
Choose the Node tool and then click on Reverse Curves:

-
Add the background curve back to the selection:
-
Geometry->Subtract
-
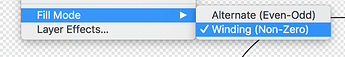
Set fill mode to non-zero just to check that it looks ok using that rule (because Glowforge uses it no matter what):
-
Looks good!