Hey cats and kittens; Illustrator guy, here!
I happened to catch this thread and, while I applaud Jkopel’s clever method of creating lines, I wanted to pop in and let you know you’re beating yourself up with extra work and to save you some time in the future.
So here’s my handy dandy dashed line method, sure to make you hate making dashed lines a little less:
Step One:
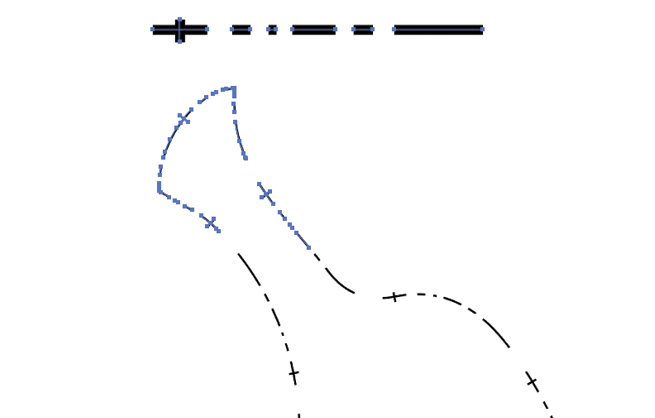
Draw a dash!

Adorable, right?
Step Two:
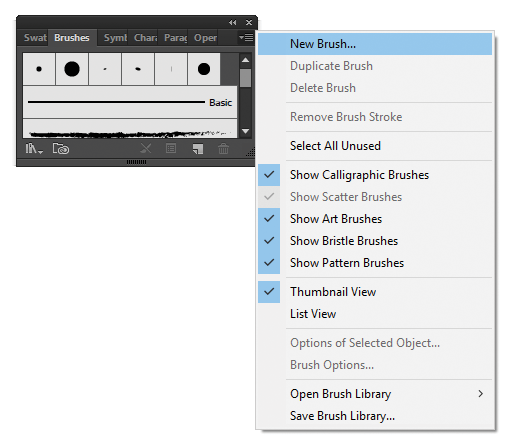
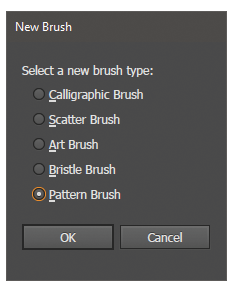
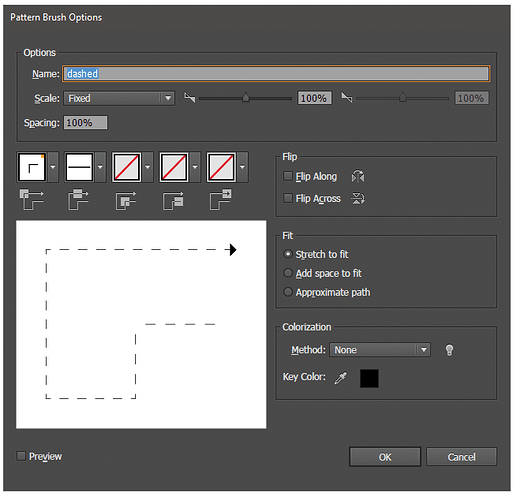
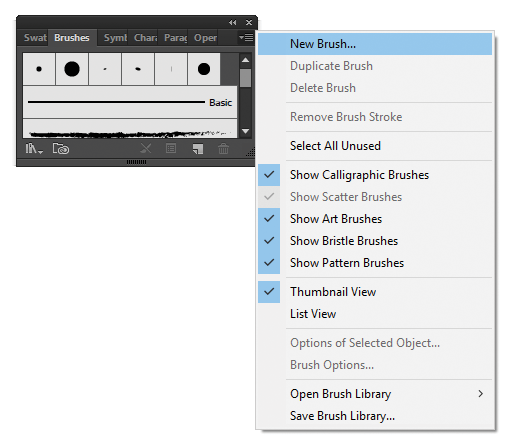
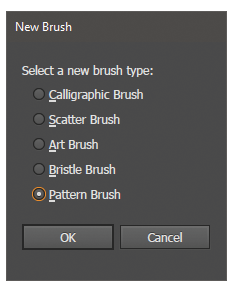
Go to your brushes menu and select “New Brush…” then Pattern Brush


In your Pattern brush menu, give it a clever name and set the “spacing” attribute to whatever percentage looks best to you (I went with 100%) then hit OK:
Now you’ve got your super sweet dashed brush. Let’s try it out!
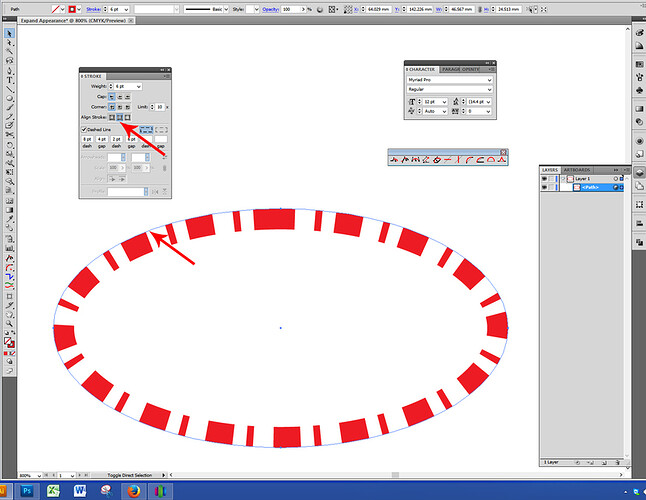
Step Three:
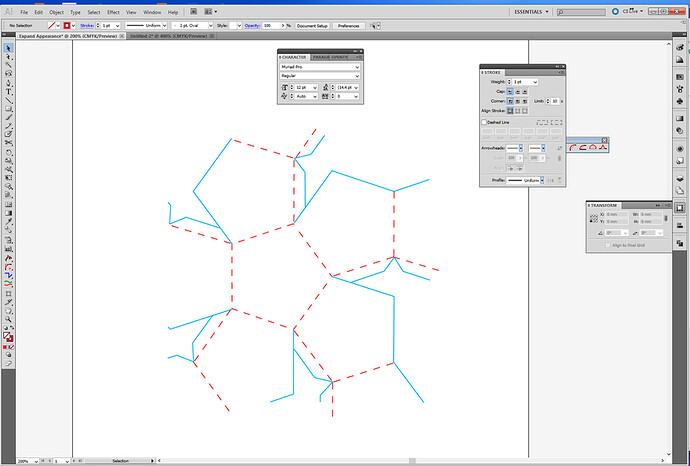
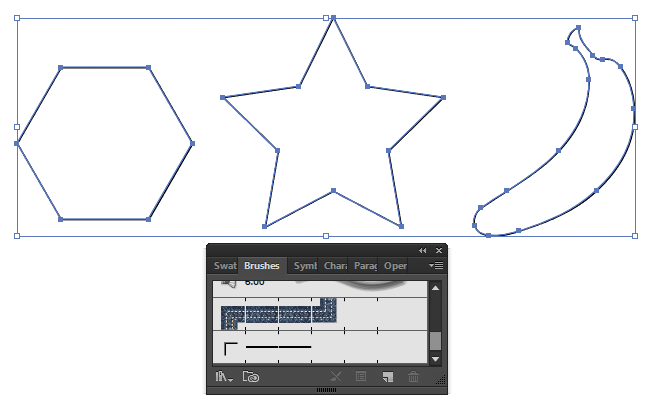
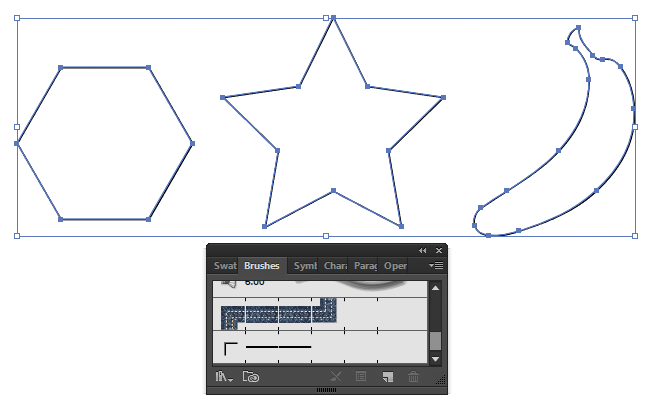
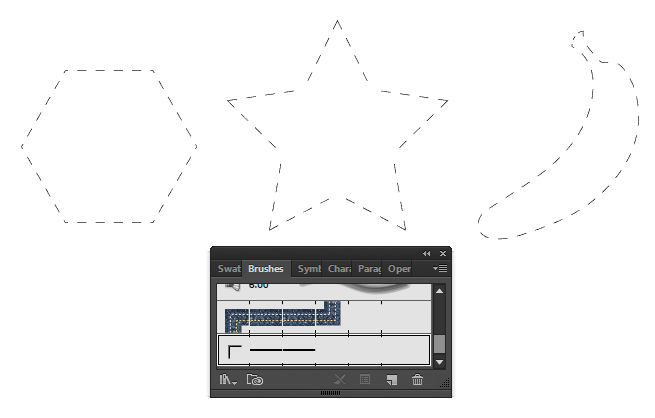
Draw some shapes!

Then click your brush to apply it

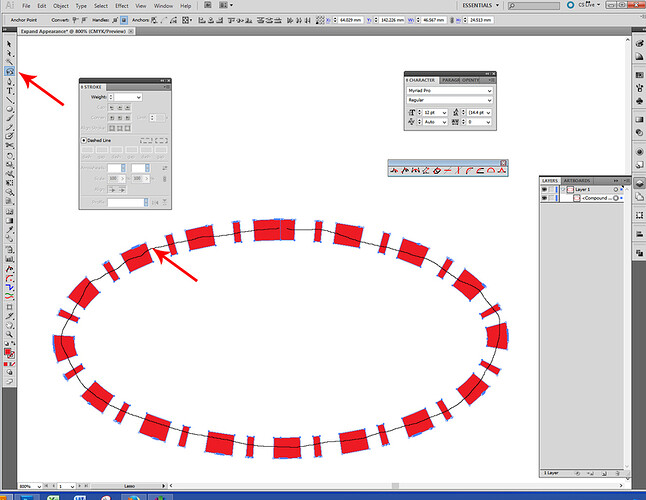
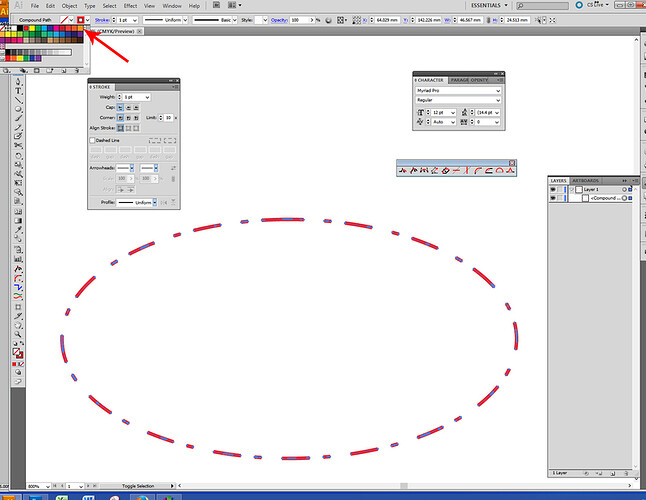
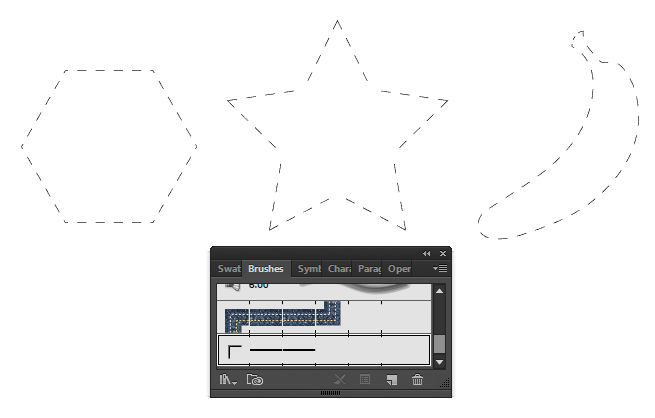
And now, when you go to object>expand appearance, you get centerlined dash segments, even for unusual curves

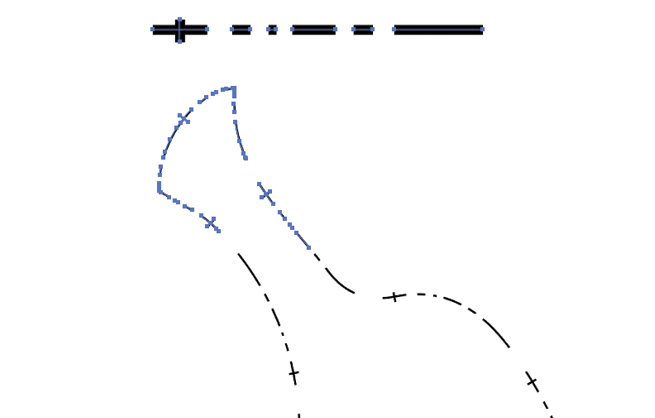
And the best part is, once you have your dashed brush, you can keep it and apply it anytime you need another fold line. You can even make a variety of styles of dashed brushes for the various uses they have. you can even get really ridiculous with them if you’re so inclined, like this:

Hopefully, you’ll find this saves you a lot of time.